Полезные инструменты для браузера
Веб-панели и даже отдельные компоненты могут быть сложными для устранения неполадок, особенно когда речь идет об изначальной запутанности разметки некоторых компонентов, помноженной на каскады стилей, которые многократно переопределяют свойства элементов.
Инструменты разработчика, доступные в любом браузере, помогут сориентироваться в возможных проблемах и определить правильный курс действий при работе с кастомизацией компонентов панели управления.
Доступ к инструментам разработчика
Чтобы получить доступ к инструментам разработчика браузера, нажмите F12 в Windows/Linux или Опции + ⌘ + I на Mac, находясь на странице, которую вы хотите просмотреть. Альтернативный вариант - щелкнуть правой кнопкой мыши в любом месте страницы и выбрать пункт Просмотреть код (или аналогичный) из появившегося контекстного меню.
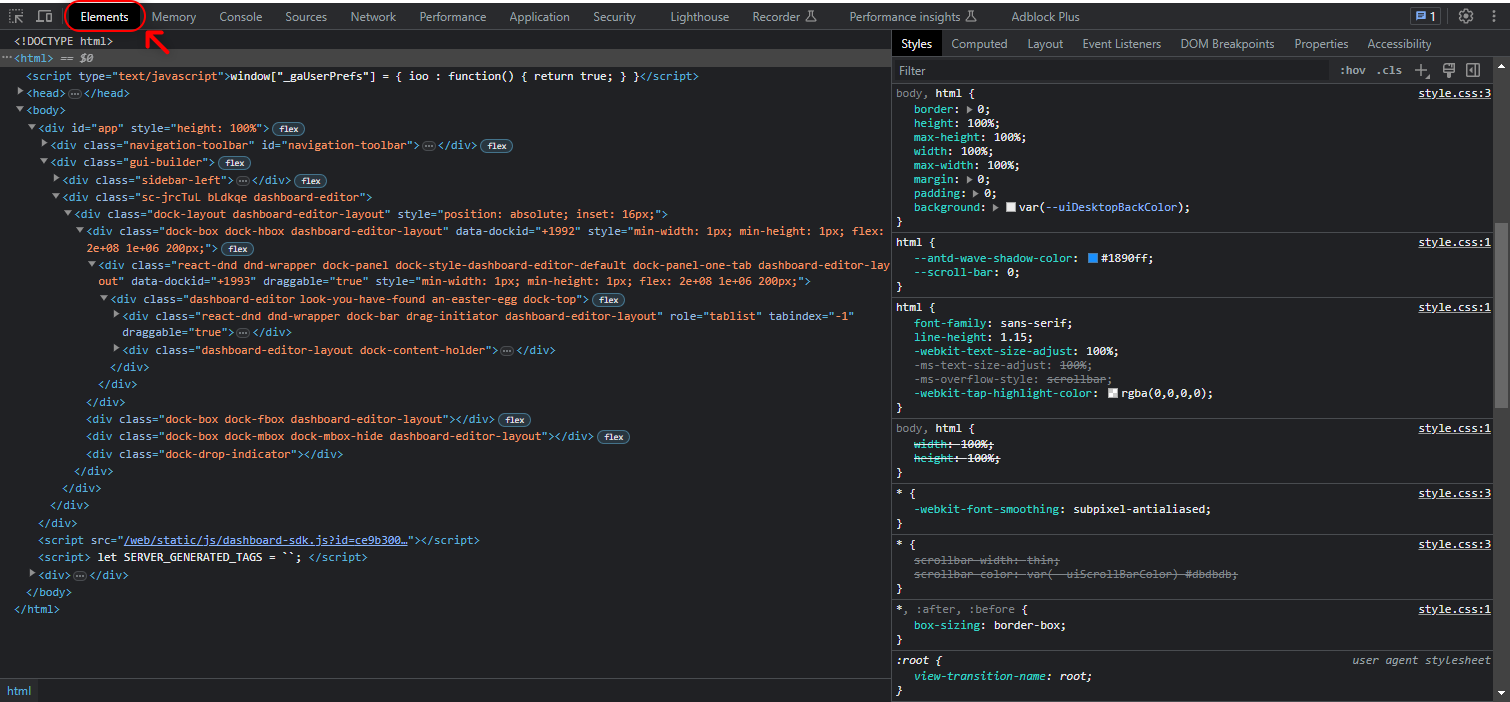
Точный состав пользовательского интерфейса инструментов разработчика зависит от браузера, но набор доступных инструментов по сути одинаков для любого из них. Большинство вещей, необходимых для работы со стилями компонентов, всегда находится на первой вкладке пользовательского интерфейса любого инструмента разработчика. Вот как это выглядит в Google Chrome DevTools:

Слева отображается вся HTML-структура веб-страницы, а справа - подробный обзор выбранного элемента. При наведении курсора и выборе элементов в древовидном DOM они выделяются на странице, предоставляя дополнительную визуальную информацию об их разметке.
