Координатная область построения
Координатная область построения является представлением пар значений (X, Y), где ось определений измеряет Х-значения, а ось измерений - Y-значения.
Данная область построения поддерживает прокрутку и масштабирование по всем осям.
Координатная область построения обычно отображается с применением вертикальной ориентации, однако, можно ее изменить на горизонтальную, если это необходимо для некоторых приложений.
Макет области построения
Оси отображаются слева и снизу области построения. Пространство, выделенное для осей, определяется автоматически. Следующий график показывает разделение данной области:

Определение размеров данных областей является довольно проблематичным. Размер области построения может быть изменен произвольно, но труднее изменить размеры вертикальной и горизонтальной осей. Имейте в виду, что высота вертикальной оси относительна высоте горизонтальной оси, и таким же образом ширина вертикальной оси относительна ширине горизонтальной оси. Это приводит к проблеме "курицы и яйца", потому что изменение ширины оси может повлиять на ее высоту (особенно, если изменяются деления во время изменений размера), а изменение ее высоты влияет на ширину (по той же причине).
Приближение параметров
Контролирует, включено ли приближение мыши вдоль оси параметров.
Имя свойства: domainZoomable
Тип свойства: Boolean
Приближение значений
Контролирует, включено ли приближение мыши вдоль оси значений.
Имя свойства: rangeZoomable
Тип свойства: Boolean
Квадранты
Координатная область построения обладает дополнительной функцией определения фонового цвета ее каждого квадранта.
Исходная точка кадранта
Исходная точка квадранта в пространстве данных графика, определяемая координатами Х и Y. По умолчанию координатами исходной точки являются (0, 0).
Имя свойства: quadrantOrigin
Тип свойства: Data Table
Цвет квадрантов
Свойство | Имя | Тип | Описание |
Квадрант | quadrant | целое | Определение квадранта. Существуют четыре квадранта:
|
Цвет | paint | таблица данных | Цвет заливки квадранта. Если является null, квадрант не заливается цветом. |
Имя свойства: quadrantsPaint
Тип свойства: Data Table
Маркеры
Маркеры используются для выделения различных X-значений (маркеры доменов) или Y-значений (маркеры диапазонов).
Каждый маркер может быть расположен в одном из двух слоев:
- Слой переднего плана: маркер будет отображаться поверх серий данных
- Фоновый слой: маркер будет отображаться под сериями данных
Маркеры параметров
Таблица, содержащая маркеры X-значений и их слои.
Имя свойства: domainMarkers
Тип свойства: Data Table
Маркеры значений
Таблица, содержащая маркеры Y-значений и их слои.
Имя свойства: rangeMarkers
Тип свойства: Data Table
Аннотации области построения
Аннотации могут быть добавлены в область построения для выделения интересующих вас элементов данных. Доступны следующие типы стандартных аннотаций:
- Блочная аннотация
- Аннотация-изображение в координатах графика
- Аннотация-изображение
- Аннотация-легенда
- Аннотация-линия
- Аннотация -указатель
- Аннотация-многоугольник
- Аннотация-фигура
- Текстовая аннотация
- Аннотация-заголовок
 | Аннотации отрисовщиков имеют несколько преимуществ по сравнению с аннотациями области построения. |
Аннотации
Список аннотаций.
Имя свойства: annotations
Тип свойства: Data Table
Полосы делений
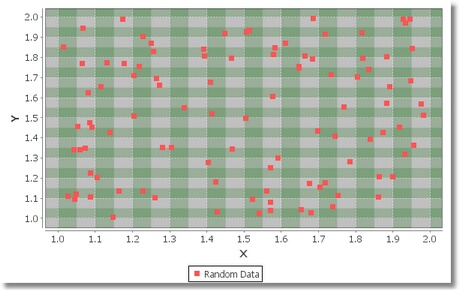
Координатная область построения может окрашивать различные полосы делений между делениями в области построения осей.
Пример Полос делений:

Полосы делений контролируются двумя свойствами:
Окраска полос делений параметров
Цвет заливки различных полос между значениями делений по оси параметров. Если значение цвета является пустым, полосы не заливаются цветом.
Имя свойства: domainTickBandPaint
Тип свойства: Data Table
Окраска полос делений значений
Цвет заливки различных полос между значениями делений по оси значений. Если значение цвета является пустым, полосы не заливаются цветом.
Имя свойства: rangeTickBandPaint
Тип свойства: Data Table
Свойства осей
Координатная область построения имеет одну ось определений и одну ось измерений. Однако в нее могут быть добавлены дополнительные оси.
