Стилизация компонентов приборной панели
С помощью компонентов и языка выражений можно создавать полностью функциональные веб-панели, которые в полной мере используют возможности SberMobile. После того как элементы приборной панели заработают, вы, возможно, захотите настроить и улучшить их внешний вид. Элементами компонентов приборной панели можно управлять с помощью CSS, применяя его либо к отдельным компонентам, либо к контейнерам компонентов, либо ко всей приборной панели. Следующее руководство не предполагает, что вы знакомы с языком CSS, но к концу вы должны понять основные концепции добавления стилей к элементам.
 | SberMobile предлагает мощные возможности для стилизации веб-панелей. Полное руководство по стилизации пользовательского интерфейса см. в разделе Стилизация пользовательского интерфейса. |
1. Стилизация отдельного компонента: Ярлык и контейнер
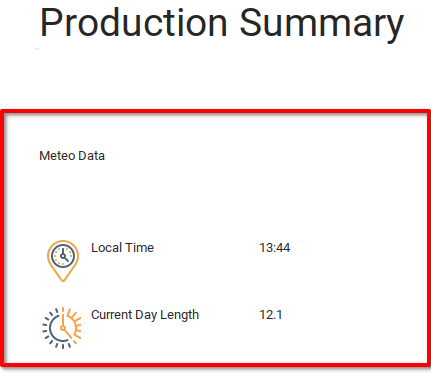
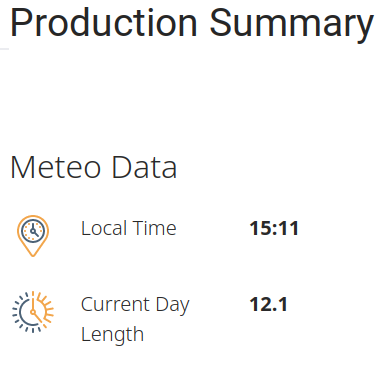
Продолжая пример, созданный в предыдущих главах "Разработка панелей операторов " и " Добавление данных об устройствах в панели", вы узнаете, как можно использовать CSS для создания желаемого внешнего вида панелей. В настоящее время пример подпанели " Производственные сводки " выглядит так, как показано на рисунке ниже. Следующая часть руководства будет посвящена стилизации компонента Meteo Data, отмеченного ниже красным цветом.

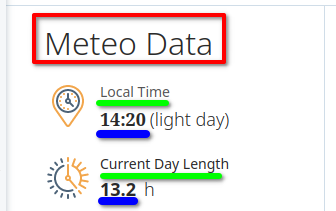
Для начала мы вспомним пример панели, созданной дизайнером в разделе " Разработка пользовательского интерфейса". Дизайн, который мы имеем на данный момент, показан ниже. Отсюда мы можем определить первые три стиля, которые нужно добавить к текущему компоненту: Заголовок (красный), текстовые метки (зеленый) и метки значений (синий).

