Использование правила font-face
Для использования шрифтов, загруженных в Медиатеку или расположенных в любом другом источнике, существует CSS-правило @font-face, которое определяет местоположение шрифта и имя свойства для его использования в CSS-свойствах компонентов.
 | CSS-правило |
В своей основной форме правило @font-face состоит из дескриптора font-family, определяющего пользовательское имя шрифта для использования в CSS-свойствах компонентов, и дескриптора src с любым количеством ссылок на файлы шрифта:
@font-face {
font-family: "<Имя шрифта>";
src:
local("Font Name"),
url("fontName.ttf") format("truetype"),
url("fontName.otf") format("opentype"),
url("fontName.woff") format("woff"),
url("fontName.woff2") format("woff2");
} | Для того чтобы правило было действительным, требуется только дескриптор |
Кроме основных двух дескрипторов, есть еще несколько, которые помогают точно настроить свойства шрифта еще до его применения.
| Определяет высоту над базовой линией, которую CSS использует для размещения блоков строк в контексте встроенного форматирования. |
| Определяет высоту ниже базовой линии, которую CSS использует для размещения блоков строк в контексте форматирования. |
| Определяет, как отображается шрифт в зависимости от статуса его загрузки и готовности к использованию. |
| Указывает имя, которое будет использоваться в качестве значения свойства |
| Указывает нормальное, сжатое или расширенное начертание шрифта с помощью ключевых слов или процентного значения. |
| Указывает стиль шрифта, используя значения |
| Указывает толщину шрифта, используя ключевые слова |
| Позволяет управлять расширенными типографическими возможностями шрифтов OpenType. |
| Позволяет управлять вариациями шрифтов OpenType или TrueType на низком уровне, указывая четырехбуквенные названия осей изменяемых элементов и их варианты значений. |
| Определяет метрику межстрочного интервала для шрифта. |