Оси области построения могу появляться в верхней, нижней, левой или правой ее части. Положение оси включает два варианта. Применяется вариант, который зависит от ориентации области построения (горизонтальной или вертикальной). Для "вертикальной" области (обычно значение по умолчанию) ось определений будет отображена в верхней или нижней части области построения, а ось измерений будет отображена в ее левой или правой части. Для "горизонтальной" области построения ось определений появится в левой или правой части, а ось измерений -- в верхней или нижней.
Смещение осей
Оси при необходимости могут быть слегка смещены от краев области построения. Данное свойство контролирует смещение между областью построения и осями. См. Прямоугольные вставки.
Имя свойства: axisOffset
Тип свойства: Data Table
Оси параметров
Таблица, содержащая оси параметров (X-значения) графика и их позиции.
Существует четыре варианта положения оси параметров:
- Сверху или Слева: Сверху, если ориентация области построения является вертикальной, и слева, если ориентация области построения является горизонтальной
- Сверху или Справа: Сверху, если ориентация области построения является вертикальной, и справа, если ориентация области построения является горизонтальной
- Снизу или Слева: Снизу, если ориентация области построения является вертикальной, и слева, если ориентация области построения является горизонтальной
- Снизу или Справа: Снизу, если ориентация области построения является вертикальной, и справа, если ориентация области построения является горизонтальной
Имя свойства: domainAxes
Тип свойства: Data Table
Оси значений
Таблица, содержащая оси значений (Y-значения) графика и их позиции.
Существуют четыре варианта положения оси значений:
- Сверху или Слева: Сверху, если ориентация области построения является горизонтальной, и слева, если ориентация области построения является вертикальной
- Сверху или Справа: Сверху, если ориентация области построения является горизонтальной, и справа, если ориентация области построения является вертикальной
- Снизу или Слева: Снизу, если ориентация области построения является горизонтальной, и слева, если ориентация области построения является вертикальной
- Снизу или Справа: Снизу, если ориентация области построения является горизонтальной, и справа, если ориентация области построения является вертикальной
Имя свойства: rangeAxes
Тип свойства: Data Table
Видимость базовой линии параметров
Флажок, контролирующий, будет ли отображаться нулевая линия напротив оси параметров.
Нулевая линия на оси определений является базовой линией напротив оси определений у нулевого значения.
Имя свойства: domainZeroBaselineVisible
Тип свойства: Data Table
Штрих базовой линии параметров
Штрих нулевой линии напротив оси параметров.
Имя свойства: domainZeroBaselineStroke
Тип свойства: Data Table
Окраска базовой линии параметров
Цвет нулевой линии напротив оси параметров.
Имя свойства: domainZeroBaselinePaint
Тип свойства: Data Table
Видимость базовой линии значений
Флажок, контролирующий, будет ли отображаться нулевая линия для оси значений.
Нулевая линия по оси значений является базовой линией для оси значений у нулевого значения.
Имя свойства: rangeZeroBaselineVisible
Тип свойства: Data Table
Штрих базовой линии значений
Штрих, используемый для отображения нулевой линии для оси значений.
Имя свойства: rangeZeroBaselineStroke
Тип свойства: Data Table
Окраска базовой линии значений
Цвет, используемый для отображения нулевой линии для оси значений.
Имя свойства: rangeZeroBaselinePaint
Тип свойства: Data Table
Фиксированные размеры оси
Ширина и высота осей обычно определяются автоматически для использования необходимого пространства, т.е. ни больше, ни меньше. В некоторых случаях вам может понадобиться изменить данное поведение и задать определенное пространство для расположения осей. Это послужит упрощению выравнивания содержимого множества графиков.
Таблица фиксированного пространства осей содержит четыре значения (Сверху, Снизу, Слева, Справа), которые определяют пространство для расположения осей в верхней, нижней, левой и правой частях области построения соответственно. Так как область построения может включать в себя несколько осей, данные знаечния сопоставляют требования к пространству всех осей.
Фиксированное пространство оси параметров
Задает фиксированное пространство для отображения оси параметров.
Имя свойства: fixedDomainAxisSpace
Тип свойства: Data Table
Фиксированное пространство оси значений
Задает фиксированное пространство для отображения оси значений.
Имя свойства: fixedRangeAxisSpace
Тип свойства: Data Table
Перекрестия
Координатная область построения поддерживает перекрестия напротив основных осей параметров и значений.
 | Перекрестия устанавливаются нажатием мыши на графике в работающем виджете. |
Пример графика с перекрестиями по оси параметров и оси значений.

Видимость перекрестия на оси параметров
Флажок, контролирующий видимость перекрестия на оси параметров.
Имя свойства: domainCrosshairVisible
Тип свойства: Boolean
Значение перекрестия на оси значений
Значение для точки перекрестия на оси значений.
Имя свойства: domainCrosshairValue
Тип свойства: Float
Штрих перекрестия на оси параметров
Штрих перекрестия на оси параметров, если оно видимое.