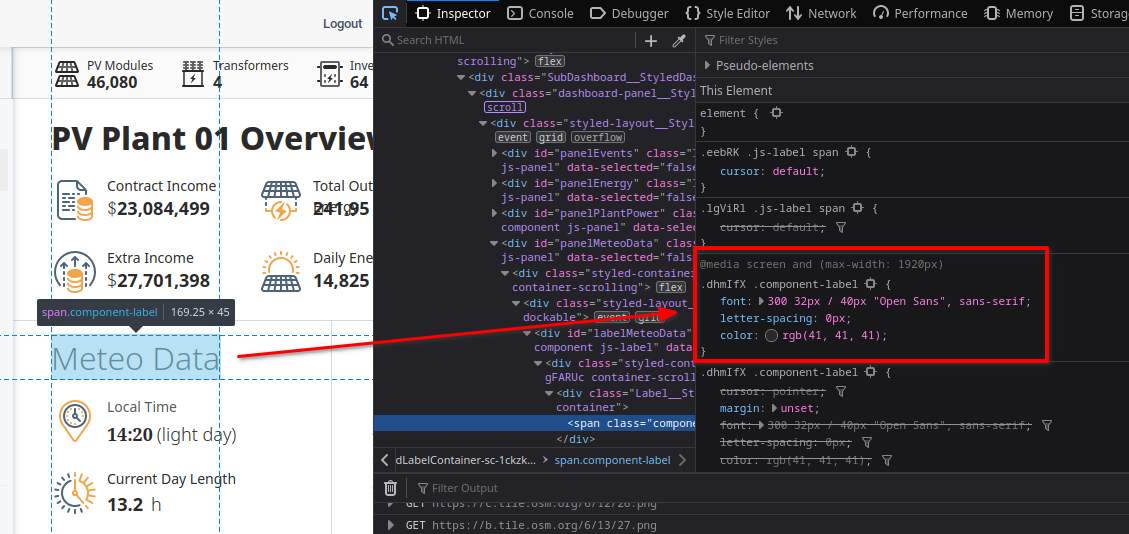
Сначала определите стили, которые необходимо внедрить. Если у вас еще нет готовых стилей CSS, в большинстве современных браузеров есть панель "Инструменты разработчика", которая, помимо прочих функций, позволяет понять, какие стили применяются к определенным компонентам. В Firefox окно инструментов разработчика можно открыть с помощью горячей клавиши ctrl+shift+I.
Осмотрев элемент дизайна Meteo Data , мы видим несколько стилей, примененных к этому компоненту:
{ font: 300 32px / 40px "Open Sans", sans-serif; letter-spacing: 0px; color: rgb(41, 41, 41); }

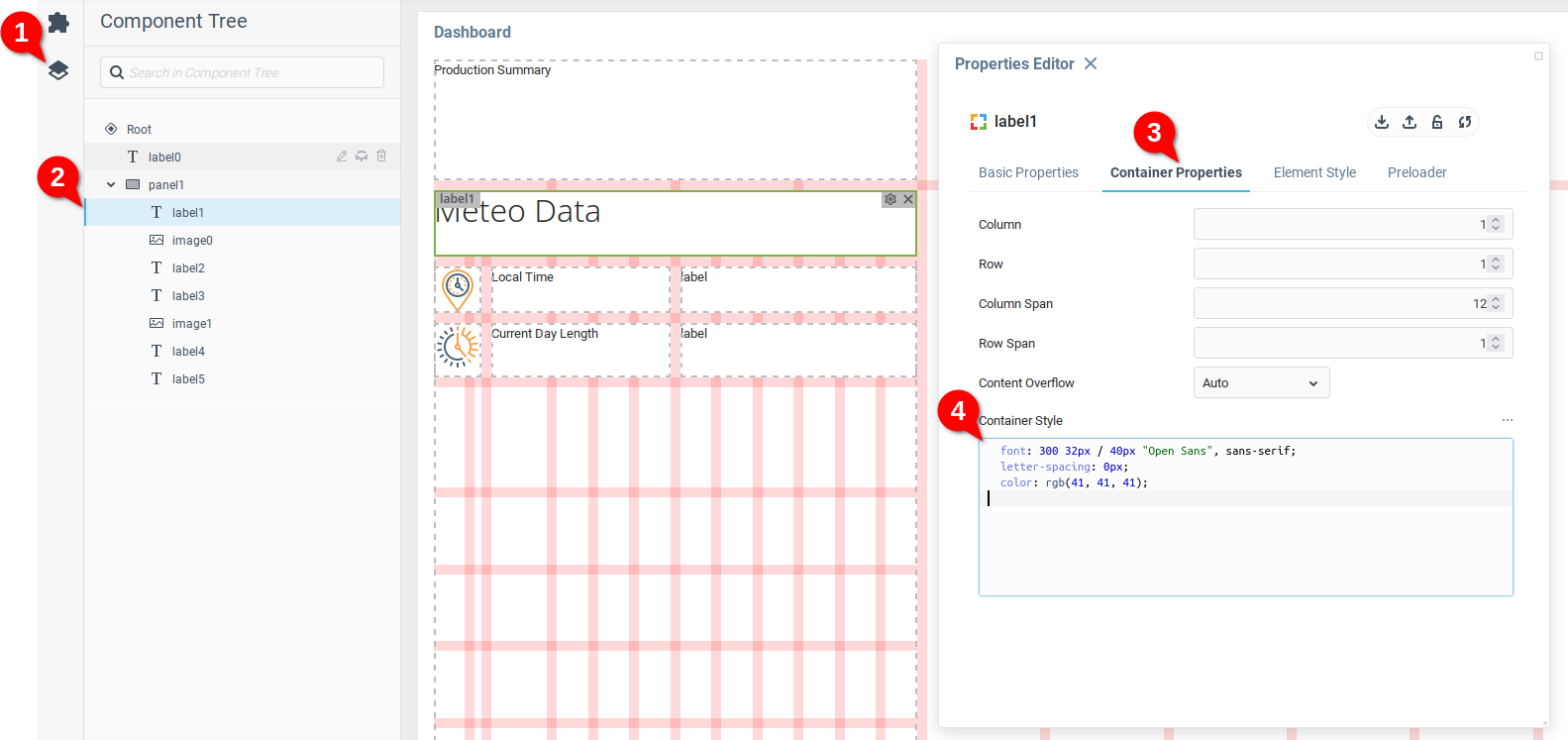
Теперь, когда вам нужно добавить некоторые стили, откройте панель Production Summary и выберите дерево компонентов (1), в котором вы найдете метку label1, содержащую текст Meteo Data. Перейдите на вкладку " Свойства контейнера " для label1 (3) и установите нужный стиль в текстовом поле " Стиль контейнера " (4). Изменения сразу же отобразятся в предварительном просмотре приборной панели.