Инспектор
Самый быстрый способ найти нужный HTML-элемент в DOM - использовать инструмент Инспектор.
Обычно кнопка Инспектора находится в левом верхнем углу пользовательского интерфейса инструментов разработчика, независимо от того, какая вкладка выбрана. Ищите что-то вроде этих пиктограмм:
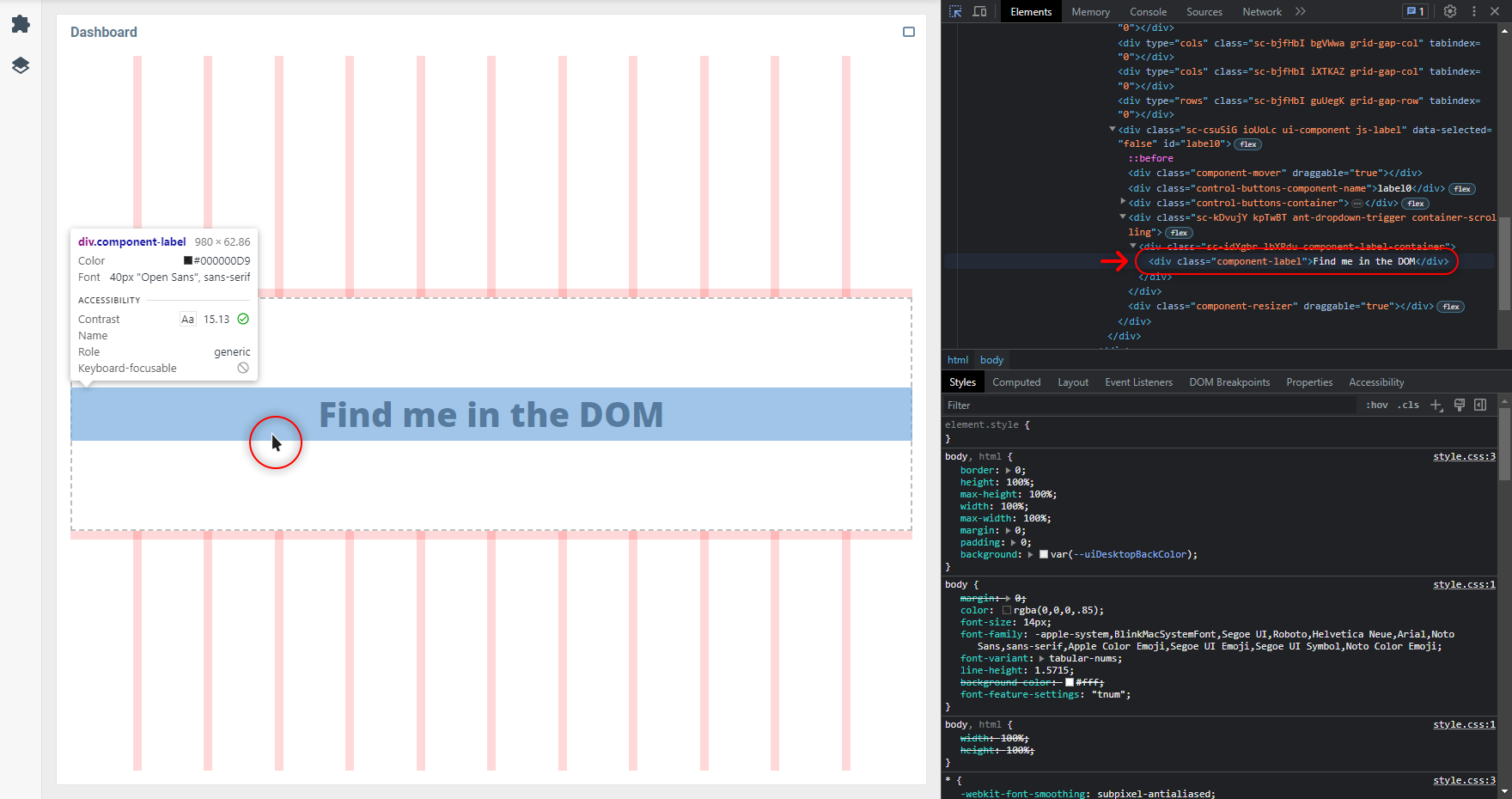
Когда курсор активен, он позволяет выделять HTML-элементы при наведении на них курсора. Одновременно элемент также выделяется в DOM в окне инструментов разработчика, из которого вы активировали инструмент Инспектор.

