Создание приборной панели для мониторинга устройства
В этом руководстве рассматривается процесс создания простой панели мониторинга устройства. Здесь мы используем виртуальное устройство с периодически изменяющейся случайной переменной, которую мы будем отслеживать в нашей панели мониторинга. Подключение и настройка более сложных устройств к серверу выходит за рамки этой статьи.
Создание виртуального устройства
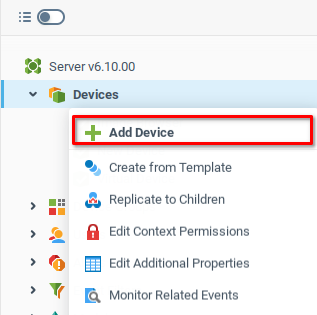
Откройте контекстное меню Устройства(

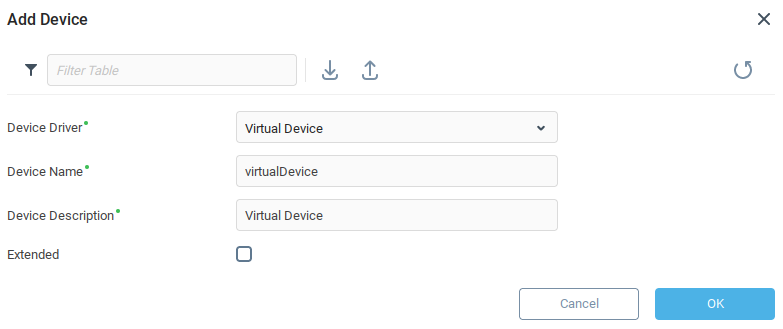
Мы создадим устройство с помощью драйвера Виртуальное устройство и дадим ему соответствующее имя.

Запуск Web UI Builder
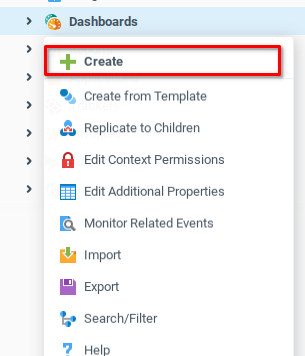
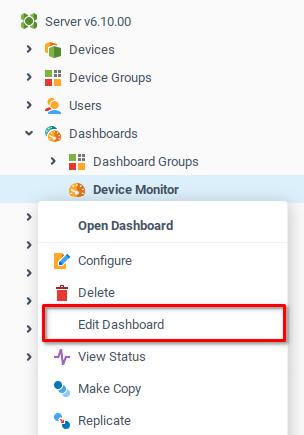
Чтобы начать создание приборной панели, откройте контекстное меню Инструментальные панели(

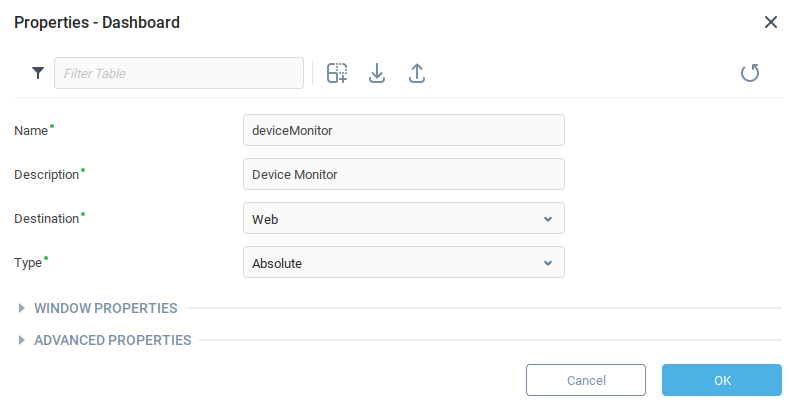
Эта операция откроет окно Свойства - Инструментальная панель , в котором мы дадим имя нашему устройству. После нажатия кнопки OK новая приборная панель появится в дереве системы в разделе Инструментальные панели.