Имя свойства: domainCrosshairStroke
Тип свойства: Data Table
Окраска перекрестия на оси параметров
Цвет перекрестия на оси параметров, если оно видимое.
Имя свойства: domainCrosshairPaint
Тип свойства: Data Table
Захват данных перекрестием на оси параметров
Флажок, контролирующий, будет ли точка перекрестия захватывать ближайшие значения данных в момент его образования нажатием мыши на графике.
Имя свойства: domainCrosshairLockedOnData
Тип свойства: Boolean
Видимое перекрестие на оси значений
Флажок, контролирующий видимость перекрестия на оси значений.
Имя свойства: rangeCrosshairVisible
Тип свойства: Boolean
Значение перекрестия на оси значений
Значение точки перекрестия на оси значений.
Имя свойства: rangeCrosshairValue
Тип свойства: Float
Штрих перекрестия на оси значений
Штрих, используемый для отображения перекрестия на оси значений, если оно видимое.
Имя свойства: rangeCrosshairStroke
Тип свойства: Data Table
Окраска перекрестия на оси значений
Цвет, используемый для отображения перекрестия на оси значений, если оно видимое.
Имя свойства: rangeCrosshairPaint
Тип свойства: Data Table
Захват
Данных перекрестием на оси значений
Флажок, контролирующий, будет ли перекрестие на оси значений захватывать ближайшее значение данных, когда оно устанавливается по нажатию мыши на графике.
Имя свойства: rangeCrosshairLockedOnData
Тип свойства: Boolean
Линии сетки
Координатная область построения поддерживает отображение линий сетки напротив основных осей определений и измерений. Для каждой оси существует флажок, контролирующий видимость линий сетки. Для видимых линий можно задать стиль линии (Штрих) и цвет (Цвет).
Видимые линии
Сетки по оси параметров
Флажок, контролирующий видимость линий сетки напротив оси параметров.
Имя свойства: domainGridlinesVisible
Тип свойства: Boolean
Штрих линий сетки по оси
Параметров
Штрих линий сетки по оси параметров.
Имя свойства: domainGridlineStroke
Тип свойства: Data Table
Цвет линий сетки
По оси параметров
Цвет линий сетки по оси параметров.
Имя свойства: domainGridlinePaint
Тип свойства: Data Table
Видимость линий сетки
По оси значений
Флажок, контролирующий видимость линий сетки по оси значений.
Имя свойства: rangeGridlinesVisible
Тип свойства: Boolean
Штрих линий сетки по оси
Значений
Штрих линий сетки по оси значений.
Имя свойства: rangeGridlineStroke
Тип свойства: Data Table
Окраска линий сетки по оси
Значений
Цвет линий сетки по оси значений.
Имя свойства: rangeGridlinePaint
Тип свойства: Data Table
Видимость малых линий сетки по оси параметров
Флажок, контролирующий видимость линий сетки для значений малых делений основной оси параметров.
Имя свойства: domainMinorGridlinesVisible
Тип свойства: Boolean
Штрих малых линий сетки по оси параметров
Штрих малых линий сетки по оси параметров.
Имя свойства: domainMinorGridlineStroke
Тип свойства: Data Table
Цвет малых линий сетки по
Оси
Параметров
Цвет малых линий сетки по оси параметров.
Имя свойства: domainMinorGridlinePaint
Тип свойства: Data Table
Видимость малых линий сетки по оси значений
Флажок, контролирующий видимость линий сетки для значений малых делений основной оси значений.
Имя свойства: rangeMinorGridlinesVisible
Тип свойства: Boolean
Штрих малых линий сетки по оси значений
Штрих малых линий сетки по оси значений.
Имя свойства: rangeMinorGridlineStroke
Тип свойства: Data Table
Окраска малых линий сетки по оси значений
Цвет малых линий сетки по оси значений.
Имя свойства: rangeMinorGridlinePaint
Тип свойства: Data Table
Другие свойства
Ориентация
Ориентация области построения (Вертикальная или Горизонтальная). По умолчанию установлена на Вертикальную.
Имя свойства: orientation
Тип свойства: String
Проркутка по оси параметров
Флажок, контролирующий, может ли осуществляться прокрутка по оси/осям параметров.
Имя свойства: domainPannable
Тип свойства: Boolean
Прокрутка по оси значений
Флажок, контролирующий, может ли осуществляться прокрутка по оси/осям значений.
Имя свойства: rangePannable
Тип свойства: Boolean
Фиксированные элементы легенды
Подборка элементов легенды для области построения, используемые для замещения автоматически сформированного набора элементов легенды, если он не является пустым.
Имя свойства: fixedLegendItems
Тип свойства: Data Table