 | В разных браузерах количество дополнительной информации о разметке выделенного элемента может отличаться. |
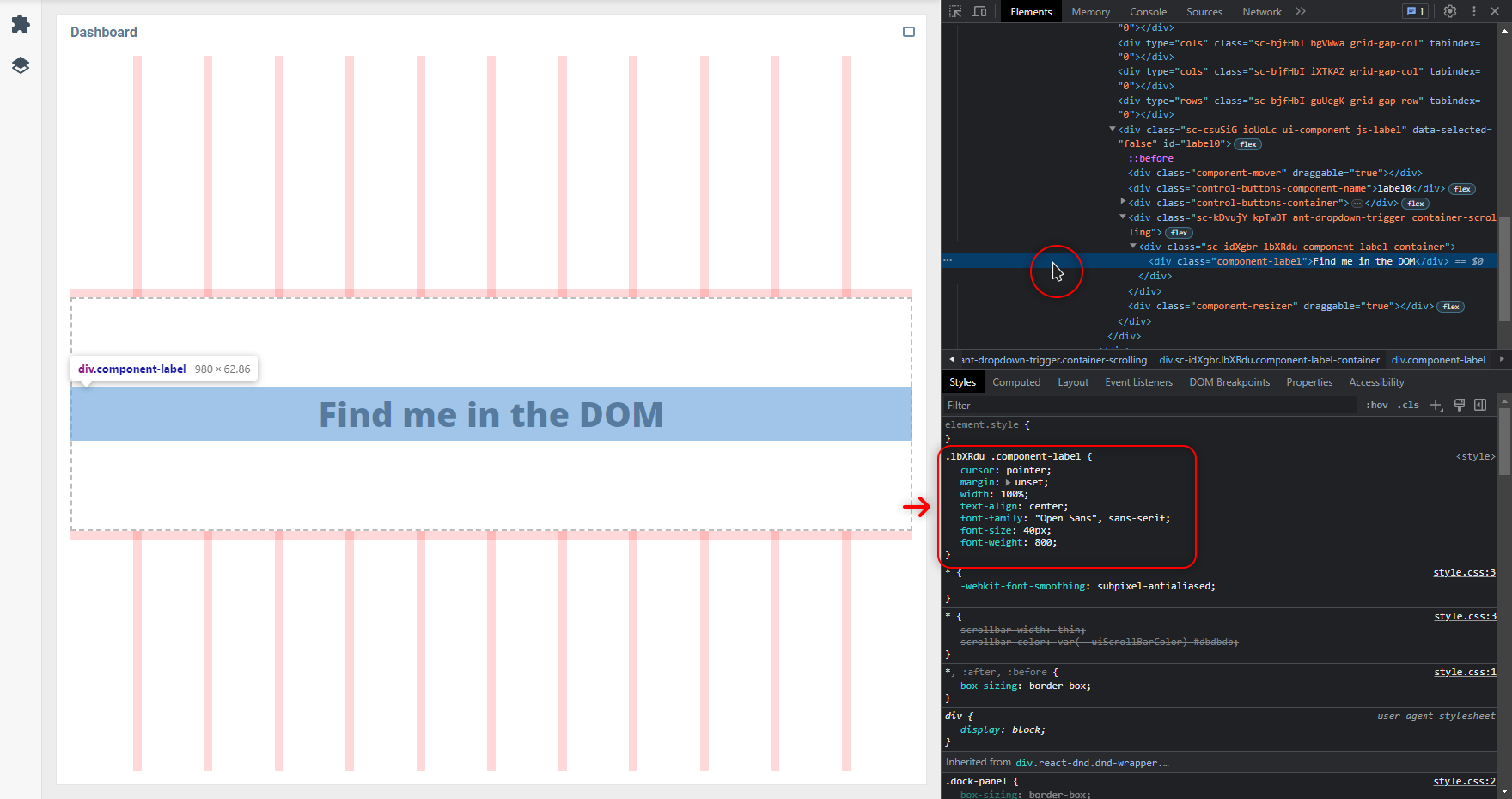
При клике на выделенном элементе происходит прокрутка до его местоположения в дереве документа, доступном на первой вкладке инструментов разработчика, с расширением всех родительских узлов до выбранного элемента. В блоке с подробной информацией о выбранном элементе по умолчанию будет открыта вкладка " Стиль" (или аналогичная).

