Создание инструментальных панелей
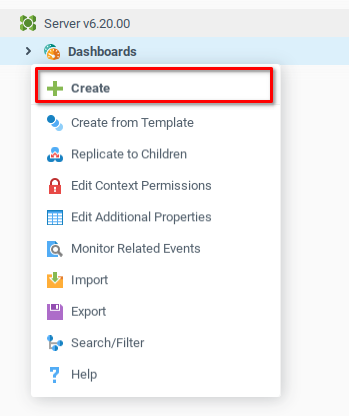
Первым шагом будет создание пустых контекстов Dashboard в системе SberMobile. Аналогично созданию других контекстов, выберите опцию Создать из контекстного меню Инструментальные панели в дереве системы.

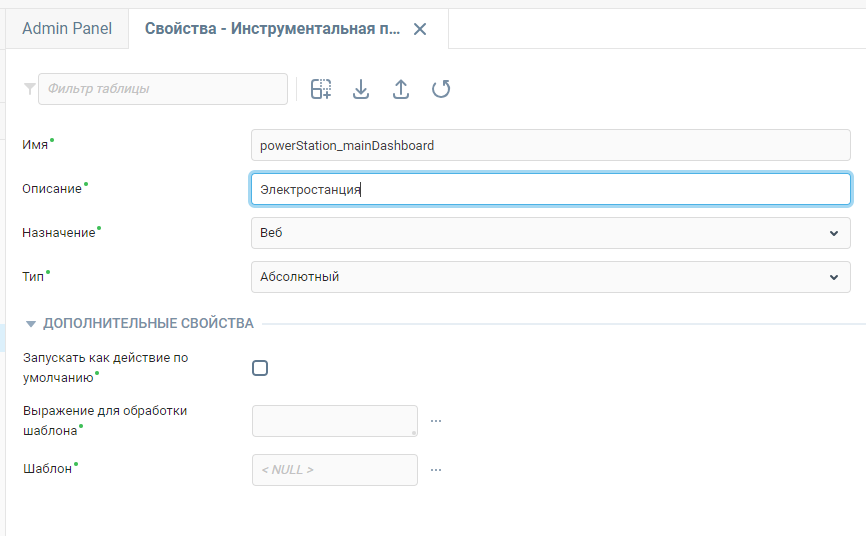
Как и в случае с другими новыми контекстами, откроется окно Свойства инструментальной панели, в котором необходимо заполнить несколько начальных свойств перед созданием контекста. Мы хотим создать три новые инструментальные панели, и каждая из них будет иметь схожие свойства.
Имя - как и в других контекстах, имя определяет контекстный путь к новой инструментальной панели. Создайте инструментальные панели со следующими именами:
powerStation_mainDashboardproductionSummary_subDashboardplantOverview_subDashboard
Описание - текст, отображаемый в пользовательском интерфейсе при обращении к объекту, и мы задаем его аналогично имени.
ЭлектростанцияСводка производстваОбзор завода
Назначение - Мы хотим, чтобы эти инструментальные панели были доступны через веб-интерфейс, поэтому все инструментальные панели будут иметь назначение
Web.Тип - Все наши инструментальные панели будут созданы как
абсолютныеинструментальные панели.
Например, свойства инструментальной панели powerStation_mainDashboard выглядят следующим образом:

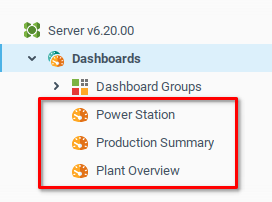
После создания трех инструментальных панелей они должны появиться в узле Инструментальные панели в дереве системы.

Панели Production Summary и Plant Overview будут отображаться на подпанели в Power Station Dashboard. Мы добавим текст-заполнитель к панелям Production Summary и Plant Overview, чтобы различать, какие из них загружаются во вложенную панель. Позже мы сможем добавить другие компоненты.
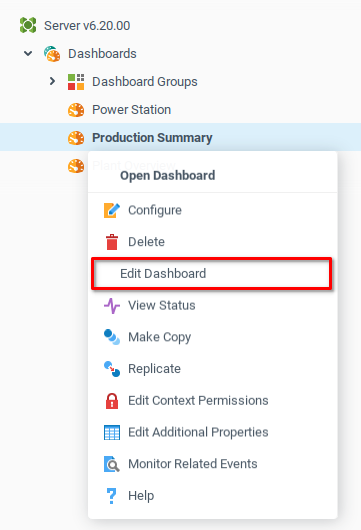
Откройте контекстное меню для панели Production Summary и выберите опцию Реадктировать панель инструментов.

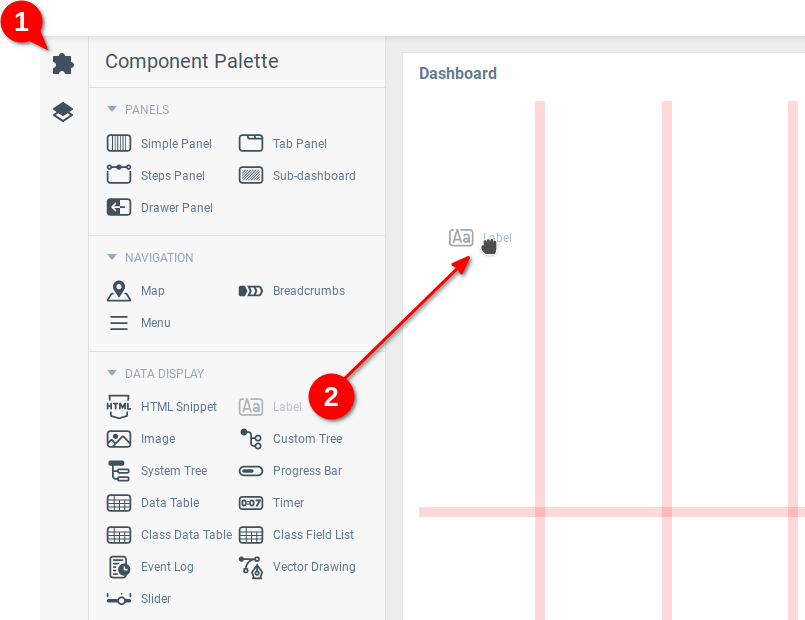
Откроется редактор с пустой сеткой, куда можно добавить компоненты инструментальной панели . Откройте палитру компонентов (1) и перетащите компонент Надпись в одну из ячеек сетки (2).

