Разработка пользовательского интерфейса
После того как основные части физической системы смоделированы в SberMobile, вы можете приступить к разработке пользовательского интерфейса для вашего приложения с помощью Инструментальных Панелей.
Следующая часть руководства поможет вам изучить идеи по проектированию и структурированию инструментальных панелей.
Первоначальный дизайн
Мы обсудили с графическим дизайнером электростанцию, указав некоторые ключевые переменные и компоненты системы, которые должны быть доступны пользователям. На основе полученной информации дизайнер создал несколько моделей проволочных каркасов, которые помогут нам в разработке пользовательского интерфейса.
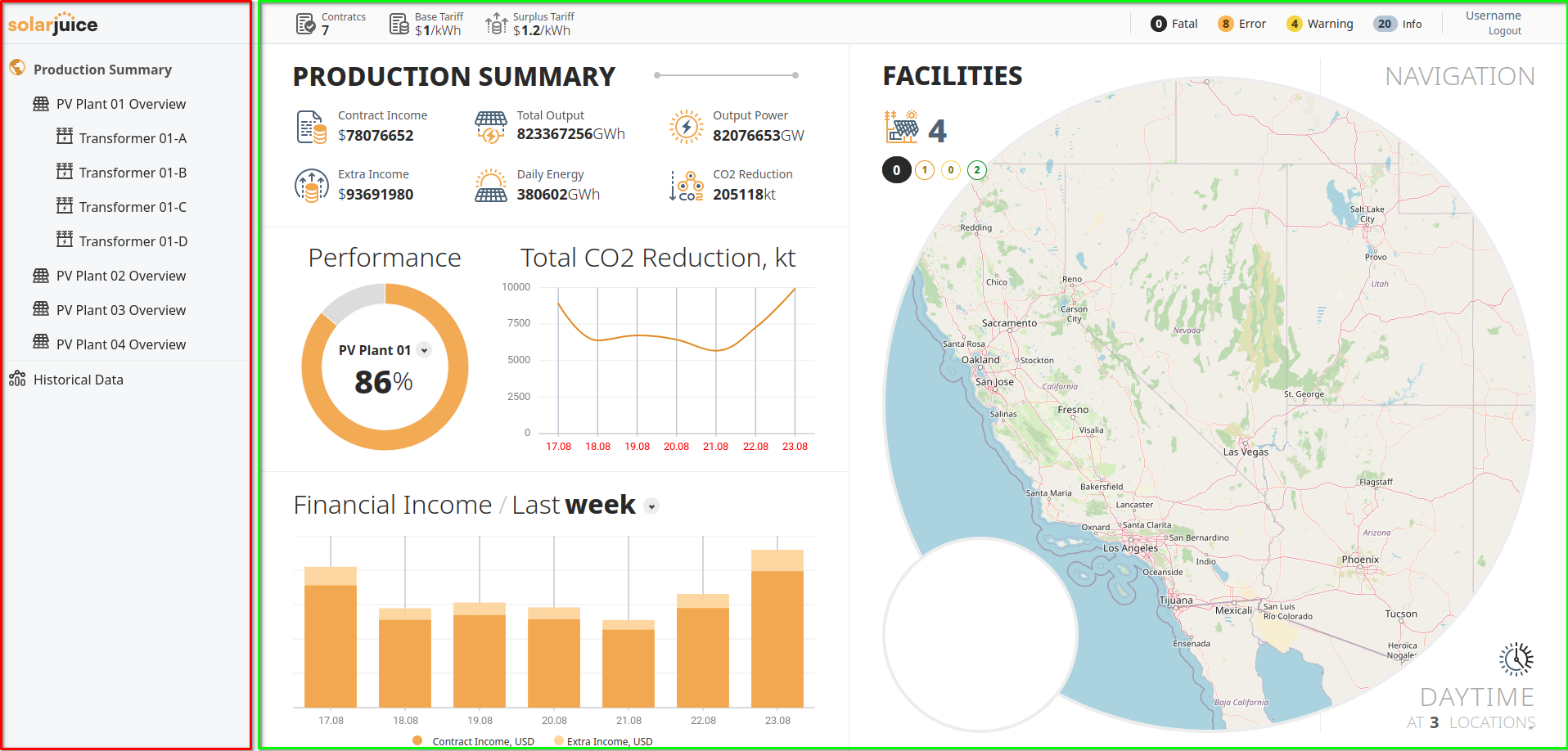
На первом каркасе мы видим боковое меню (красный контур), а затем страницу (зеленый контур) для обзора производства.