 | Вы также можете воспользоваться обычным поиском в DOM по содержимому компонента или если знаете точные значения атрибутов элемента. Чтобы получить доступ к полю поиска, откройте Поиск в меню инструментов разработчика или нажмите |
Проверка стилей элементов
На вкладке "Стили" в инструментах разработчика браузера перечислены все стили, которые применяются к выбранному элементу HTML из любого источника, включая все унаследованные свойства и переопределенные стили. При наведении курсора на правило будут выделены элементы на странице, которые ему соответствуют.
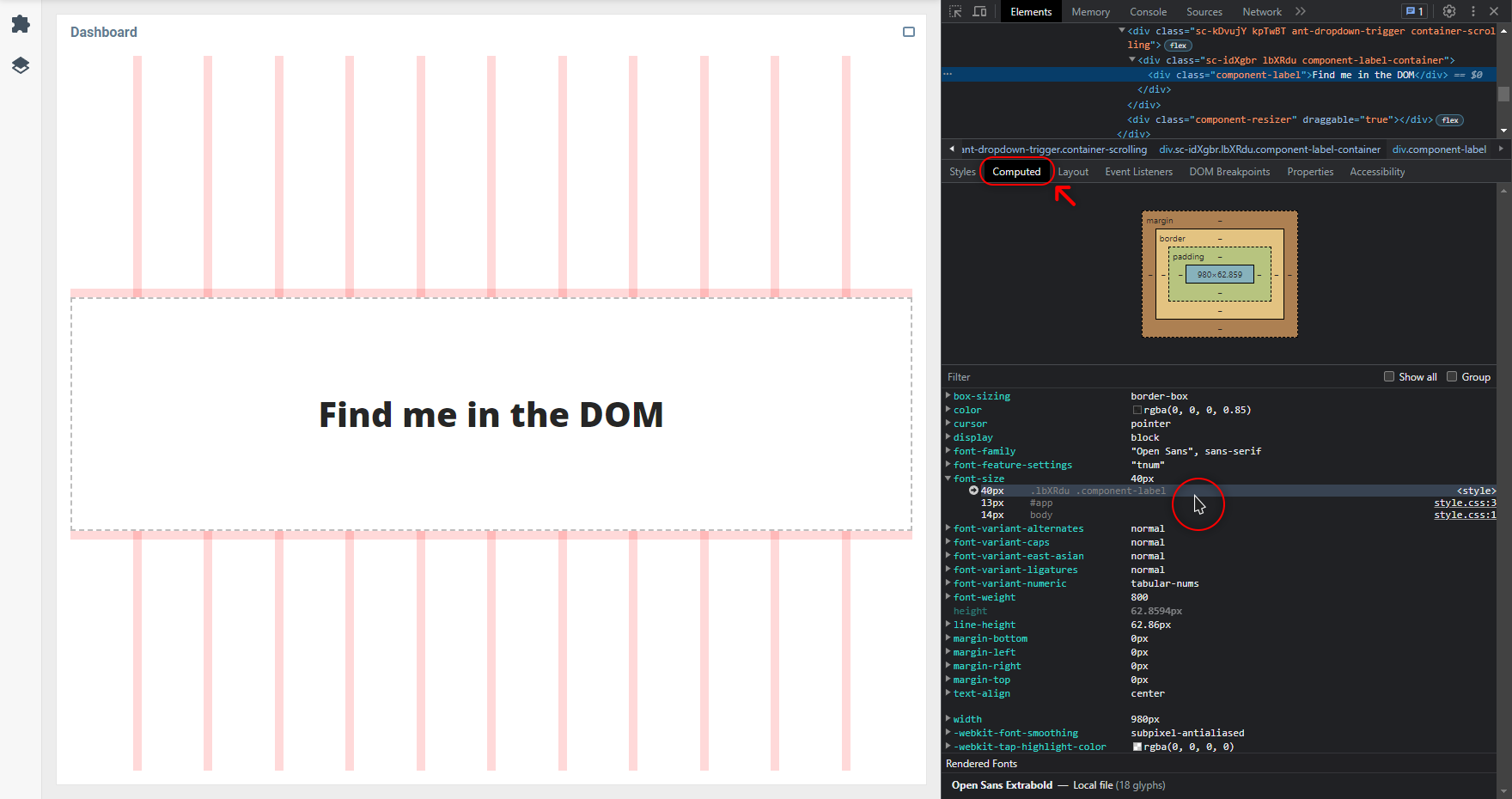
Чтобы получить краткую сводку о том, какие свойства CSS фактически применяются к выбранному элементу, переключитесь на вкладку Вычисленные рядом со Стилями. Здесь вы увидите активные свойства CSS компонента, перечисленные в алфавитном порядке. Расширяйте их, чтобы узнать, какое правило отвечает за примененное значение и какие правила были переопределены.

