Контейнеры с динамическим содержимым
Свойства динамического контейнера, общие для всех контейнеров, позволяют автоматически генерировать, изменять и контролировать компоновку и содержимое компонентов в контейнере.
На базовом уровне контейнер с динамическим содержимым представляет собой контейнер и реплицированное дерево компонентов. Реплицируемое дерево компонентов может быть одним компонентом или корнем дерева компонентов со сложной иерархией дочерних компонентов. В любом случае для каждой строки таблицы данных динамического содержимого в родительском контейнере создается реплика компонента. С помощью привязок, нацеленных на свойства компонентов, каждое реплицированное дерево компонентов может быть настроено на основе данных, содержащихся в таблице данных Динамическое содержимое.
Некоторые возможные варианты использования динамических контейнеров:
Гибкий пользовательский интерфейс для различных типов данных: Создание и отображение динамических компонентов пользовательского интерфейса на основе различных наборов данных без необходимости создавать пользовательские интерфейсы для каждого формата данных.
Динамические формы: Генерируйте и управляйте формами с полями, которые изменяются на основе пользовательского ввода или данных из внешних источников, обеспечивая персонализированный и адаптивный пользовательский опыт.
Динамические объявления: Создайте динамическую страницу объявлений, которая будет обновляться в зависимости от текущего инвентаря, предпочтений пользователя или любых других факторов.
В (вероятном) случае, когда реплицируемое дерево компонентов содержит привязки, специфичные для компонентов внутри дерева компонентов, привязки будут соответствующим образом реплицированы для каждого вложенного реплицируемого контейнера.
 | Контейнеры с динамическим содержимым не могут быть вложены в контейнеры с динамическим содержимым. Это приведет к ошибке во время выполнения панели инструментов. |
Фундаментальный пример
Следующий пример показывает, как использовать основные концепции динамических контейнеров, создав инструментальную панель с динамическим контейнером и настроив соответствующие привязки.
Создание инструментальной панели с контейнером Простая панель
Создание и изменение инструментальных панелей рассматривается в учебном пособии "Создание отчета о состоянии устройства". Вы можете создать новую инструментальную панель, щелкнув правой кнопкой мыши узел Инструментальные панели в дереве Системном дереве и выбрав Создать.
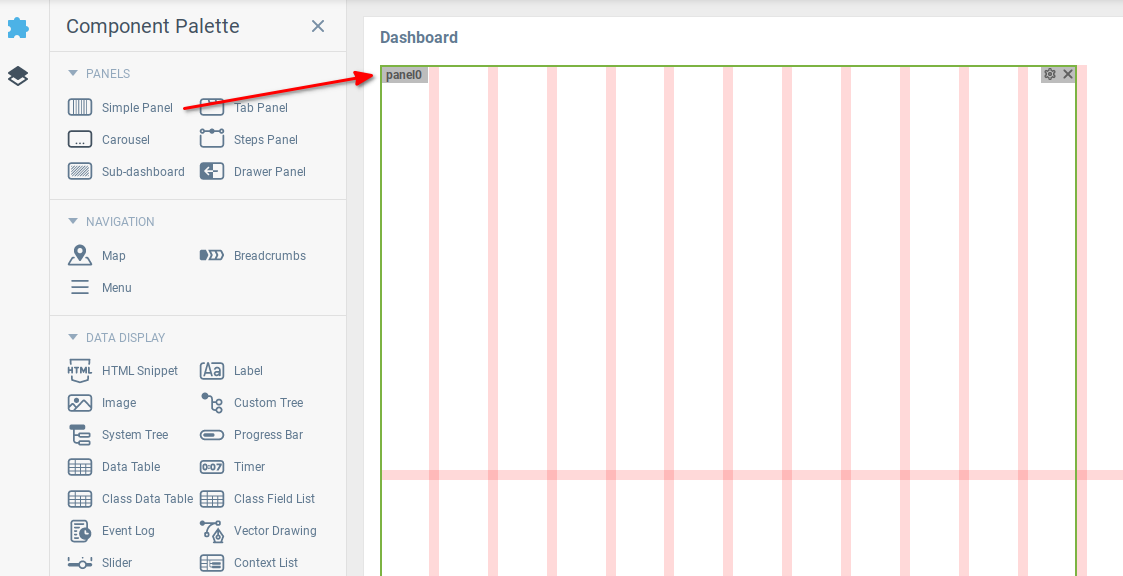
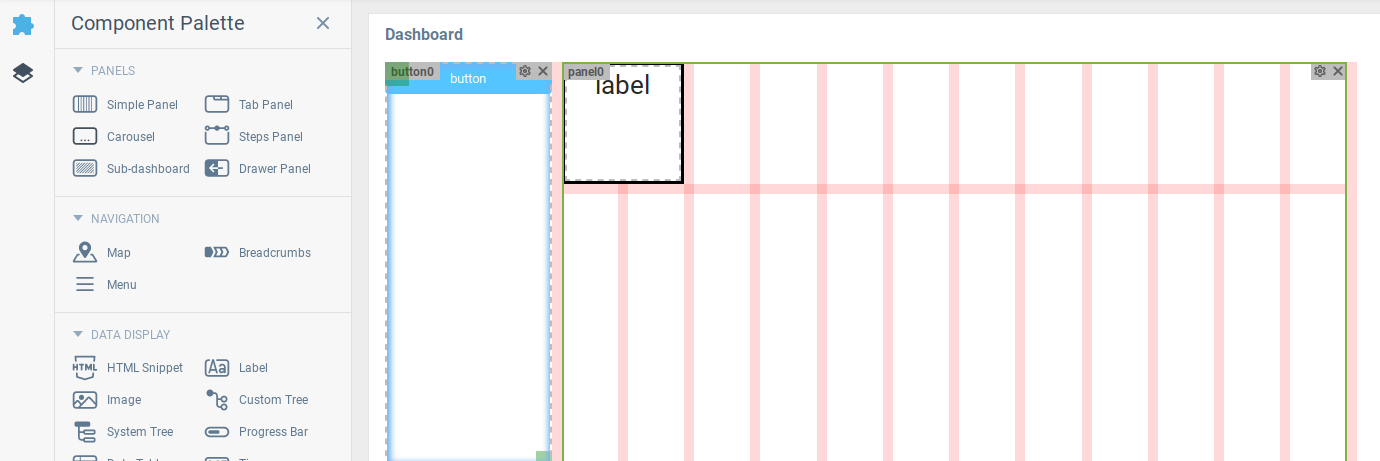
Добавьте контейнер Простая панель на инструментальную панель.