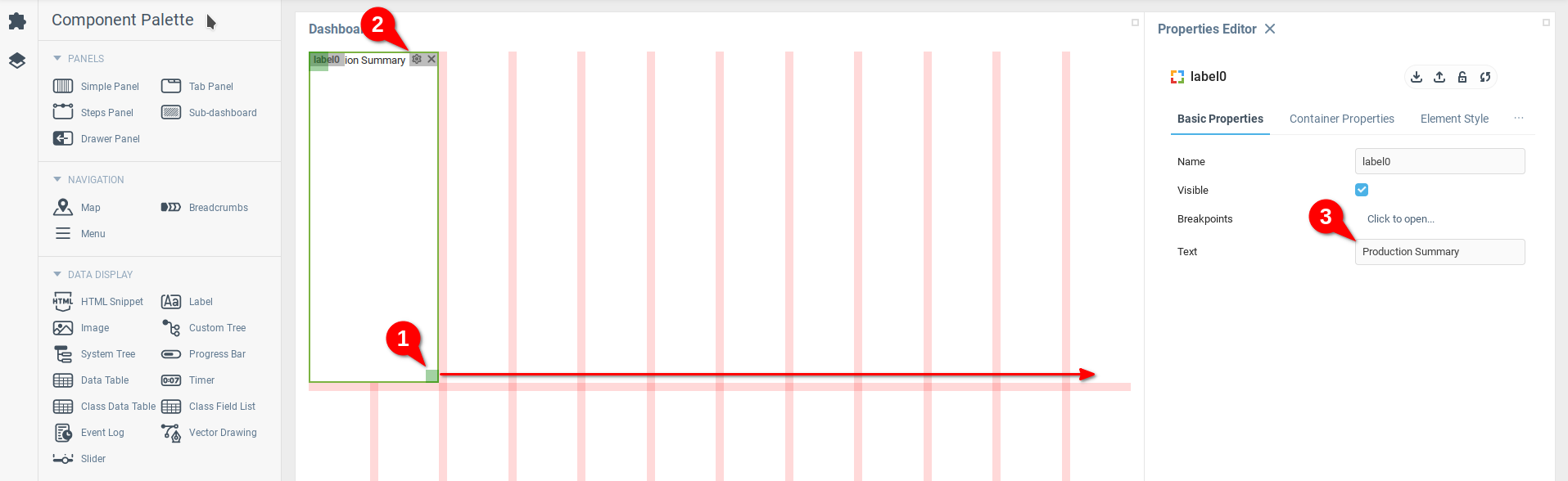
Перетащите правый нижний угол компонента надписи, чтобы использовать всю ширину инструментальной панели (1), откройте редактор свойств надписи (2) и введите Production Summary для текста метки (3).

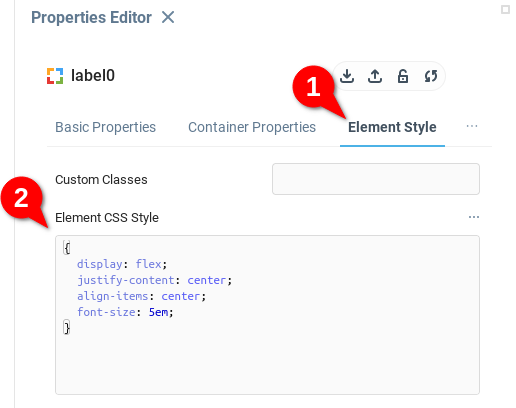
Предварительный просмотр инструментальной панели показывает, что текст очень маленький и выровнен по левому краю. Чтобы сделать текст вставки более привлекательным, откройте вкладку "Стиль элемента" в редакторе свойств надписи (1) и добавьте несколько CSS-стилей к элементу (2).
Используйте следующий CSS, чтобы сделать шрифт крупнее и выровнять текст по центру.
{ display: flex; justify-content: center; align-items: center; font-size: 5em; }

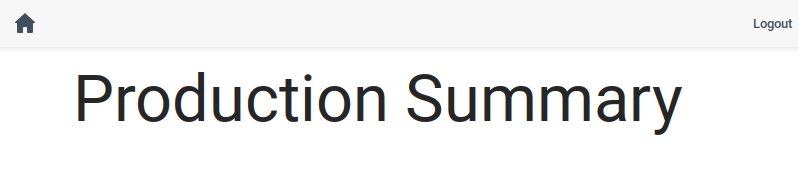
При предварительном просмотре или открытии инструментальной панели должно появиться нечто похожее на следующее:

Повторите описанные выше действия для инструментальной панели Plant Overview, чтобы получить аналогичный результат.