Принудительное состояние элементов
Если компонент имеет встроенную поддержку состояний взаимодействия с пользователем или псевдоклассы действий пользователя, применяемые к его элементам, стили, назначенные для этих состояний, не будут видны на вкладке Стили, пока компонент не перейдет в соответствующее состояние.
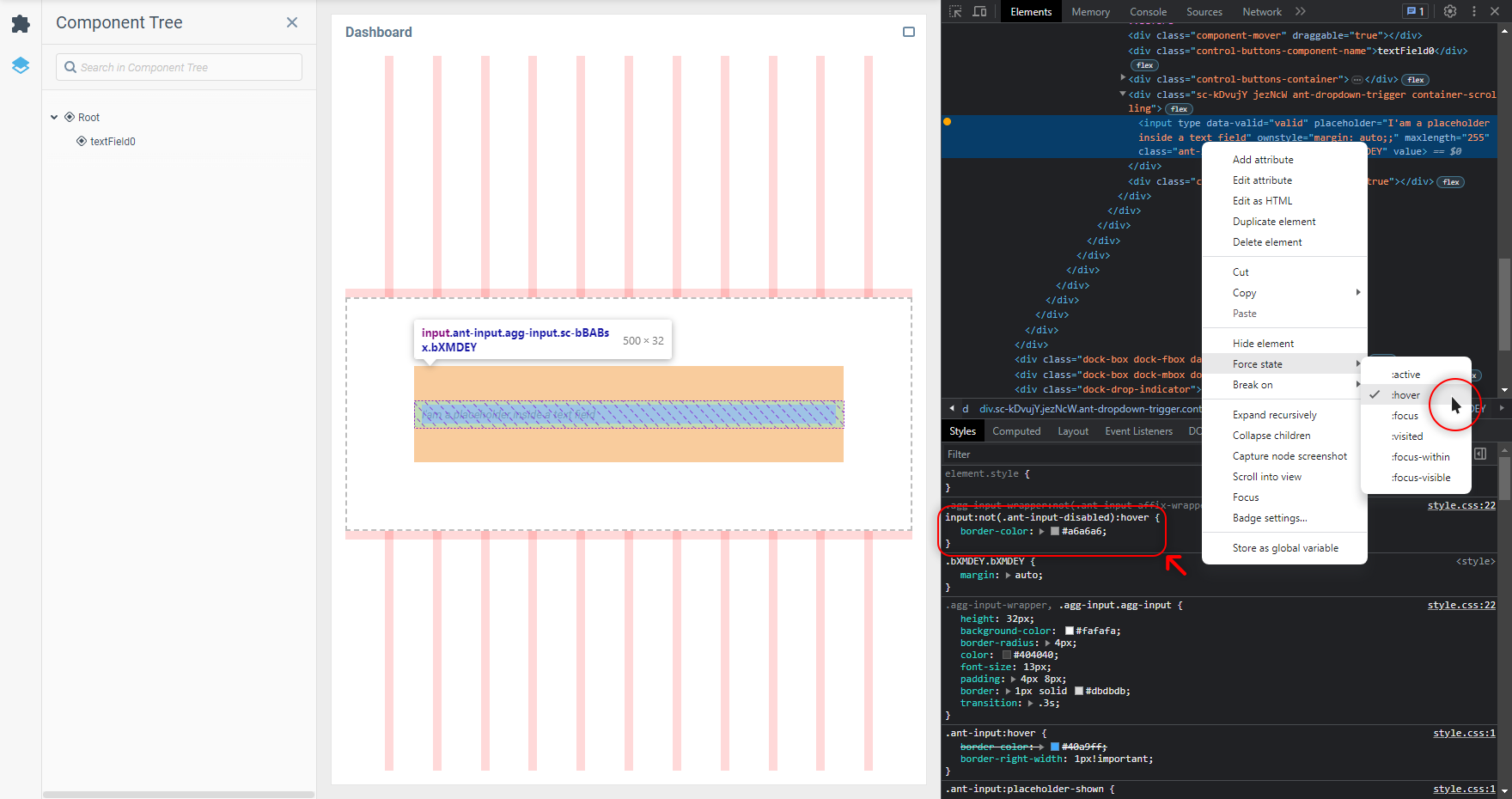
Чтобы заставить элемент войти и сохранить любое состояние, сохраняя возможность работы с курсором, щелкните правой кнопкой мыши на элементе в дереве документа и выберите состояние из группы Установить состояние (или аналогичной) появившегося контекстного меню.

После включения состояния соответствующие ему правила CSS появятся в списке стилей элемента.