Запустите приборную панель, открыв контекстное меню новой приборной панели (

Добавление компонентов приборной панели
Давайте добавим несколько компонентов на приборную панель. Подробнее о работе с компонентами приборной панели см. в разделе Редактирование компоновки компонентов.
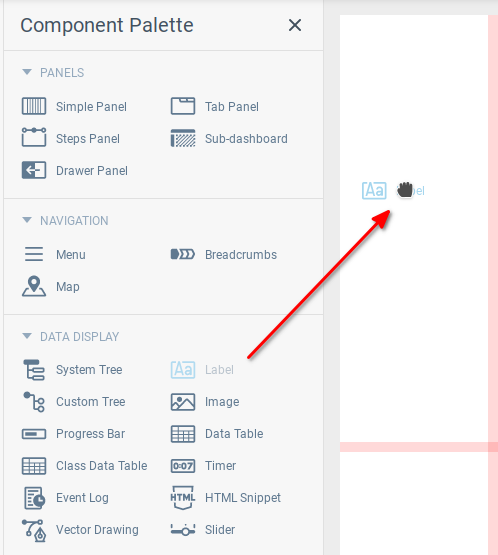
Перетащите компонент Надпись (

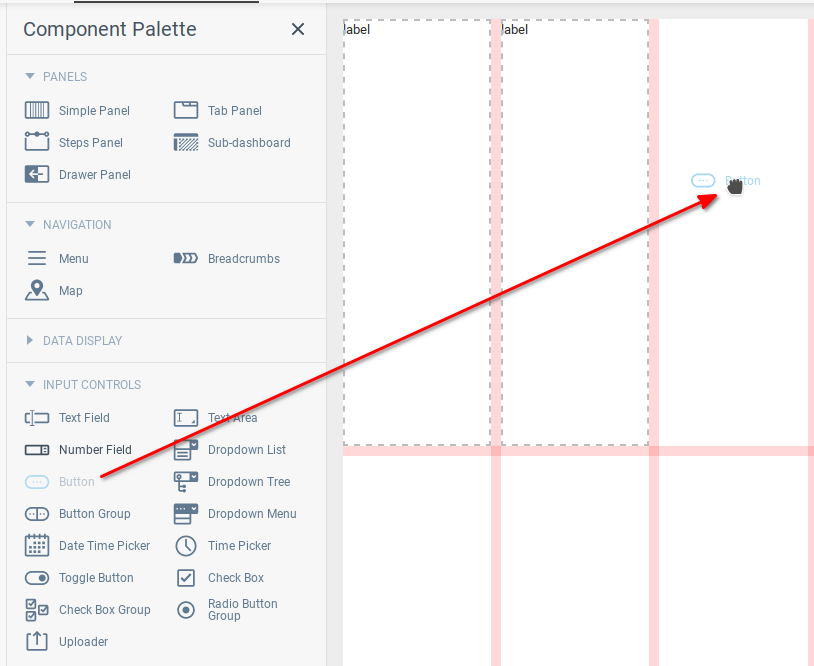
Далее мы добавим простую кнопку, которую будем использовать для обновления значения переменной. Из подраздела Ввод данных мы перетащим кнопку (

Редактирование свойств компонентов
Обновление основных свойств
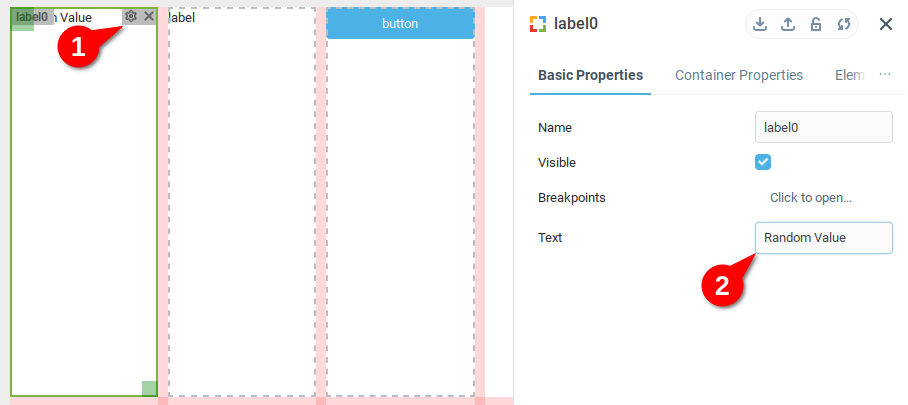
Щелкните на значке свойств label0 (1) и измените ее свойство Текст(2) в окне свойств на Random Value:

