Редактор свойств компонентов
Чтобы добавить пользовательский CSS к компоненту в редактор UI, необходимо открыть редактор свойств. Редактор свойств используется для изменения свойств различных ресурсов, и это справедливо и для веб-компонентов. Когда свойства изменяются, изменения немедленно сохраняются и применяются к компоненту.
Доступ к свойствам компонентов
Вы можете получить доступ к редактору свойств компонента в редакторе UI несколькими способами:
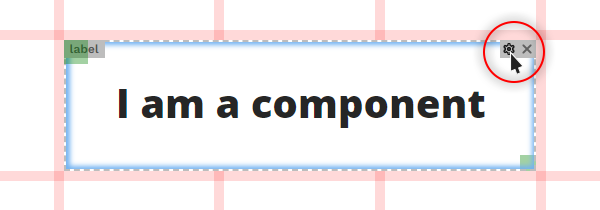
a) При наведении курсора на компонент на панели инструментов и нажатии кнопки (

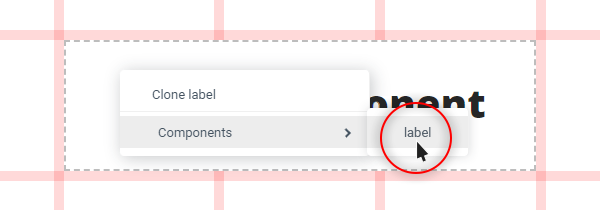
б) Открыть контекстное меню компонента, щелкнув правой кнопкой мыши на компоненте и выбрав его имя из списка доступных компонентов.

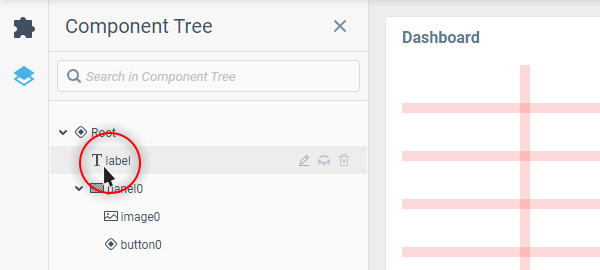
в) Выберите компонент в Дереве компонентов.

В открытом редакторе свойств компонента вы найдете список свойств компонента, разделенных на группы, которые представлены в виде вкладок в его верхней части. Большая часть из них присутствует во всех компонентах веб-интерфейса, а некоторые группы содержат пользовательские свойства стилей для определенных частей компонента.
Далее мы рассмотрим, куда в первую очередь следует направиться в редакторе свойств компонента, чтобы найти пользовательские свойства CSS, и где еще вы можете с ними столкнуться.
Группы свойств с поддержкой пользовательского CSS
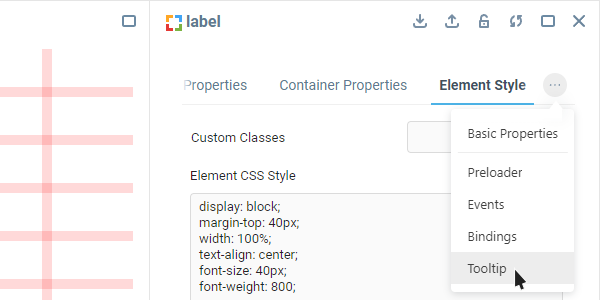
Две основные группы свойств, в которых вы чаще всего будете работать с CSS компонента - это Свойства контейнера и Стиль элемента.
Кроме них, существует группа Всплывающая подсказка, которая является общей для многих компонентов веб-интерфейса и имеет выделенное свойство Стиль.

Некоторые компоненты, имеющие внутри себя множество различных частей, могут иметь уникальные группы свойств со своими собственными полями стилей. Изучите доступные группы свойств каждого нового компонента пользовательского интерфейса, с которым вы начинаете работать, и вы сможете найти больше мест для применения пользовательского CSS.