Стилизация элементов по отдельности удобна при создании стилей для нескольких частей приборной панели, как, например, в приведенном выше примере с одним заголовком. Однако это быстро становится неудобным, когда нужно применить одни и те же стили к нескольким элементам.
2. Стилизация нескольких компонентов
Компоненты приборной панели имеют свойство Пользовательские классы, позволяющее определить HTML-класс для компонента. Используя возможности Class Selector в CSS для применения стиля ко всем элементам данного класса, вы можете каскадировать заданный стиль или стили для нескольких компонентов приборной панели.
Назначение пользовательских классов
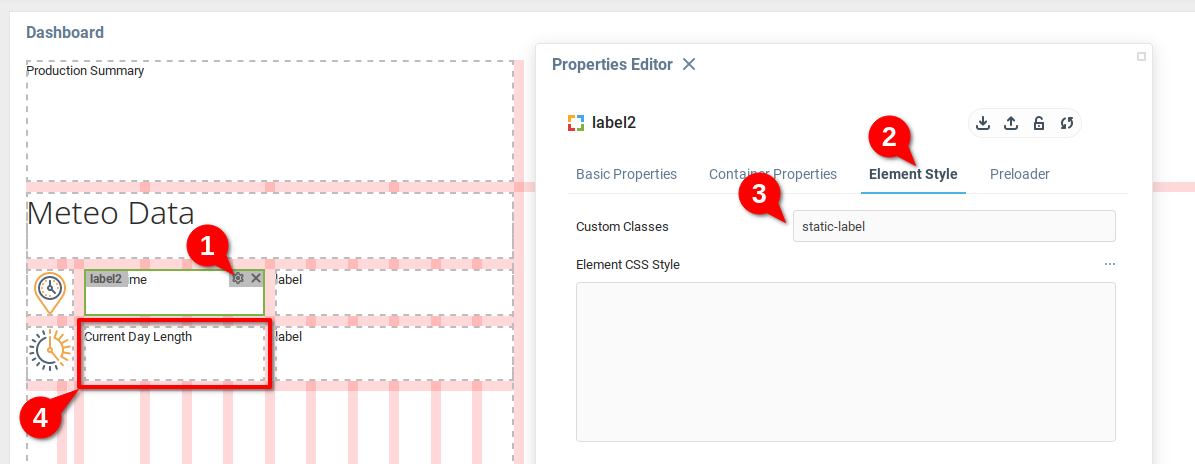
Начните с открытия редактора свойств для одной из статических меток на приборной панели (1), перейдите на вкладку " Стиль элемента " (2) и добавьте значение static-label в свойство Пользовательские классы (3).
Повторите этот процесс для другого статического ярлыка (4).