Добавление инструментальных панелей в систему управления исходным кодом
Если вы используете систему контроля версий, то, возможно, захотите добавить новые инструментальные панели в свое приложение. Инструментальная панель - это контекст, и она добавляется в приложение так же, как и любой другой контекст. Вы можете добавить каждую отдельную инструментальную панель в список ресурсов приложения в соответствии с путем к ее контексту. инструментальные панели, созданные в предыдущих шагах, имеют следующие контекстные пути:
users.admin.dashboards.powerStation_mainDashboardusers.admin.dashboards.productionSummary_subDashboardusers.admin.dashboards.plantOverview_subDashboard
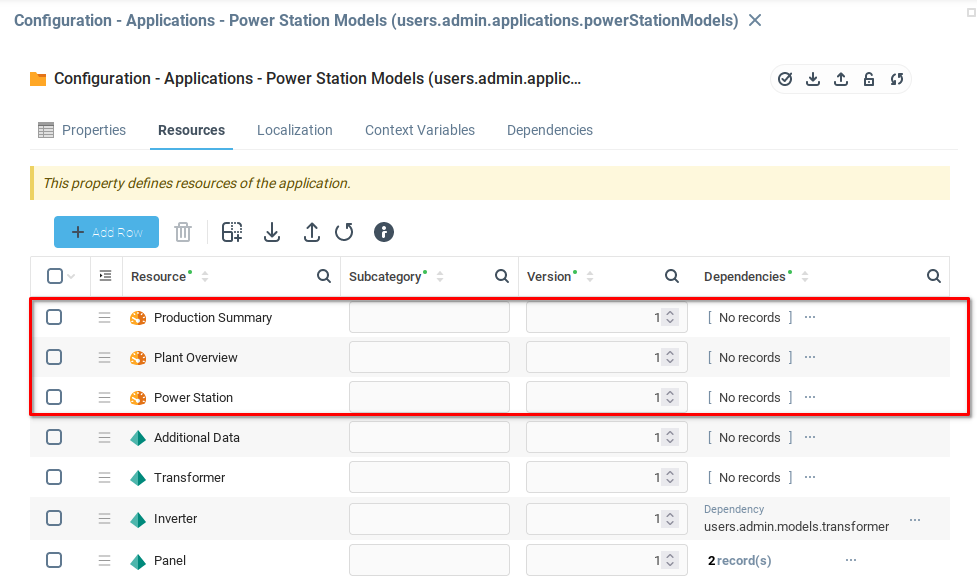
В окне Конфигурация Приложения вы должны увидеть новые панели в списке ресурсов.

Создание меню боковой панели
Теперь, когда вы создали несколько инструментальных панелей, мы рассмотрим, как соединить их в целостное приложение. Вспомнив о разбивке инструментальных панелей из разработки пользовательского интерфейса, где мы разработали простую архитектуру для инструментальных панелей, теперь мы разработаем инструментальную панель, которая будет содержать меню навигации на боковой панели и подпанель для отображения различных элементов инструментальной панели.
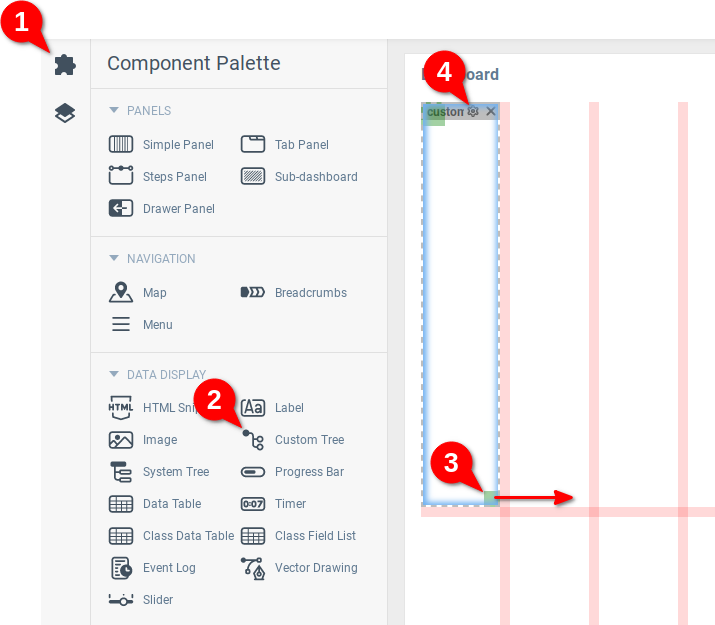
Откройте инструментальную панель Power Station для редактирования. Откройте палитру компонентов (1) и щелкните компонент Настраиваемое дерево (2), чтобы добавить компонент на инструментальную панель. Измените размер компонента, чтобы он занял две ячейки (3), и нажмите на значок шестеренки (4), чтобы открыть редактор свойств компонента.

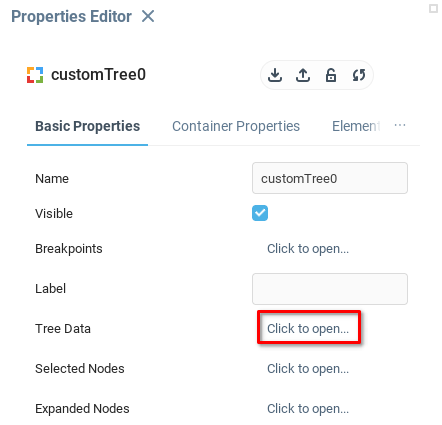
Чтобы добавить пункты в меню пользовательского дерева, откройте свойство Данные дерева в редакторе свойств.