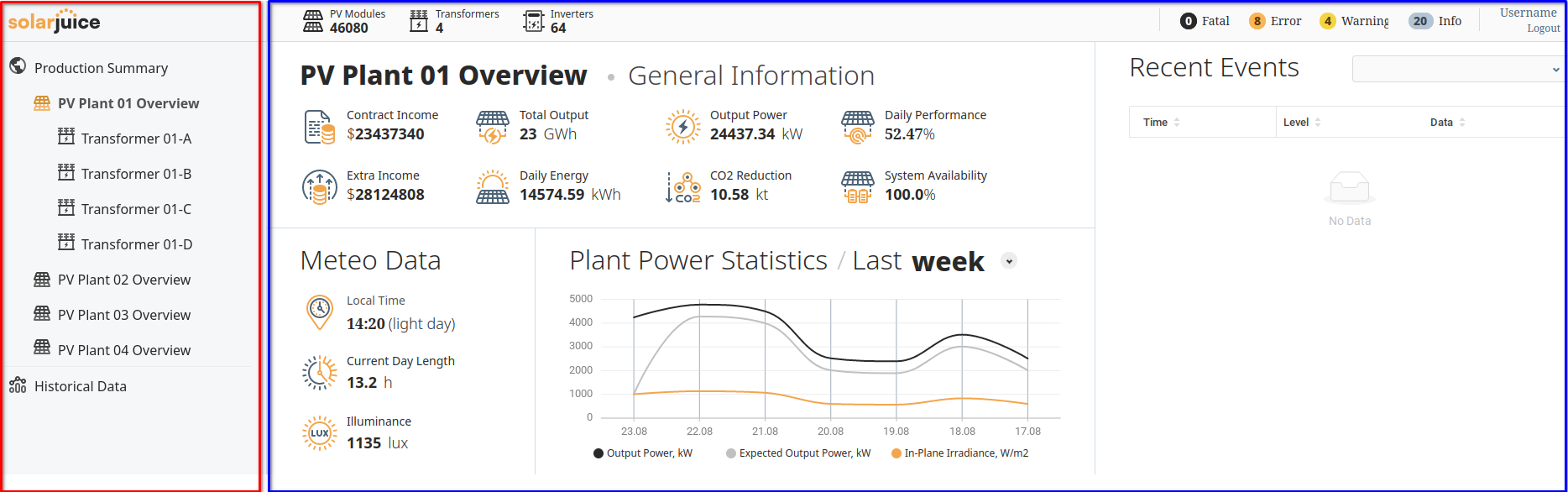
На следующем каркасе есть то же боковое меню (красный контур), а на главной странице отображается информация, относящаяся к конкретной электростанции (синий контур). Дизайнер исходил из того, что в конечном итоге на этой панели будут отображаться данные с нескольких электростанций.

Приведенных выше двух примеров достаточно, чтобы начать разработку прототипа инструментальной панели. Следующий шаг - декомпозиция дизайна на компоненты инструментальной панели.
Разбивка инструментальной панели
Меню боковой панели
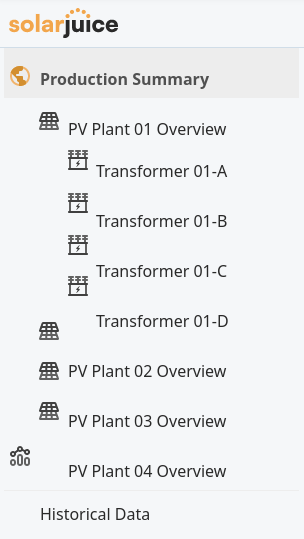
Первой создаваемой панелью будет панель заголовков. Исходя из дизайна, она будет состоять из двух частей: бокового меню и подпанели, где будут отображаться соответствующие компоненты в зависимости от выбранного в меню пункта. Первоначальный дизайн будет содержать несколько элементов, чтобы проиллюстрировать, как это работает.