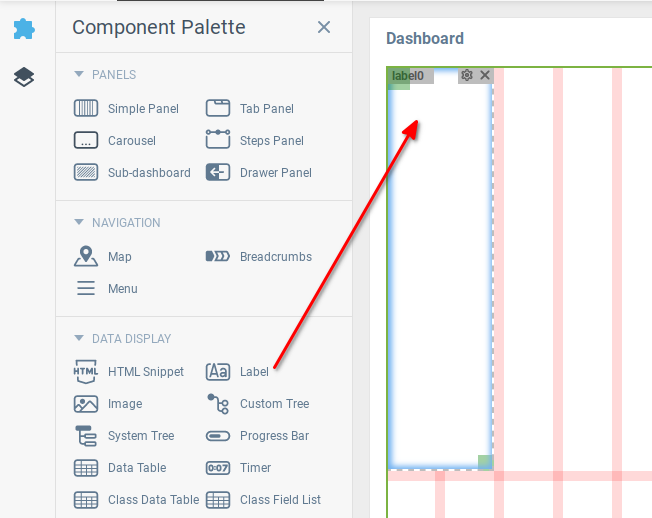
Добавьте компонент Надпись к компоненту панели.

Теперь, когда компоненты, необходимые для динамического содержимого, созданы, дальнейшая настройка будет касаться свойств и привязок компонентов.
Настройка динамического содержимого в контейнере панели
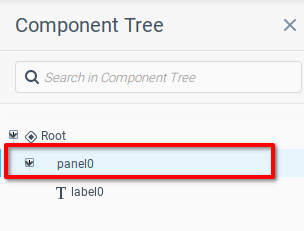
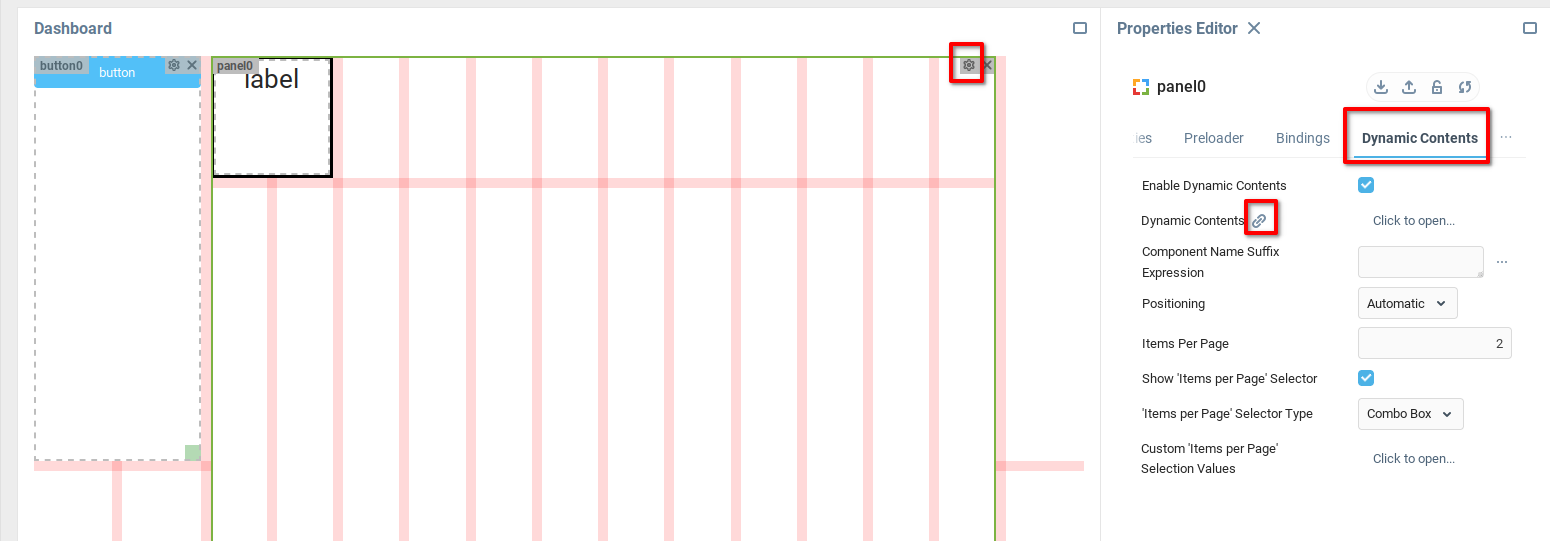
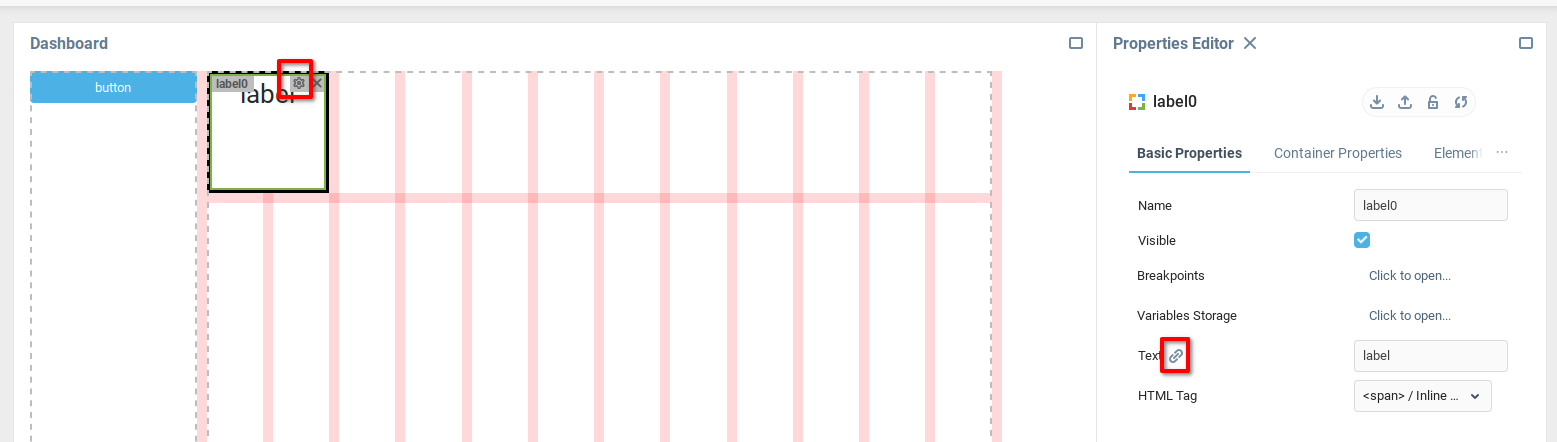
В дереве компонентов щелкните на компоненте panel0, чтобы открыть редактор свойств компонента.

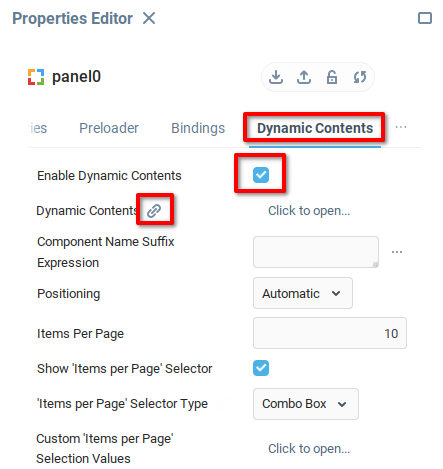
Откройте вкладку Динамическое содержимое, включите свойство Включить Динамическое содержимое и откройте страницу привязки для таблицы Динамическое содержимое.

Обратите внимание, что в дереве компонентов рядом с компонентом label появился значок, указывающий на то, что он будет реплицирован в результате включения динамического содержимого.

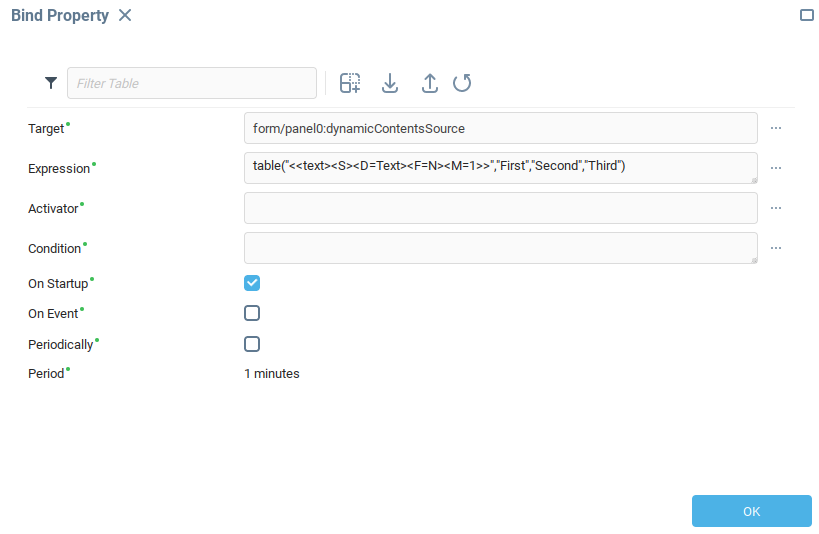
Чтобы реплицировать компонент метки, в переменной Динамическое содержимое должна быть таблица данных. Для каждой строки таблицы в контейнере панели будет создан компонент метки. Настройте привязки для динамического содержимого со следующими данными:
Поле | Значение |
|---|---|
Цель |
|
Выражение | table("<<text><S><D=Text><F=N><M=1>>", "First", "Second", "Third") |
При запуске | True |
При событии | False |

Нажмите OK, чтобы сохранить привязку. Когда компонент загрузится, свойство Динамическое содержимое будет заполнено таблицей данных:
Текст |
|---|
Первый |
Второй |
Третий |
Чтобы использовать данные из таблицы данных Динамическое содержимое, необходимо настроить привязки для компонента label.
Изменение текста метки с помощью привязок
Для каждой строки таблицы данных Динамическое содержимое будет создан компонент метки. В примере таблицы данных есть поле с именем text. В следующем разделе показано, как ссылаться на значения из этой таблицы данных для управления значением свойства Text . Для того чтобы сослаться на значение в текущей строке из выражения, используютсястандартные ссылки. В данном случае имя нужного поля заключено в фигурные скобки, {text}, чтобы вернуть значение поля в строке по умолчанию. Вспоминая пример с таблицей данных, можно сказать, что для компонентов label значение text будет равно "First", "Second" и "Third".
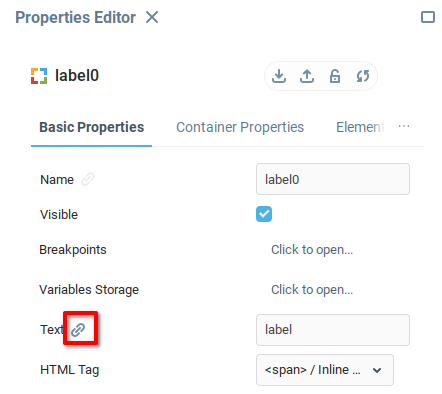
Откройте редактор свойств компонента label и откройте привязки для свойства Text.

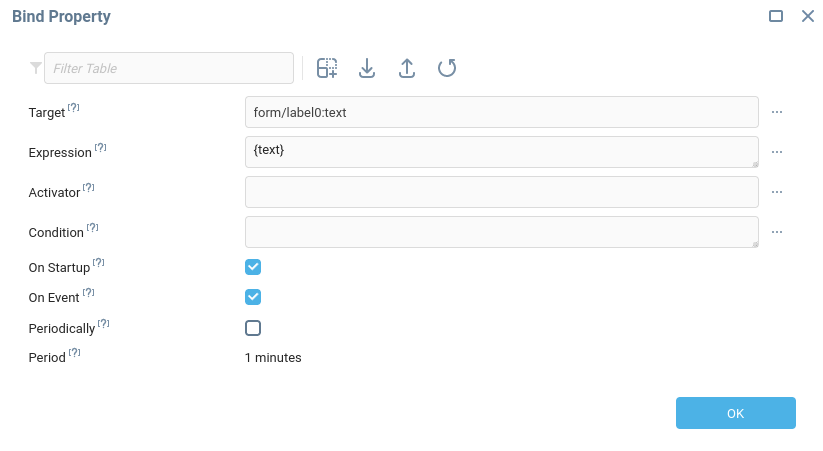
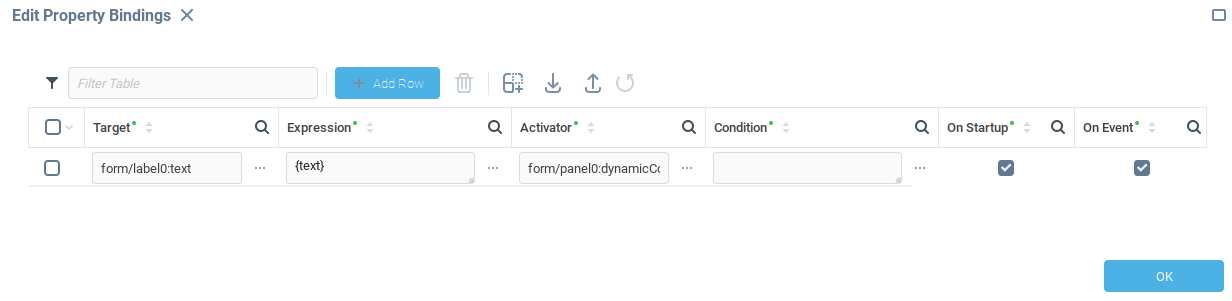
Настройте привязки с данными, указанными в следующей таблице.
Поле | Значение |
|---|---|
Цель |
|
Выражение |
|
При запуске | True |
При событии | True |

Выражение будет иметь значение "First" для первой строки таблицы данных Динамическое содержимое, "Second" для второй строки и так далее. Результат выражения будет сохранен в свойстве Text. Нажмите OK , чтобы сохранить привязку.
Чтобы визуально различать динамически создаваемые компоненты, добавьте к стилю контейнера некоторые стили, например черные границы и немного более крупный текст, расположенный по центру:
{ border-style: solid; border-color: black; font-size: 2em; text-align: center; }
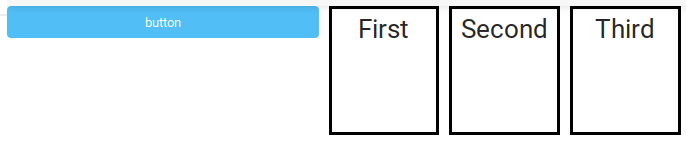
Предварительный просмотр инструментальной панели, чтобы убедиться, что динамический контент отображается
Чтобы просмотреть инструментальную панель, нажмите кнопку предварительного просмотра:

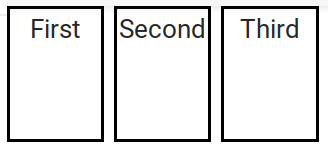
И вы увидите, что несколько компонентов ярлыков были динамически отображены на основе данных из таблицы данных Динамическое содержимоеs:

Редактирование таблицы данных динамического контейнера во время выполнения
Таблица данных динамического содержимого может быть изменена во время выполнения панели с помощью привязок. В следующем примере рассматривается случай, когда пользователь нажимает компонент кнопки, чтобы вызвать обновление таблицы динамического содержимого.
Добавьте компонент Button в корень инструментальной панели, рядом с компонентом панели. Обратите внимание, что кнопка не находится внутри контейнера панели.

Откройте таблицу привязок компонента панели Динамическое содержимоеs , перейдя в редактор свойств панели > вкладка Динамическое содержимое > значок привязок Динамическое содержимое.

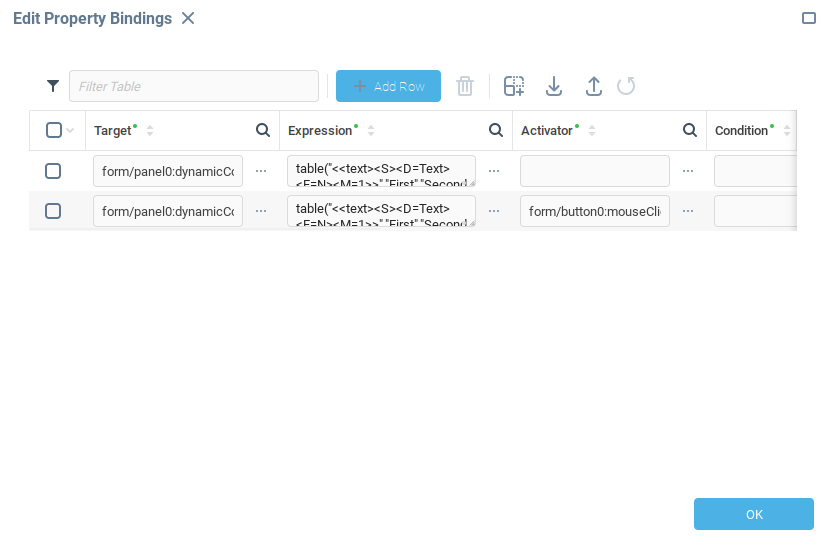
Добавьте в таблицу привязок еще одну строку с немного измененным выражением. Выражение оценивает таблицу данных с дополнительной строкой со значением "Кнопка нажата".
Поле Activator указывает, что эта привязка должна срабатывать только при наступлении указанного события, а ниже указано событие Mouse Clicked компонента Button.
Поле | Значение |
|---|---|
Цель |
|
Выражение | table("<<text><S><D=Text><F=N><M=1>>", "First", "Second", "Third", "Button Clicked") |
Активатор |
|
При запуске | False |
При событии | True |

Нажмите OK, чтобы сохранить привязку.
Откройте таблицу привязок для свойства Text компонента label, которая находится в редакторе свойств компонента label.

Измените привязку, добавив в качестве активатора событие Динамическое содержимое обновлено, которое обеспечит повторную оценку привязки при каждом изменении таблицы Динамическое содержимое .
Поле | Значение |
|---|---|
Цель |
|
Выражение |
|
Активатор |
|
При запуске | Ложь |
При событии | True |

Нажмите OK, чтобы сохранить привязку.
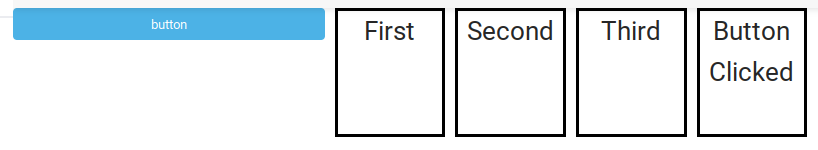
Откройте предварительный просмотр инструментальной панели и увидите только что созданный компонент кнопки с тремя динамически созданными компонентами меток:

После щелчка на компоненте кнопки создается четвертый компонент метки:

Пагинация.
Свойства Число элементов на странице, Показать селектор «Число элементов на странице», Тип селектора «Число элементов на странице» и Пользовательские значения селектора «Число элементов на странице» позволяют управлять количеством динамических компонентов, отображаемых пользователю на каждой "странице" контейнера.
Это может быть полезно, когда размер контейнера с динамическим содержимым слишком мал для отображения всех ожидаемых динамических компонентов.
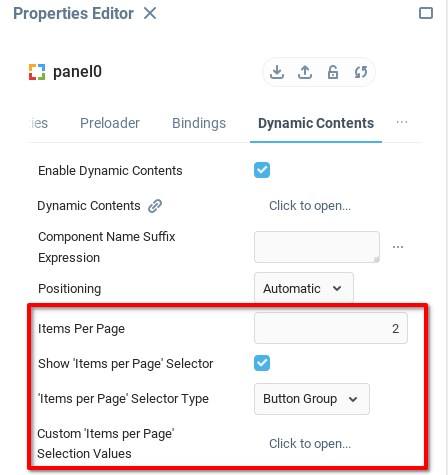
Чтобы увидеть, как это работает, установите следующие значения в редакторе свойств панели: .
Свойство | Значение |
|---|---|
Число элементов на странице |
|
Показать селектор «Число элементов на странице» |
|
Тип селектора «Число элементов на странице» |
|
Пользовательские значения селектора «Число элементов на странице» | Оставьте значения по умолчанию. |

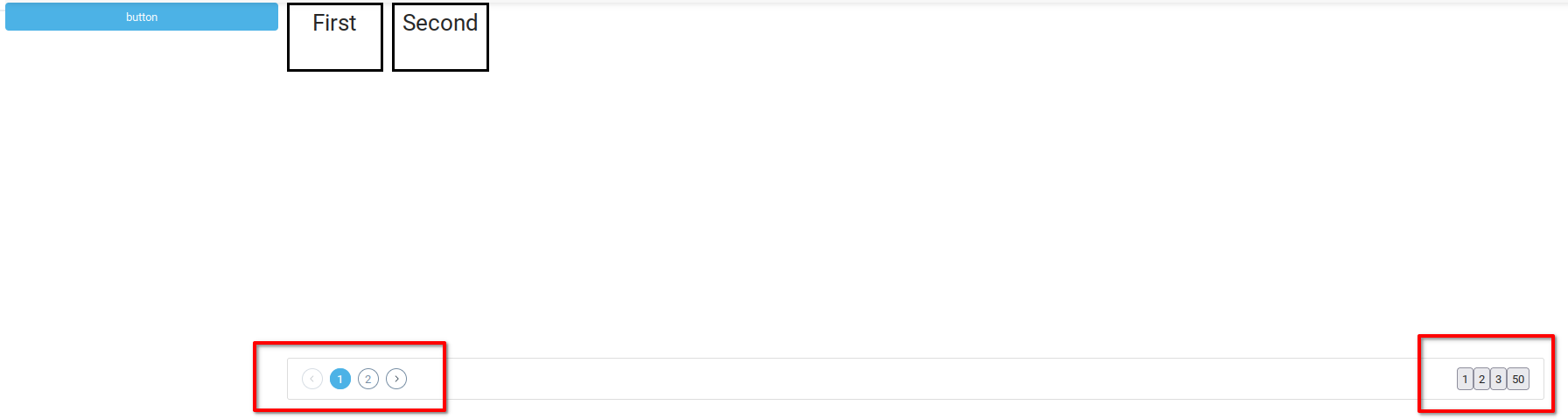
Предварительно просмотрите инструментальную панель, чтобы увидеть, что инструменты пагинации и селекторы появились в нижней части контейнера:

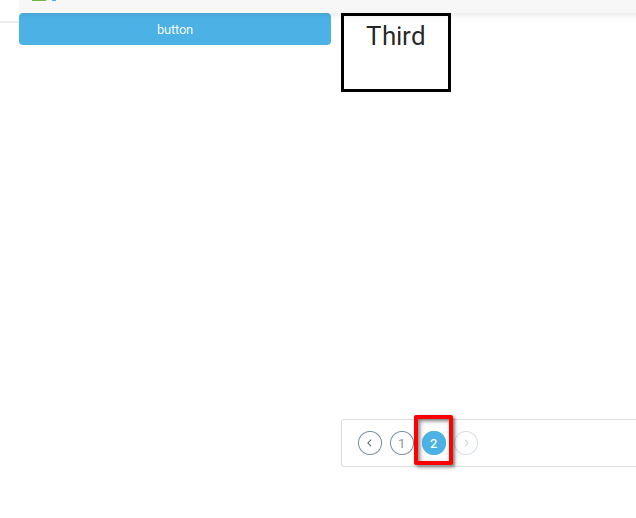
С помощью инструментов пагинации можно отобразить вторую страницу компонентов:

Пользовательский div идентификатор компонента
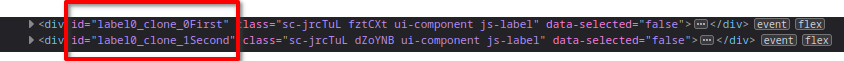
По умолчанию id элемента html div, содержащего каждый динамический компонент, - это название компонента с увеличивающимся целым числом в конце. Например, label1, label2, label3 и так далее. Может возникнуть необходимость в создании собственных идентификаторов div для динамически создаваемых компонентов. В этом случае можно использовать Выражение суффикса для имён компонентов, чтобы обеспечить больший контроль над значением, добавляемым к идентификаторам div.
Установите свойство Выражение суффикса для имён компонентов в значение "_clone_"+{#row} + {text}, чтобы добавить дополнительный текст к идентификатору div. С помощью HTML-инспектора браузера можно увидеть настроенные идентификаторы div:

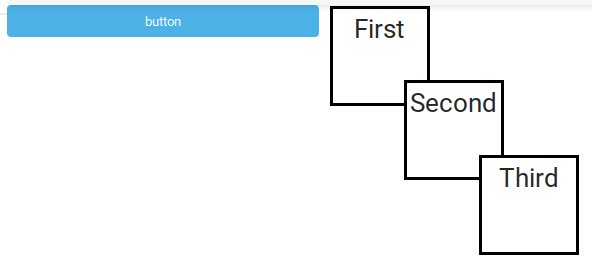
Ручное позиционирование
Чтобы "вручную" управлять позиционированием компонентов в динамическом контейнере, примените привязку к свойствам Column и Row компонента label и укажите пользовательские значения, взятые из таблицы Динамическое содержимое или из других мест.
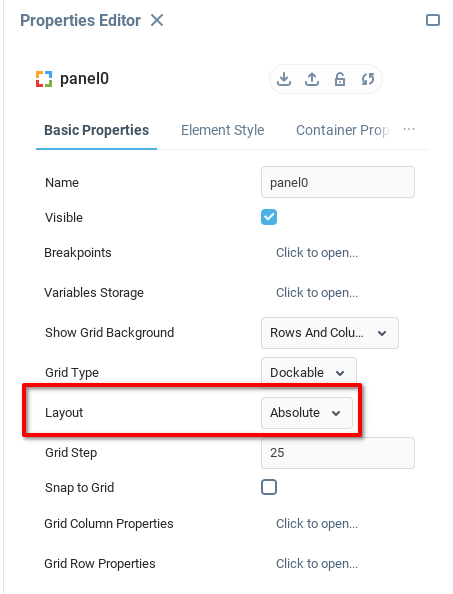
Для примера установите свойство Компоновку компонента панели на Абсолютный.

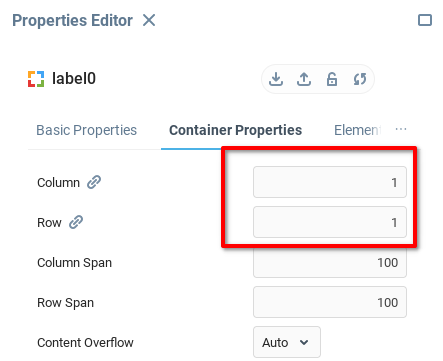
В Свойствах контейнера для компонента метки установите для свойств Колонка и Строка значение 1, чтобы компонент находился в левом верхнем углу контейнера.

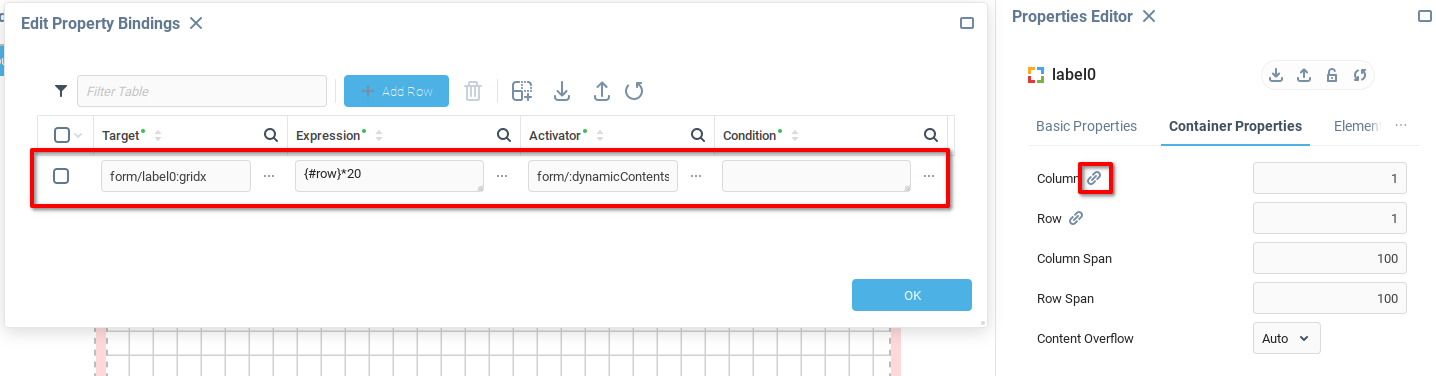
Откройте таблицу привязок для свойств Колонка и Строка и добавьте для каждого из них строку привязки со значениями, указанными в таблице. Выражение {#row}*75 принимает значение {#row}, которое является номером строки, оцениваемой в данный момент, и умножает его на 75. Первый компонент будет размещен в точке (0,0), следующий ряд - в точке (75,75), а третий - в точке (150,150), создавая каскадный эффект.
Поле | Значение |
|---|---|
Цель |
|
Выражение |
|
Активатор |
|
При запуске | True |
При событии | True |

Нажмите OK, чтобы сохранить привязку. Откройте предварительный просмотр инструментальной панели, чтобы увидеть пользовательское расположение компонентов.

Поведение панели с шагами, панели вкладок и карусели
Компоненты панель вкладок, панель с шагами и карусель можно настроить как динамические контейнеры. В этом случае созданный вложенный элемент (вкладка, шаг или панель, соответственно) будет генерироваться динамически.
Например, панель с вкладками с включенным динамическим содержимым будет создавать новую вкладку для каждой строки таблицы динамического содержимого.