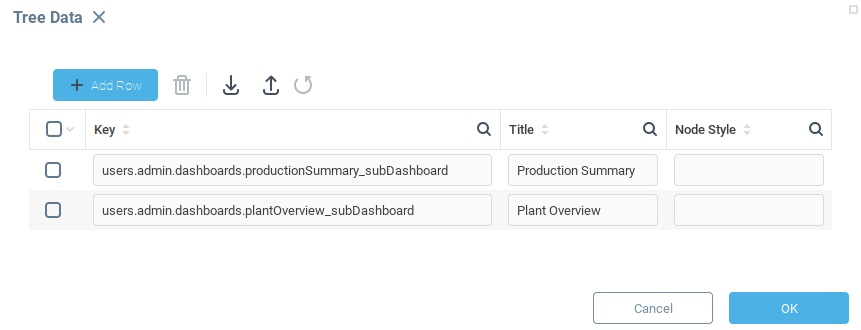
Переменная Данные дерева позволяет определить любое количество узлов дерева. В этой переменной есть несколько полей, которые мы рассмотрим позже. Пока же вам нужно добавить данные только в поля Клшюч и Заголовок, чтобы создать несколько пунктов меню.
Поле Ключ - это уникальный идентификатор для каждого узла в пользовательском дереве, который предоставляется при определенных событиях, вызываемых компонентом. Узлы являются пунктами бокового меню, и каждый из них соответствует инструментальной панели.
Поле Заголовок определяет текст, который будет отображаться в пользовательском интерфейсе.
Вспомните из предыдущих шагов, что вы создали две другие инструментальные панели, Production Summary и Plant Overview, и извлекли их соответствующие контекстные пути users.admin.dashboards.productionSummary_subDashboard и users.admin.dashboards.plantOverview_subDashboard.
Создайте записи в списке Данные дерева для каждой инструментальной панели, используя контекстный путь инструментальной панели в качестве ключа и соответствующее описание в заголовке. Нажмите OK для сохранения и закрытия.

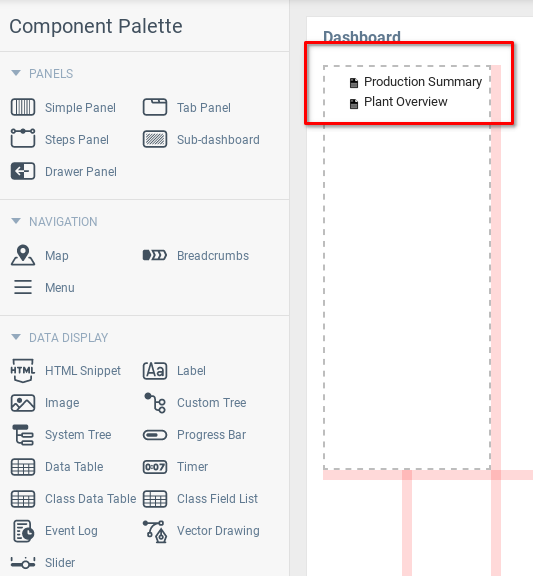
Теперь вы должны увидеть два новых узла в компоненте Custom Tree.

Основная часть меню завершена, далее вы добавите компонент подпанели и узнаете, как изменить его поведение в зависимости от пользовательского ввода в меню боковой панели.
Добавление компонента вложенной панели
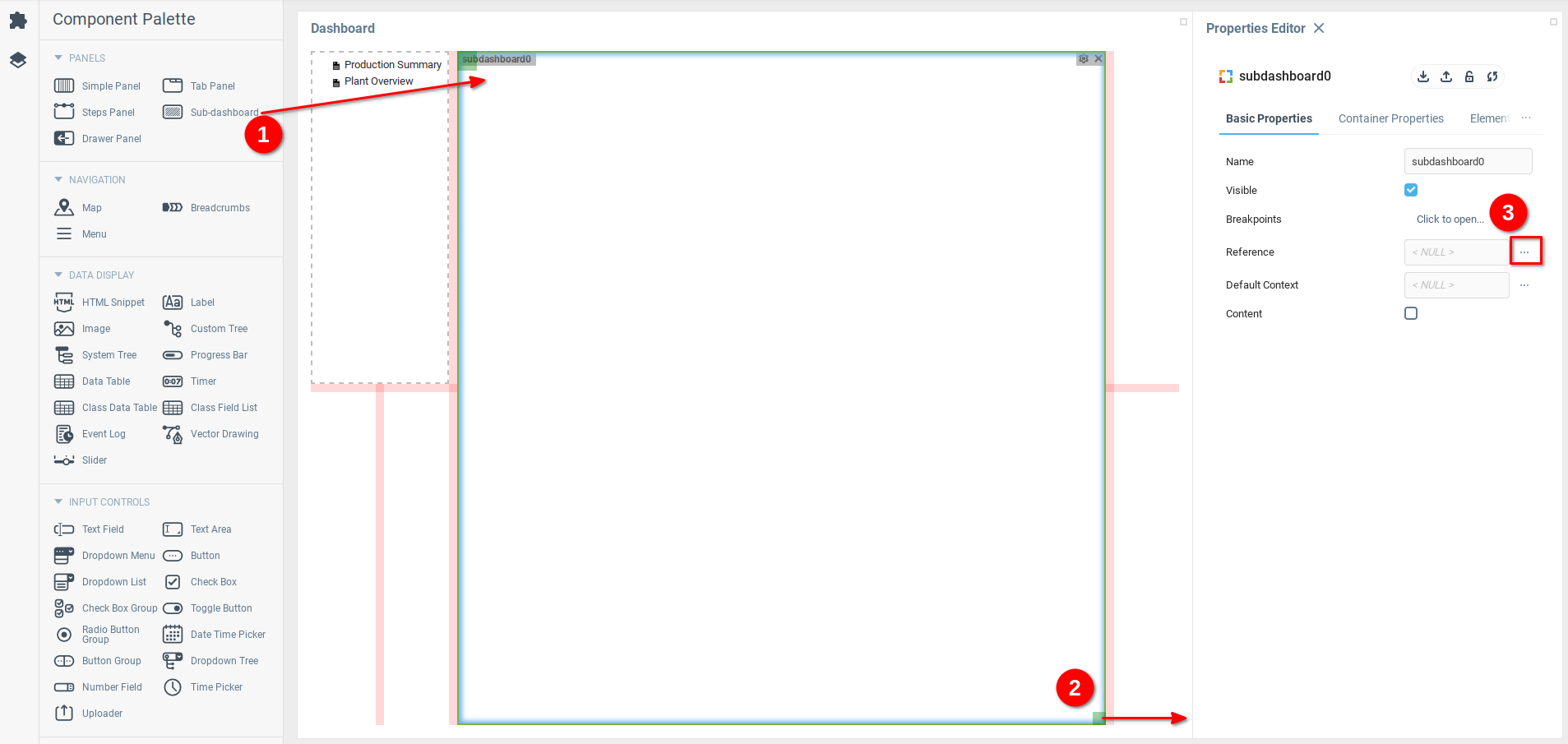
Вернитесь в палитру компонентов и добавьте компонент Вложенная панель (1) на инструментальную панель, изменив его размер так, чтобы он занимал большую часть пространства сетки (2). Наконец, выберите свойство Ссылка (3), чтобы открыть окно Выбрать контекст.

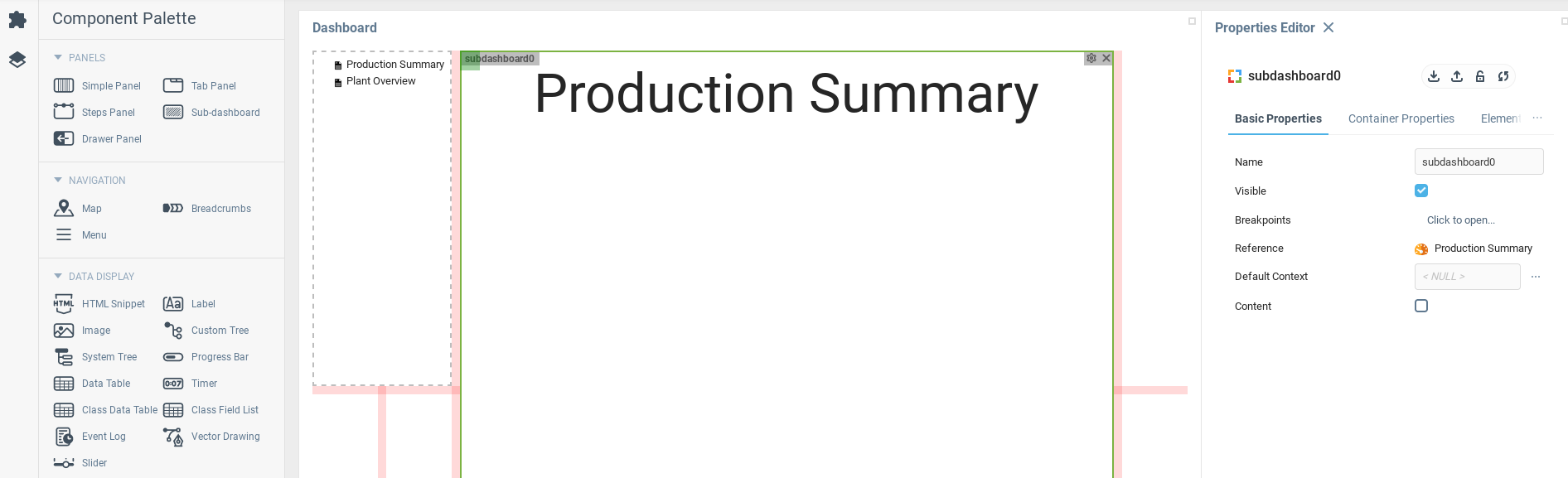
В окне Выбрать контекст перейдите по дереву контекста и найдите панель Production Summary в разделе Инструментальные панели администратора. Нажмите OK для сохранения и закрытия. Это действие устанавливает панель Production Summary в качестве панели по умолчанию для отображения во вложенной панели. В рабочей области должен появиться предварительный просмотр добавленных компонентов, а также отображение панели Production Summary в компоненте вложенной панели по умолчанию.

Теперь, когда компоненты настроены, следующим шагом будет настройка меню боковой панели для перехода между панелями.
Использование привязок для изменения значений компонентов
В SberMobile привязки используются для облегчения широкого спектра взаимодействий между различными контекстами. В следующем разделе мы покажем, как использовать привязки для настройки меню боковой панели, чтобы пользователи могли перемещаться между панелями.
Абстрактная идея заключается в том, чтобы каждый пункт меню боковой панели был связан с инструментальной панелью. Когда пользователь щелкает по пункту меню, соответствующая панель отображается в области вложенной панели.
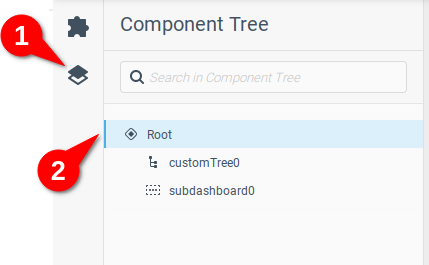
Откройте дерево компонентов (1), чтобы отобразить список текущих компонентов инструментальной панели. Щелкните значок корневой панели (2), чтобы открыть редактор свойств корневого компонента.

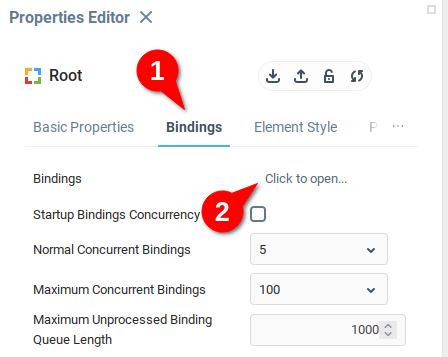
В редакторе свойств Корневой панели откройте вкладку Привязки (1), а затем откройте свойство Все привязки (2), чтобы открыть таблицу всех привязок инструментальной панели.

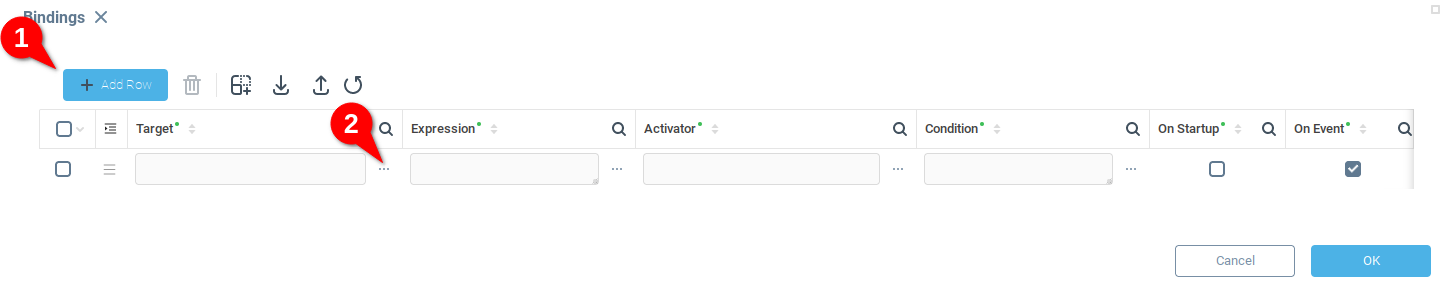
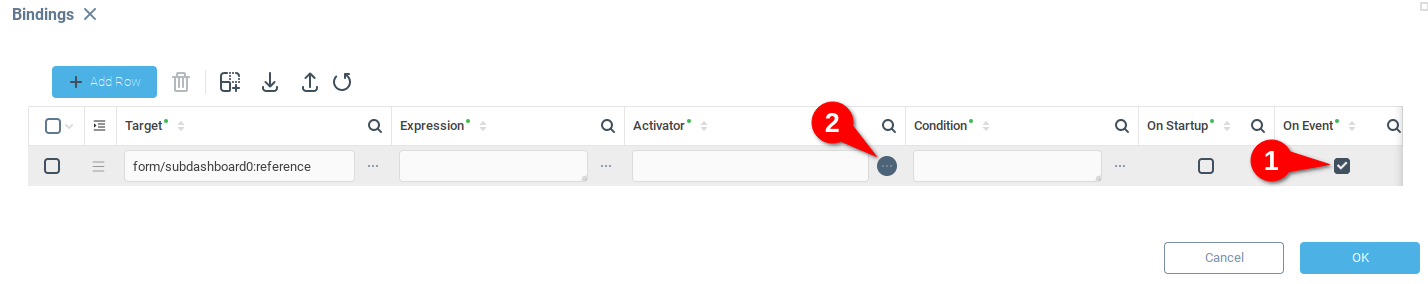
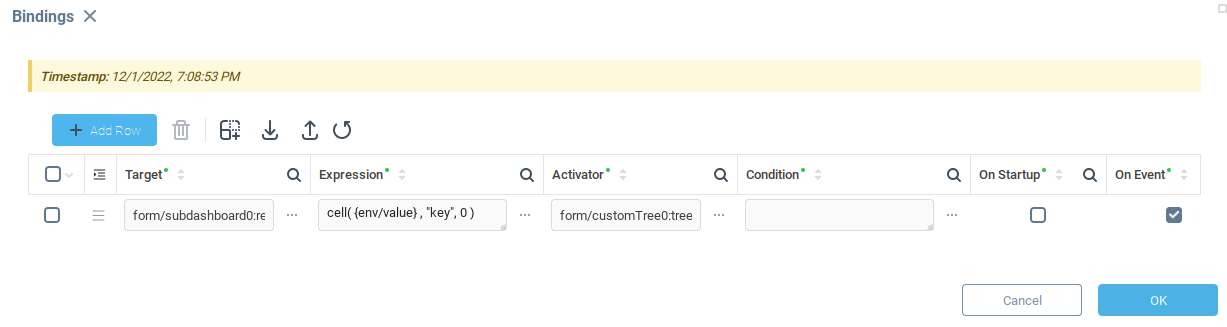
Таблица Все привязки содержит поля для определения Цели для данных, Выражение для подготовки данных и Активатор для определения событий, которые приведут к активации привязки. Добавьте строку в таблицу (1), затем откройте меню Select Target (2).

Цель
Цель - это переменная, поле, функция, действие или событие, которое будет изменено или вызвано при активации привязки. Чтобы изменить, какая панель отображается компонентом вложенной панели, привязка должна изменить свойство Ссылка вложенной панели.
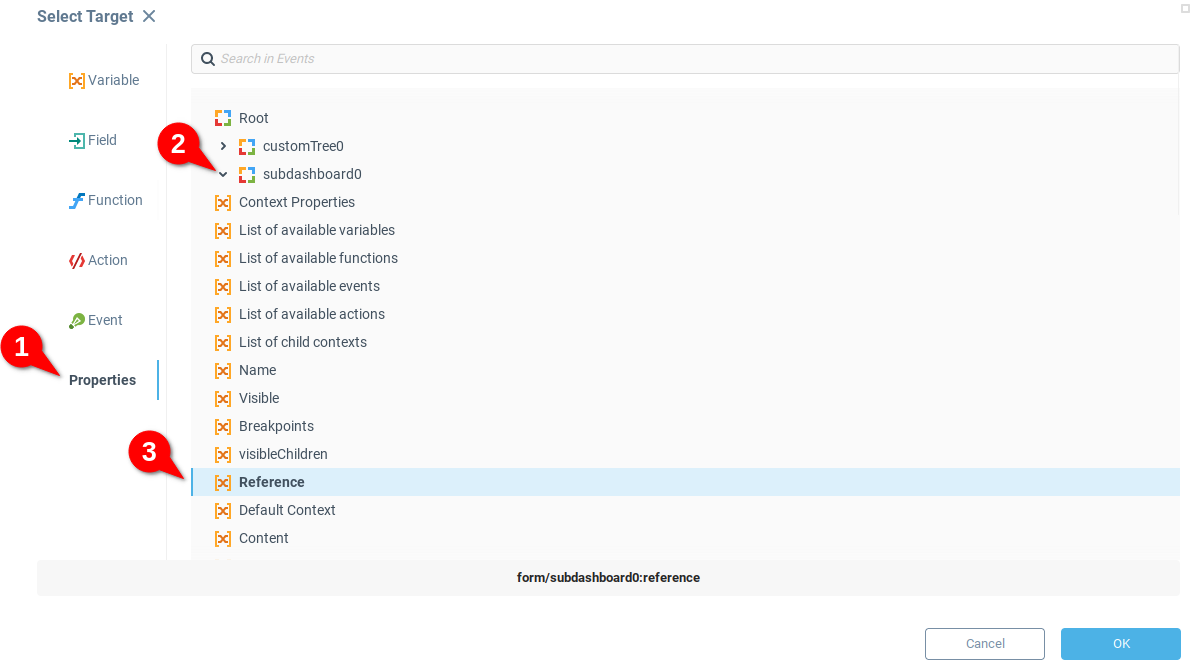
Чтобы указать это свойство, в окне Выберите цель выберите в боковом меню пункт Свойства (1) и откройте пункт меню subdashboard0 (2), чтобы открыть список его свойств. Выберите Ссылка из списка (3) и нажмите OK для сохранения и закрытия.

Вы заметите, что значение form/subdashboard0:reference было помещено в поле Цель. Вместо того чтобы использовать меню Выбрать цель, вы можете напрямую вводить целевые ссылки с помощью синтаксиса form/<имя компонента>:<имя свойства компонента>
Активатор
Теперь, когда есть цель для привязки, выберите активатор. Существует несколько различных способов активации привязки. При запуске, по определенному событию или периодически. В данном случае вы хотите, чтобы привязка активировалась, когда пользователь нажимает на пункт в меню боковой панели. Установите флажок При событии в значение True (1), чтобы указать, что привязка должна срабатывать по событию. Затем откройте окно Выбрать активатор, нажав на значок под полем Активатор (2).

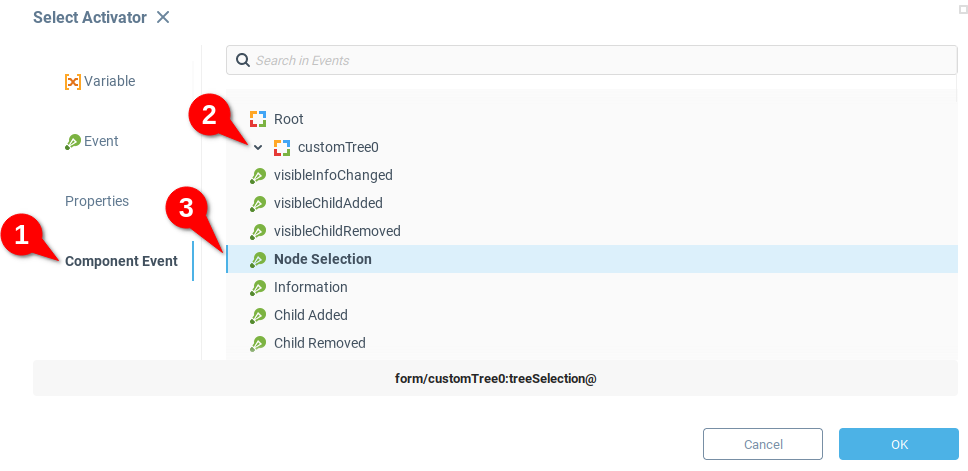
В окне Выбрать активатор выберите Событие компонента (1) и разверните компонент customTree0 (2), чтобы выбрать событие Выбор узла дерева. Нажмите OK для сохранения и закрытия.

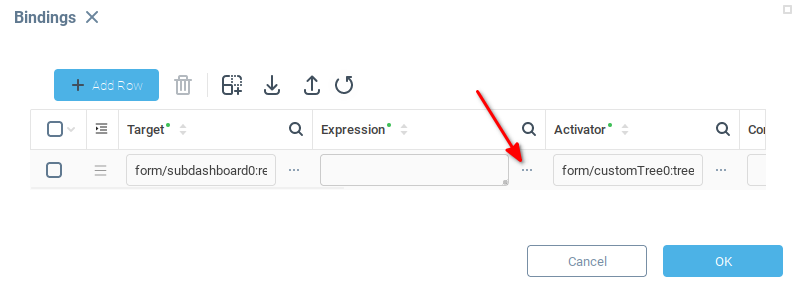
Вы увидите, что поле Активатор теперь заполнено текстом form/customTree0:treeSelection@. Как и в случае с полем Цель, вы можете создать ввод для поля Активатор на основе синтаксиса form/<имя компонента>:<имя события компонента>@, если хотите запустить привязку с помощью события компонента инструментальной панели.
Чтобы завершить привязку, нам нужно отправить соответствующие данные в свойство Ссылка компонента вложенной панели.
Поле Выражение оценивается при активации привязки, и SberMobile пытается поместить полученные данные в поле Цель. Откройте окно Редактор выражений, нажав на указанный значок под полем Выражение.

В документации к компоненту Настраиваемое дерево показано, что событие Выбор узла дерева срабатывает, когда пользователь выбирает узел в дереве, и генерирует таблицу данных с одним полем, содержащим ключевое значение выбранного узла. Например, когда пользователь щелкает на узле Сводка по производству, событие генерирует следующую таблицу данных:
ключ |
|---|
|
Для того чтобы использовать эти данные, необходимо написать выражение, которое будет извлекать значение узла из таблицы данных и предоставлять строку, которая будет передана компоненту подпанели. Это выражение будет состоять из двух частей:
{env/value}- это ссылка на среду, специфичную для привязки Web UI для получения данных о событиях активатора. Когда привязка Web UI запускается событием, эта ссылка указывает на данные, сгенерированные этим событием.cell(DataTable table [, String field [, Integer row [, Boolean description]]])- это функция обработки таблицы данных, которая позволяет извлечь определенную ячейку из таблицы данных.
Функция cell() требует следующих аргументов:
DataTable table - Таблица для обработки, в данном случае используется ссылка
{env/value}для получения таблицы, сгенерированной событием активации Node Selection.String field - Строка, указывающая имя поля. Из документации компонента Custom Tree известно, что таблица имеет одно
поле-ключ.Integer row - Какая строка из указанного поля должна быть извлечена, с индексацией, начиная с
0. Событие Node Selection создает только одну строку, поэтому это значение будет равно0.
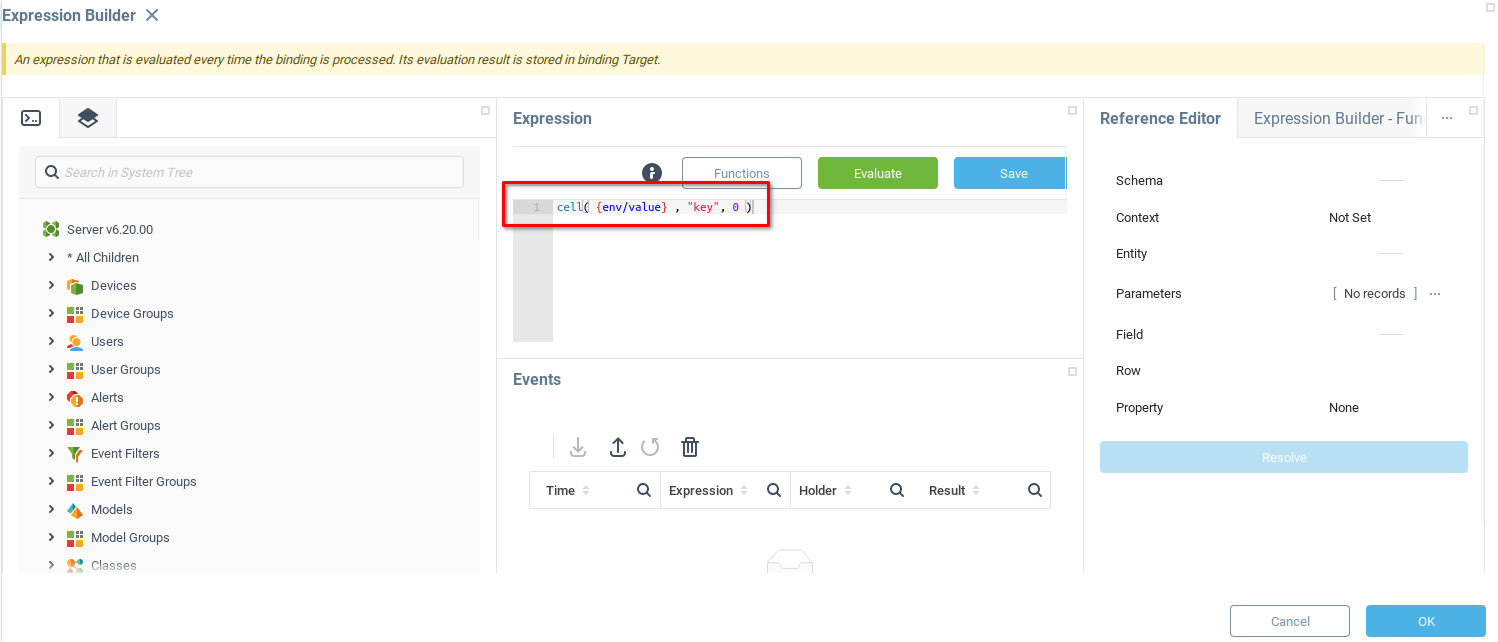
Подставив указанные аргументы в функцию, получаем выражение:
cell( {env/value} , "key", 0 )
Которое вы можете вставить в Редактор выражений, затем нажмите OK, чтобы сохранить и закрыть.

Вы определили привязку, которая активируется каждый раз, когда пользователь щелкает на узле в компоненте Настраиваемое дерево, и отправляет значение ключа узла в компонент Вложенная панель. Нажмите OK, чтобы сохранить и закрыть.

Пока ключевые значения для каждого элемента пользовательского дерева соответствуют контекстному пути панели инструментов, пользователь может перемещаться между панелями инструментов с помощью узлов пользовательского дерева. Проверьте это сами, открыв предварительный просмотр инструментальной панели.

Щелкните по узлам дерева, чтобы убедиться, что отображаются нужные панели. Ваша инструментальная панель должна работать примерно так:

Механика инструментальной панели работает, но меню, кажется, не хватает стиля, и в наших инструментальных панелях нет данных. Далее мы рассмотрим, как добавить данные с одного из наших устройств, а затем рассмотрим стилизацию компонентов инструментальной панели с помощью пользовательского CSS.