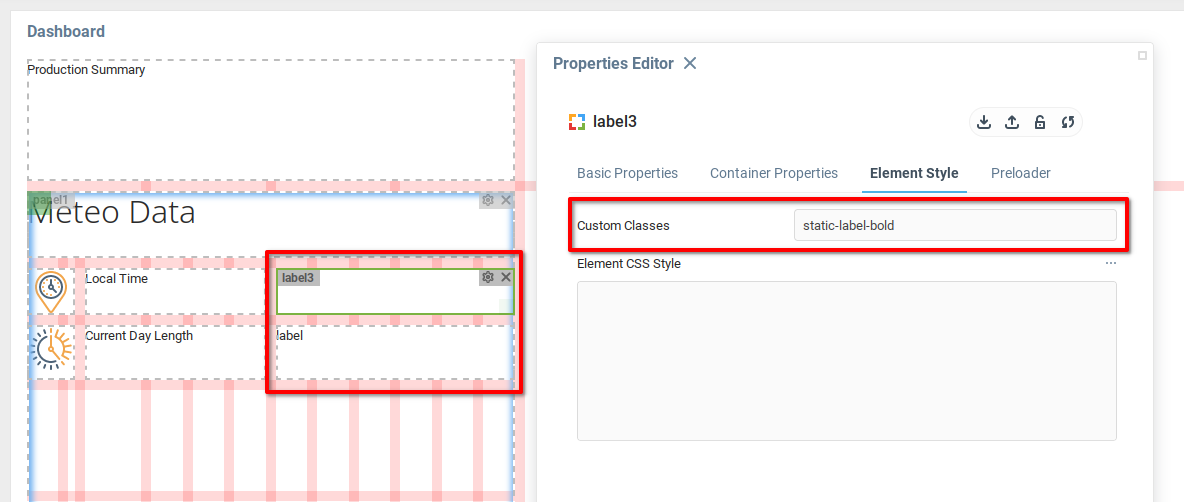
Повторите предыдущий шаг для динамически обновляемых меток, но в этом случае добавьте пользовательский класс static-label-bold.

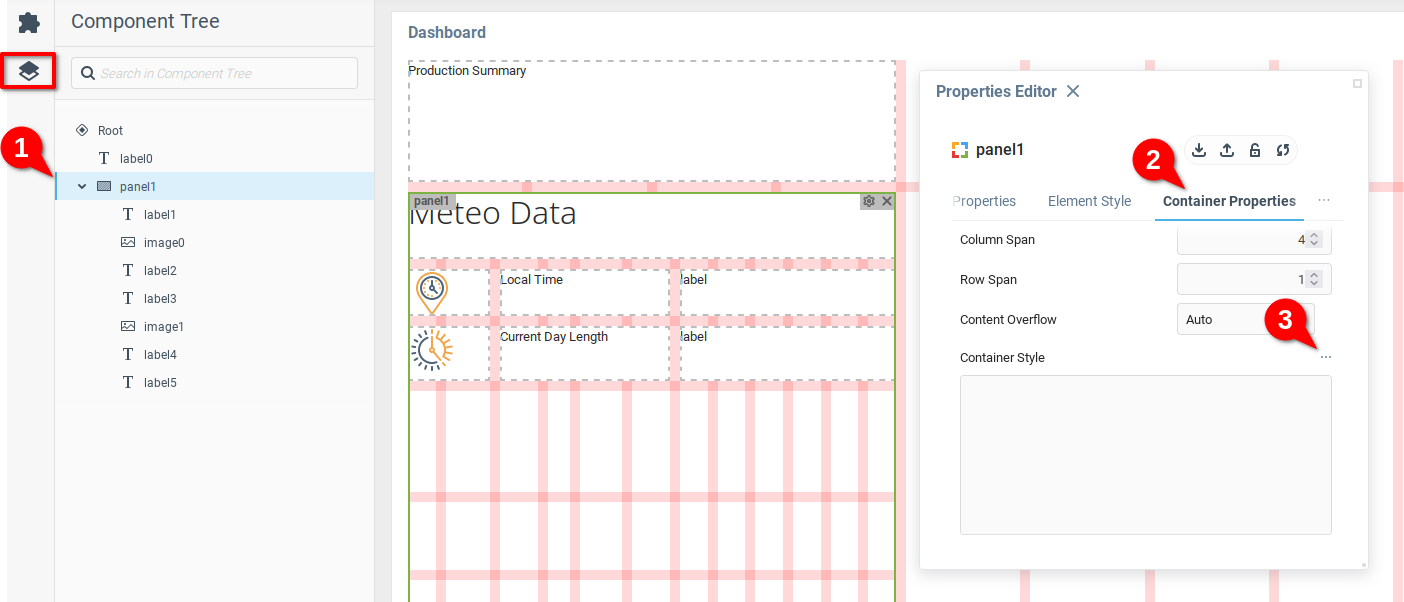
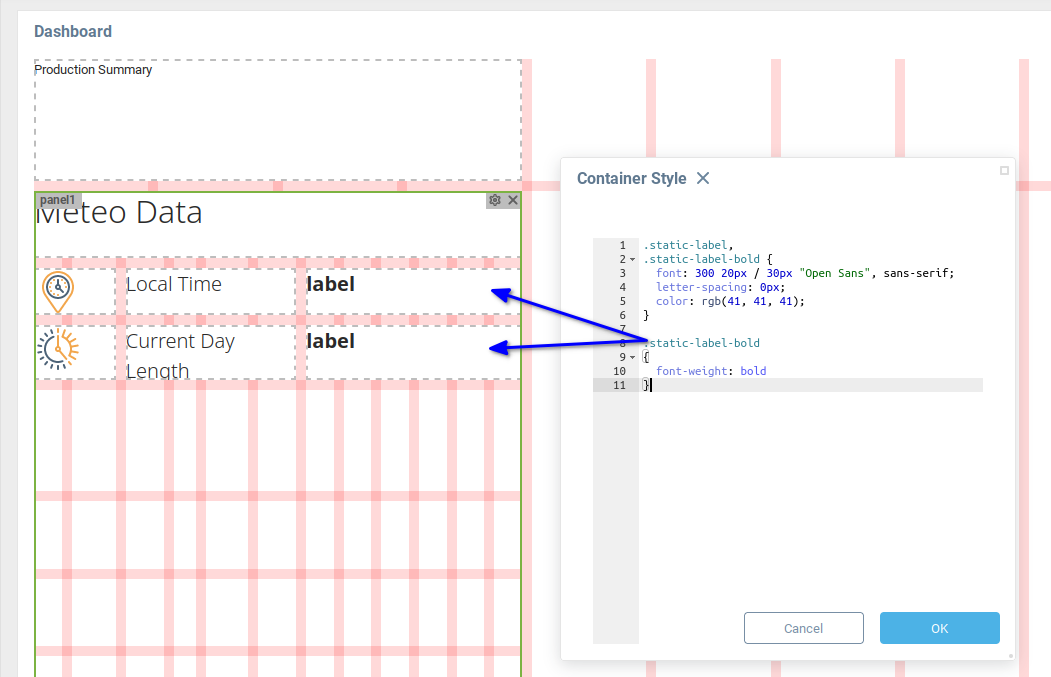
Следующим шагом будет добавление стилей к контейнеру panel1, которые будут применяться к указанным компонентам. Откройте редактор свойств для panel1 (1), откройте вкладку Свойства контейнера (2), а затем текстовый редактор Стиль контейнера (3).

Мы будем использовать два набора правил CSS, чтобы создать нужные стили для четырех компонентов Подпись.
Первый набор правил применяет один и тот же шрифт и параметры как к компонентам с пользовательским CSS-классом static-label, так и к компонентам с пользовательским классом static-label-bold.
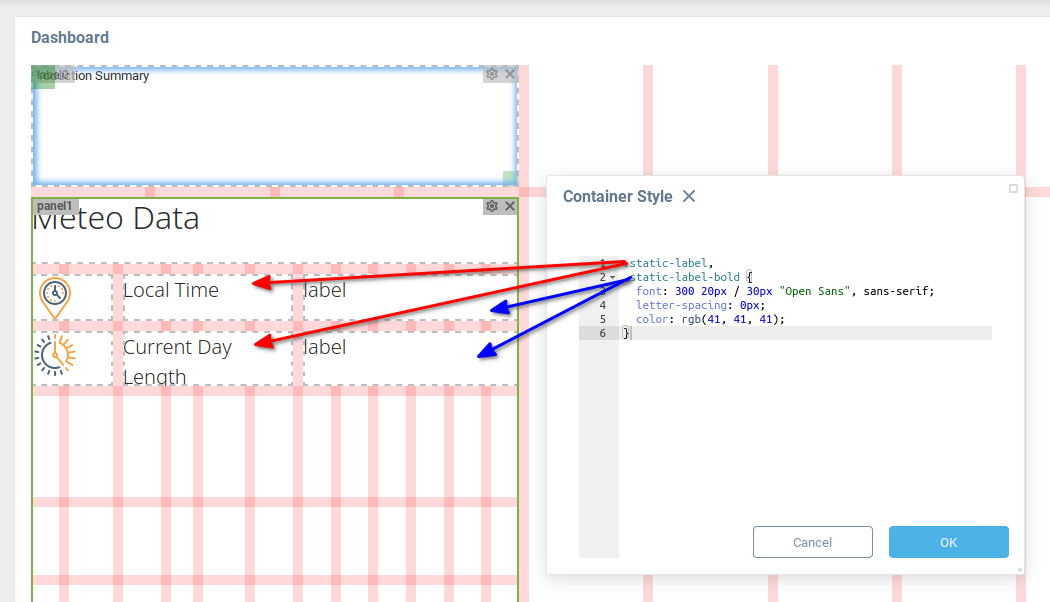
Используется следующий набор правил:
.static-label,.static-label-bold { font: 300 20px / 30px "Open Sans", sans-serif; межбуквенный интервал: 0px; color: rgb(41, 41, 41); }
Ниже показано, как стили отображаются в редакторе панели инструментов.

Чтобы применить полужирное форматирование к странице значений, добавьте следующий набор правил к стилю контейнера.
.static-label-bold { font-weight: bold }
Как видите, этот набор правил применяется только к компонентам с пользовательским классом static-label-bold.

Посмотрев на предварительный просмотр приборной панели, вы увидите, что стили применены правильно.кщ

3. Дальнейшая работа со стилями
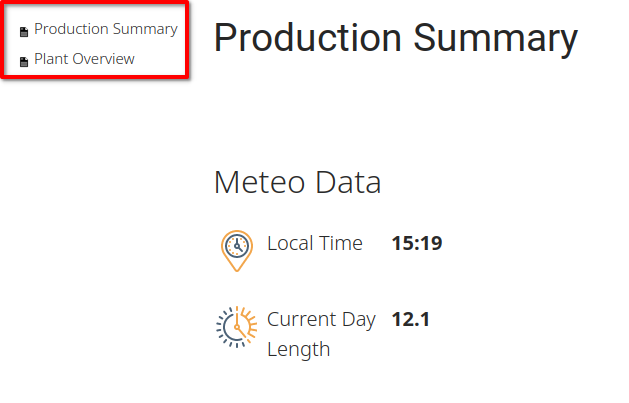
Глядя на приборную панель Power Station, мы видим, что в меню боковой панели не хватает стилей. Следующими шагами могут быть эксперименты с приданием правильного стиля пунктам меню и добавлением некоторых иконок.
Как подсказка, селектор класса для каждого элемента - .rc-tree li, и вам нужно будет поместить все примененные стили в корневой компонент приборной панели Power Station . В примере ниже мы использовали указанный набор правил CSS в компоненте Корневая панель.
.rc-tree li { font: 300 15px / 30px "Open Sans", sans-serif; интервал между буквами: 0px; color: rgb(41, 41, 41); }
Приведенный выше набор правил приводит к следующему результату в боковом меню Power Station:

Теперь, когда у вас есть понимание того, как CSS может быть использован в приборных панелях SberMobile, у вас есть большая гибкость в определении того, как ваши компоненты будут отображаться для пользователей.