Аналогично изменим текст label2 на Refresh и изменим свойство Надпись кнопки button0 на 0.
Обновление стиля элемента
Хотя подробное обсуждение использования CSS выходит за рамки данного руководства, мы покажем, как изменить размер шрифта и отступы наших меток и кнопок.
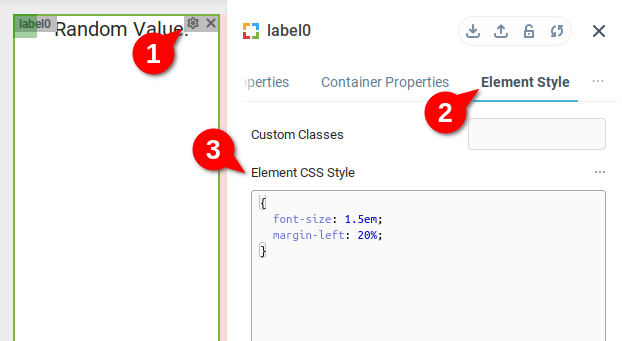
Откройте окно свойств для lable0 и перейдите в раздел Стиль элемента. Мы добавим несколько простых CSS в Стиль CSS элемента , чтобы увеличить размер шрифта и немного сместить поля:
{
font-size: 1.5em;
margin-left: 20%;
}
Аналогично, добавим тот же простой CSS в Стиль элемента label1:
{
font-size: 1.5em;
margin-left: 20%;
}И изменим размер шрифта кнопки button0 через свойство Стиль элемента:
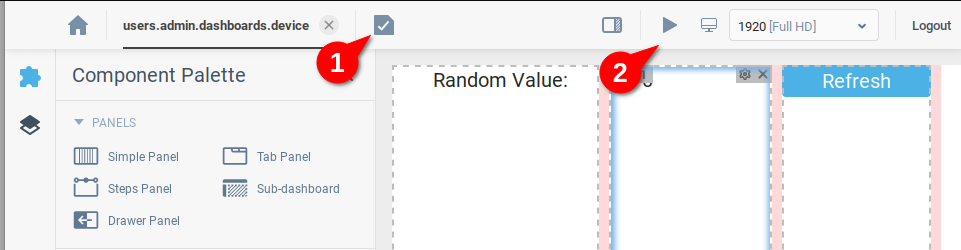
{ font-size: 1.5em; }Сохраните наш прогресс (1) и запустите предварительный просмотр нашей панели (2)

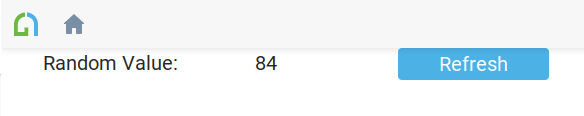
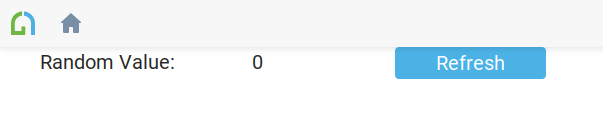
Наш предварительный просмотр должен выглядеть примерно так, как показано ниже:

Создание привязок
На этом этапе мы привяжем компоненты нашей панели к данным с нашего виртуального устройства. Эти данные представлены в виде контекстных переменных. В нашем виртуальном устройстве есть несколько примеров переменных, но мы будем использовать переменную Random Value, которую можно найти на вкладке Waves. По умолчанию случайное число генерируется каждые десять секунд. Мы будем получать и отображать это число с помощью нашей приборной панели.
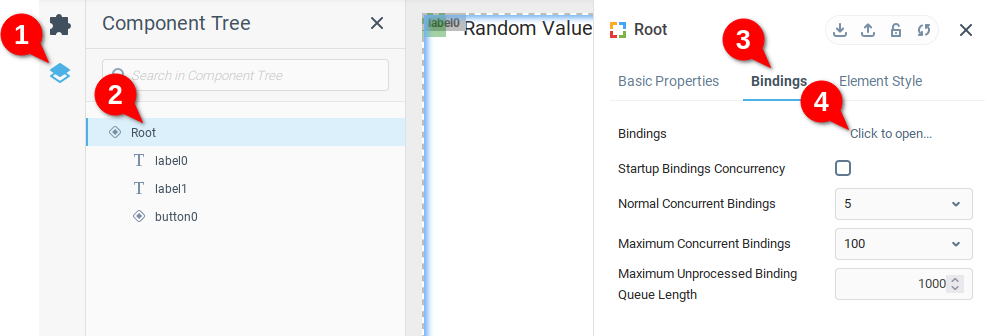
Чтобы создать привязки, которые будут использоваться в нашей приборной панели, откроем дерево компонентов (1), выберем компонент Корневая панель(2), откроем вкладку Привязки (3) и, наконец, откроем таблицу Привязки (4).

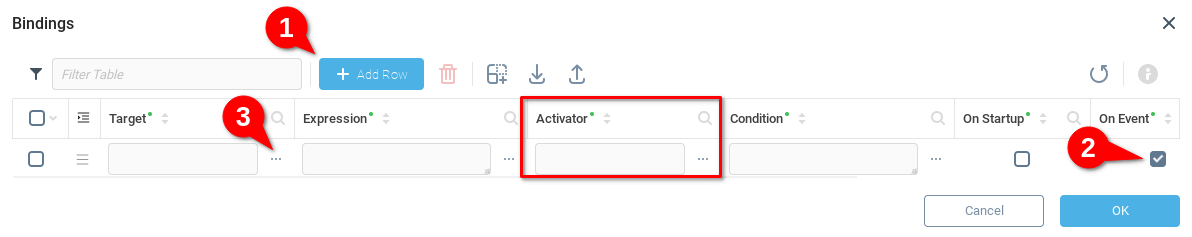
В таблице привязок добавляем строку (1), выбираем При событии (2) и замечаем, что создается поле для события Активатор (выделено). Наконец, мы открываем окно Выбрать цель (3).

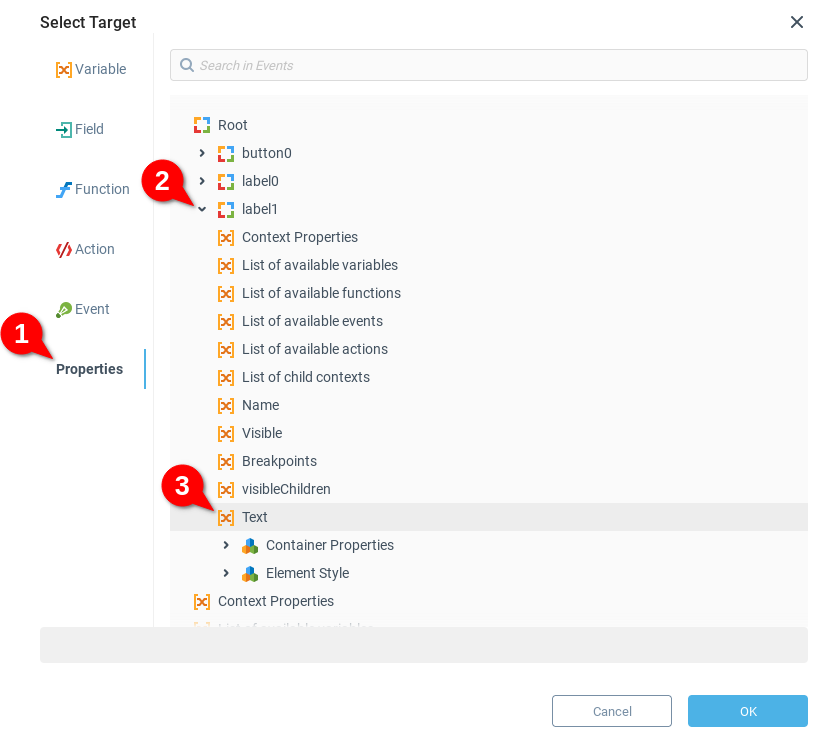
Целью в данном случае является значение текстового поля в метке1. Мы выбираем вкладку Свойства (1), разворачиваем узел label1 (2) и выбираем переменную Текст (3):

