Контейнера компонента
Контейнерная часть охватывает функциональную часть компонента, отделяя его от расположения, в котором он находится. Основными ее целями являются:
поддержание свойств компонента, связанных с позиционированием, на любом типе макета инструментальной панели отдельно от его внешнего вида;
определять внешний размер и вид области, содержащей компонент;
быть постоянной общей частью каждого веб-компонента для нужд разработки.
Структура контейнера
Структура контейнера почти всегда одинакова для любого компонента, единственное, что отличается, - это некоторые значения атрибутов.

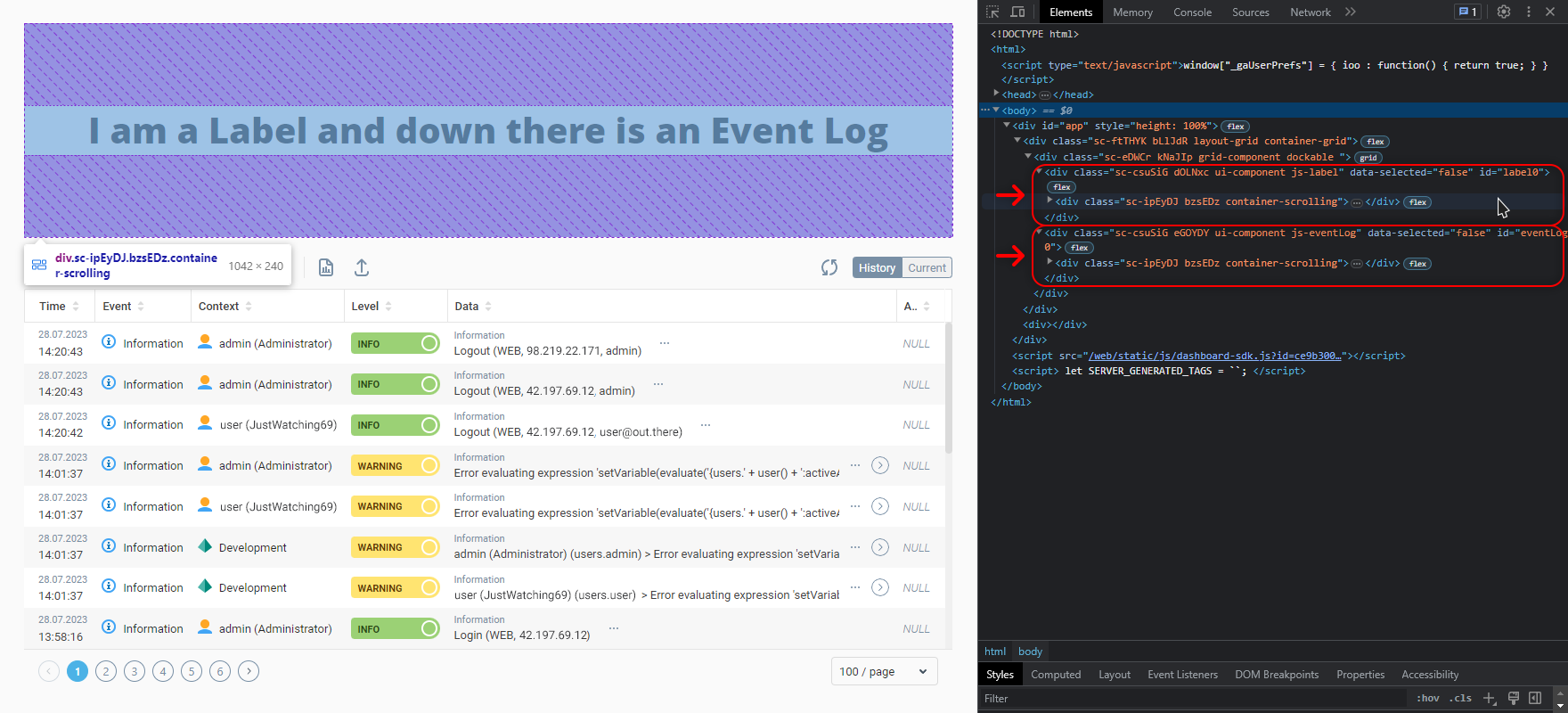
Каждый компонент на инструментальной панели начинается с нескольких вложенных контейнеров <div> с определенным набором атрибутов:
<div class="... ... ui-component js-{componentName}" id="{componentID}">
...
<div class="... ... container-scrolling">Крайние и внутренние элементы <div> являются основными и присутствуют в каждом компоненте. Между ними могут располагаться дополнительные элементы в зависимости от особенностей компонента или макета, в котором размещен компонент.
 | Обратите внимание, что в режиме редактирования инструментальной панели в части Контейнер присутствуют дополнительные HTML-обертки и классы, которые вы не найдете в режиме исполнения панели. |
Основные моменты, которые необходимо знать:
Стили, записанные во вкладке Свойства контейнера, по умолчанию применяются к первой обертке.
Первые два класса элементов HTML здесь - это динамически генерируемая тарабарщина вроде
sc-hhOBVtилиiIsGzI, которую следует игнорировать.Самая внешняя обертка хранит информацию о позиции компонента на макете, которая настраивается на вкладке свойств Свойства контейнера в редакторе свойств компонента.
Это единственный элемент в компоненте, который имеет дружественный человеку атрибут
ID, и ID равен значению свойства Name компонента, назначенному в конструкторе Web UI.Класс
js-{componentName}содержит динамическую часть с именем компонента, написанным в “верблюжьей” нотации (например,js-systemTree).<div>с классомcontainer-scrollingотвечает за обслуживание свойства Выход за пределы контента в Свойствах контейнера.
 | Возможны изменения в классах, атрибутах и количестве оберток в зависимости от того, в какой компоновке в данный момент находится компонент. Значение этого можно узнать из статьи Разметка панелей. |