| Определяет множитель для начертаний глифов и метрик, связанных со шрифтом, чтобы согласовать его с различными шрифтами того же размера. |
| Указывает ссылки на ресурсы шрифта, включая подсказки о формате и технологии шрифта. |
| Диапазон кодовых точек Юникода, которые будут использоваться в шрифте. |
Подключение шрифтов к Инструментальной панели
Чтобы подключить пользовательский шрифт к приборной панели, используйте CSS-правило @font-face в свойстве пользовательского стиля Корневой панели инструментальной панели или во внешнем CSS-файле, подключенном через <head> инструментальной панели.
 | Чтение дополнительной информации о глобальном применении стилей CSS на панели инструментов приведено в разделе Глобальные стили. |
Предположим, что вы уже загрузили файл шрифта в Медиатеку, и он имеет ссылку /content/file/fonts/custom_font.woff2. Чтобы добавить его на инструментальную панель, используйте правило @font-face:
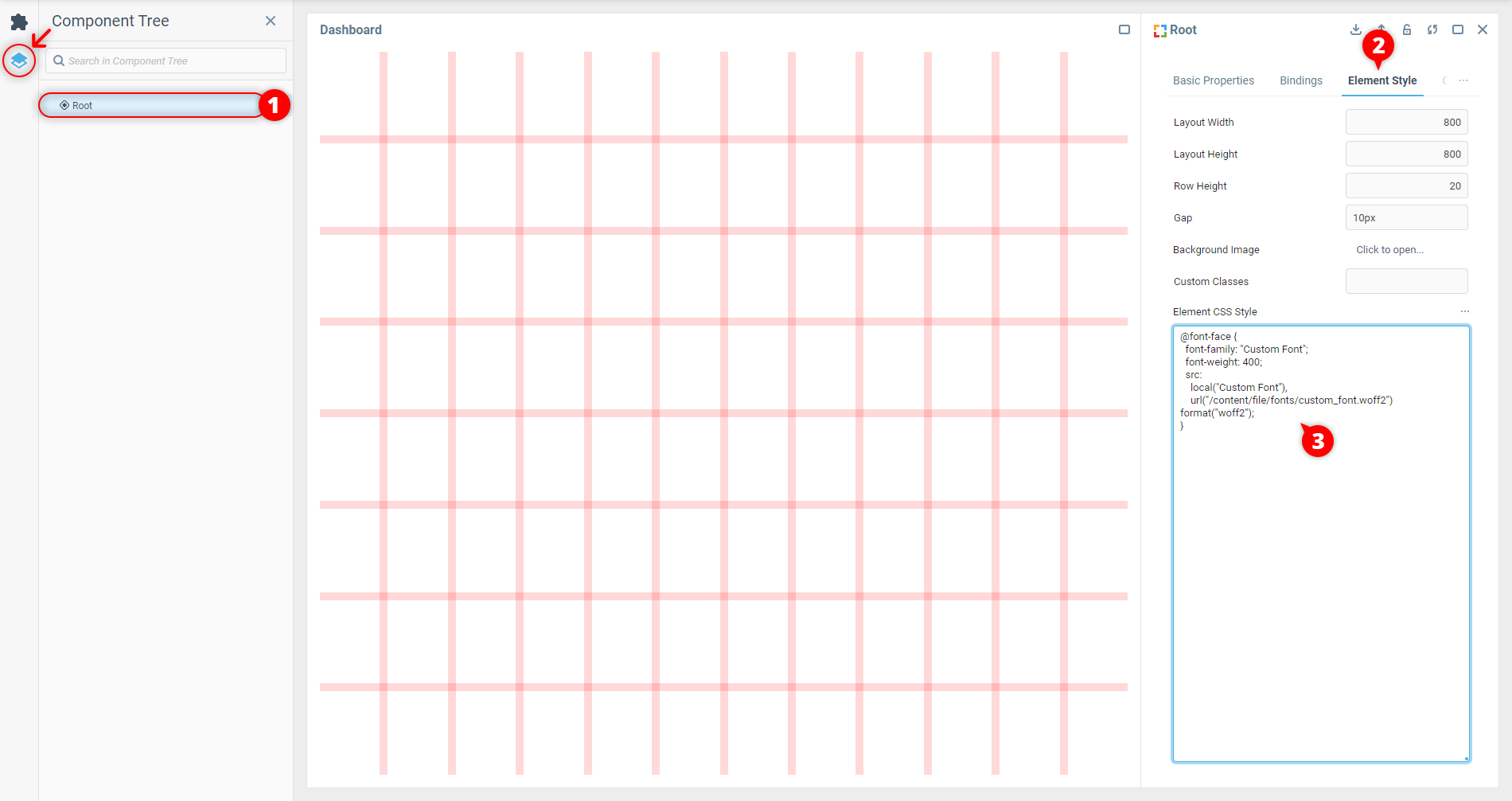
В UI Builder откройте Редактор свойств Корневой панели, щелкнув его в Дереве компонентов.
В Редакторе свойств переключитесь на вкладку Стиль элемента.
На вкладке Стиль элемента объявите шрифт в свойстве Стиль CSS элемента. Добавьте
локальноезначение с оригинальным именем шрифта в дескрипторsrcна случай, если у пользователей инструментальной панели уже есть шрифт на их устройствах. Добавьте ссылку на файл шрифта в Медиатеке и его формат в следующем значенииurl:
@font-face {
font-family: "Custom Font";
font-weight: 400;
src:
local("Custom Font"),
url("/content/file/fonts/custom_font.woff2") format("woff2");
}
 | О том, как использовать Медиатеку для хранения ресурсов инструментальной панели, читайте в статье Использование медиатеки. |
Стиль применяется после выхода поля из фокуса, и шрифт готов к использованию в стилях компонентов под названием семейства шрифта
Custom Font.
 | Чтобы узнать, как применить пользовательский шрифт к компоненту, прочитайте статью Использование свойства font-family. |