Производственная сводка
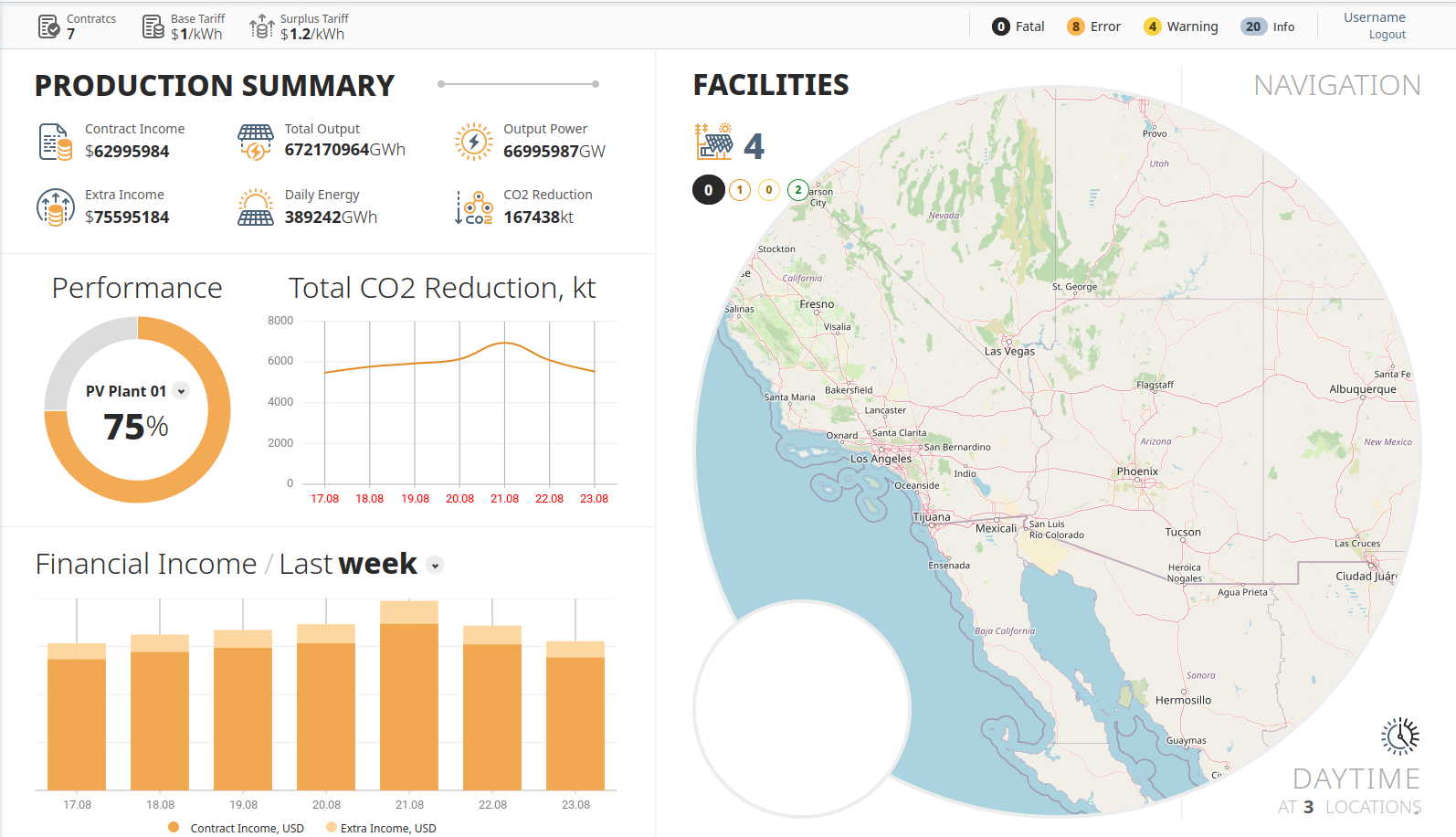
Вторая панель отображает карту объекта и некоторые ключевые показатели, представленные в виде значений и графиков. Эти части будут собраны из компонентов карты и графиков.

Обзор завода
Третьей инструментальной панелью, которую необходимо разработать, будет обзор завода. Аналогично производственной сводке, переменные отображаются в виде графиков, диаграмм и отдельных значений. Также используется дополнительный компонент " Последние события". Для этой панели мы также изучим функции модели и события, а также различные способы их активации.
Следующие шаги
В следующих главах мы расширим тему разработки интерфейсов инструментальных панелей и их конфигурации, чтобы пользователи могли взаимодействовать с базовыми данными. Возможно, вы захотите создать каркасную схему желаемой инструментальной панели.