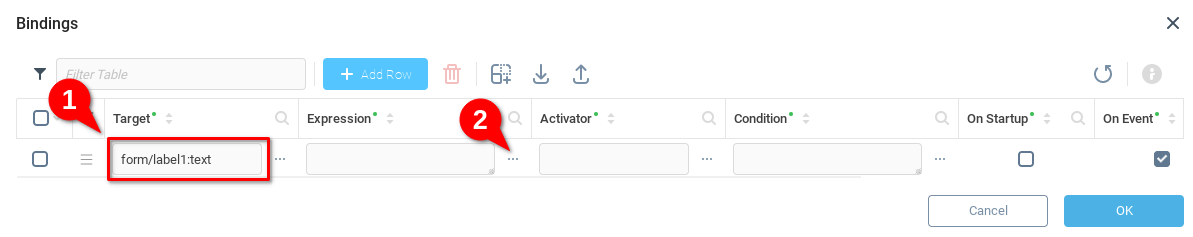
Мы видим, что контекстный путь к целевой переменной - form/label1:text (1), а затем открываем редактор выражений (2).

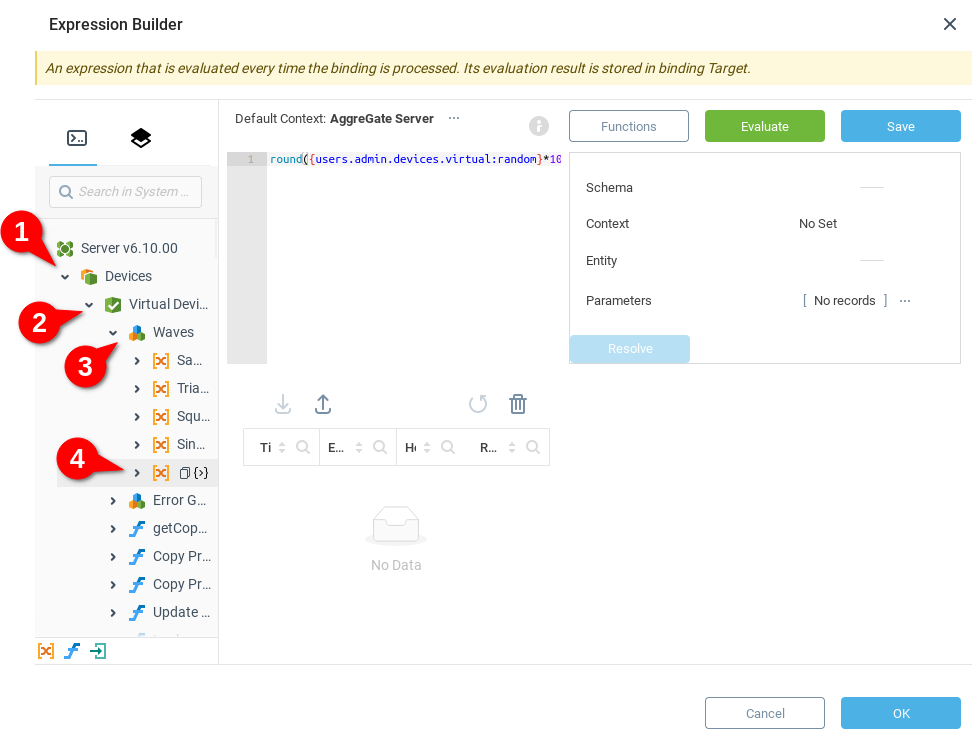
Выражение будет определять значение, которое будет отправлено в Цель. В нашем случае мы сначала найдем контекстный путь к случайной переменной нашего виртуального устройства. В дереве системы мы развернем Устройства (1), затем Виртуальное устройство (2), Волновые сигналы (3) и, наконец, щелкнем на значке {>} случайной переменной (4), чтобы вставить ее в нашу функцию. Путь к нашей переменной Random - {users.admin.devices.virtual:random}.
Мы умножим наш результат на десять, так что выражение станет 10*users.admin.devices.virtual:random}.
И наконец, мы воспользуемся функцией round(), чтобы получить более чистый ответ, и окончательное выражение будет выглядеть так:
round(10*{users.admin.devices.virtual:random})

