Элемент компонента
Элемент относится к набору HTML-элементов, составляющих функциональную часть компонента. Все, что связано с содержимым компонента и его внешним видом, происходит внутри этой части структуры компонента.
Основы структуры элементов
Структура Элемента сильно различается в зависимости от компонента. Она может состоять всего из одного HTML-тэга для самых простых компонентов, таких как метка, или может иметь много слоев разметки, как журнал событий, обусловленных функциональностью, характером представляемых данных или различными состояниями, в которых может находиться компонент.

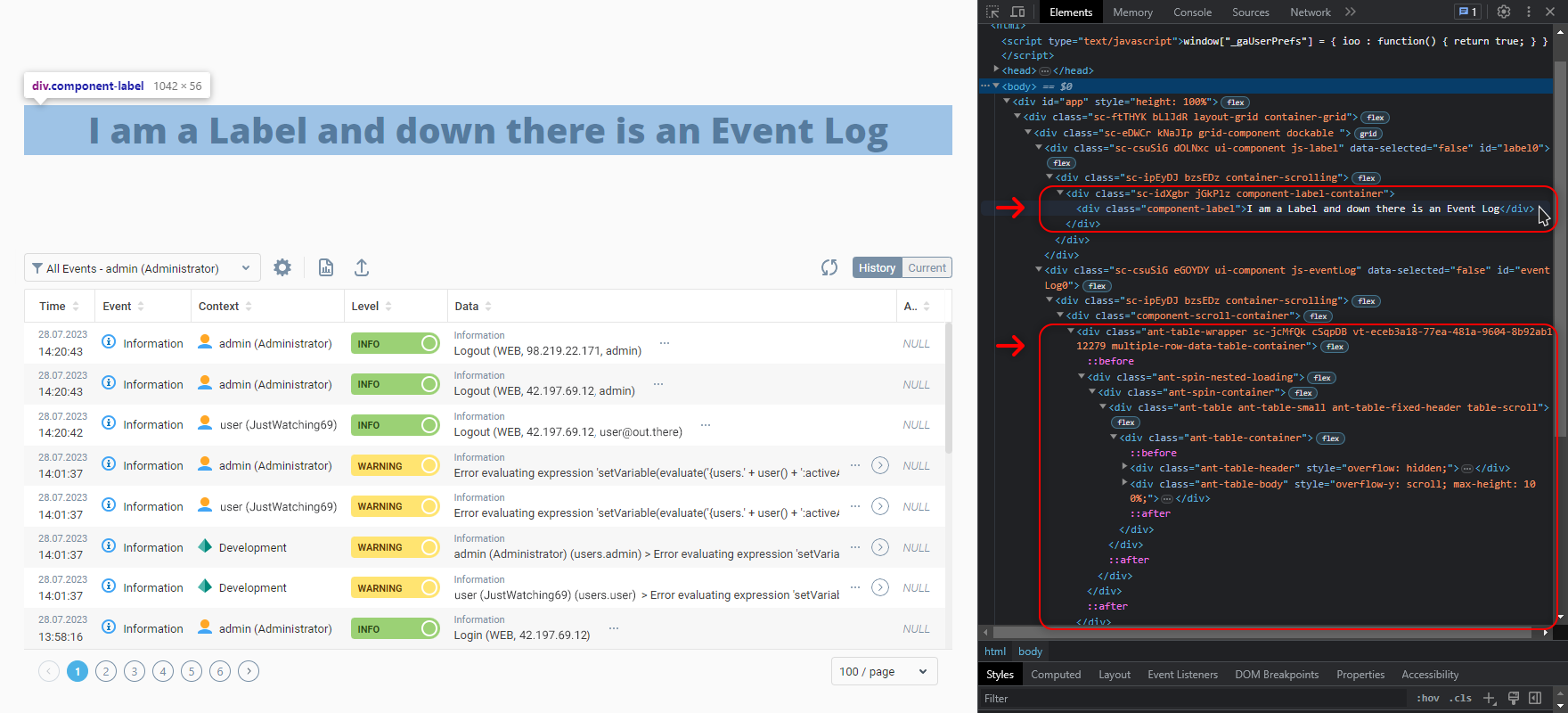
Единственная особенность разметки, общая для всех компонентов, заключается в том, что элемент каждого компонента на инструментальной панели имеет класс component-{componentName} в своем корневом теге среди прочих. Динамическая часть - это имя начального компонента, написанное в верблюжьем регистре (например, component-systemTree).
Несмотря на то, что с самого начала здесь все очень сильно различается, при работе со стилями веб-компонентов все же можно заметить некоторые закономерности:
Стили, записанные в свойстве Стиль элемента, по умолчанию применяются к первому тегу/обёртке функциональной части компонента, расположенной внутри группы элементов, являющейся контейнером компонента.
Каждый тип компонента имеет свой набор классов почти в каждом HTML-тэге, из которого он состоит. Некоторые из них присутствуют всегда, а другие отображаются в зависимости от условия или состояния компонента.
При написании CSS-селекторов следует игнорировать нечитаемые автоматически генерируемые классы, такие как
sc-hhOBVtилиiIsGzI, поскольку они могут измениться при следующей загрузке инструментальной панели.Компоненты, имеющие схожие функции, например, меню и выпадающую панель для выбора значений, обычно имеют общую разметку и способ написания их стилей.
Большинство простых компонентов, встроенных в более сложные, например, Текстовое поле на Таблице с данными, не отличаются от своих самостоятельных версий.
 | Больше полезной информации о распространенных структурах разметки внутри веб-компонентов вы найдете в других статьях этого раздела. |