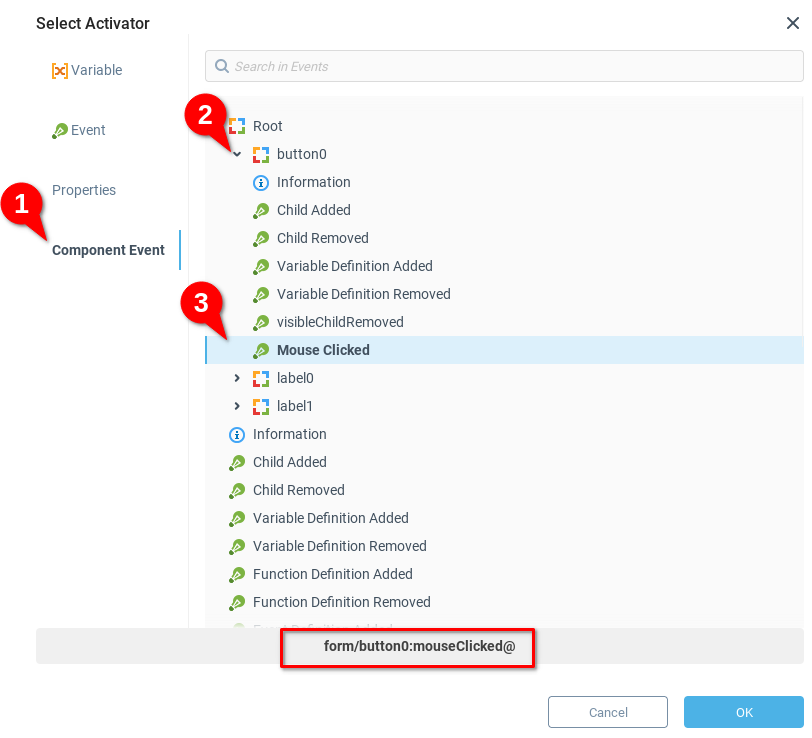
Мы хотим, чтобы при нажатии на кнопку приборная панель обновляла случайную переменную. Выбираем поле Активатор , чтобы открыть диалог Выбрать Активатор . Отсюда мы выбираем вкладку Событие компонента (1), раскрываем компонент button0 (2) и, наконец, событие Щелчок мыши (3). Путь к нашему событию - form/button0:mouseClicked@.

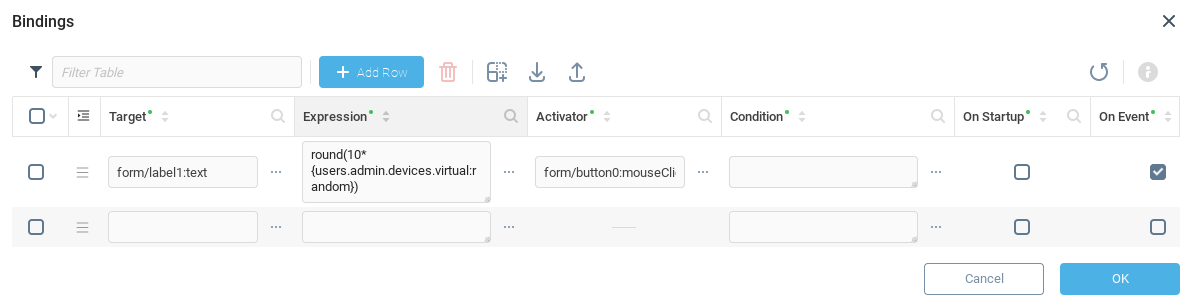
Мы видим, что в нашей таблице привязок есть значения для полей Цель, Выражение и Активатор, и нажимаем OK:

Мы сохраняем и запускаем нашу панель, используя кнопку для обновления переменной Random из значения нашего виртуального устройства: