Редактирование сетки
Чтобы добавить новые компоненты из палитры компонентов или перемесить и изменить компоненты, которые уже расположены в рабочей форме, можно их перетащить мышью.
Компонент можно перетащить из...
Компонент можно перетащить в...
 | Отдельные компоненты и поддиректории компонентов событий можно перетаскивать мышью между разными виджетами, при этом каждый из них редактируется в отдельном экземпляре GUI Builder. |
1. Перемещение в пустую ячейку
Когда компонент перемещается в рабочую форму, а мышь зависает над пустой ячейкой (у такой ячейки белый фон, если включено оформление), ячейка выделяется голубым цветом:

Компонент, перемещенный сюда, займет пустую ячейку
2. Перетаскивание на существующий компонент
Можно перетащить существующий компонент из его местоположения в форме на другой компонент. Два компонента обменяются местами, даже если они располагались в разных контейнерах. Однако это правило не действительно для новых компонентов, перетаскиваемых из палитры.

2 и 3. Перетаскивание на специальное местоположение
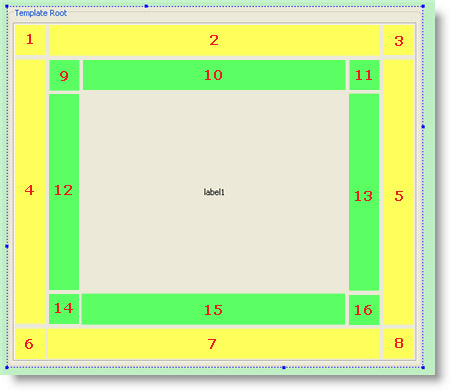
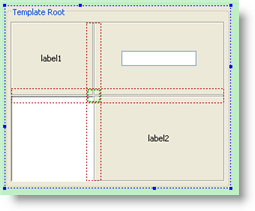
Упомянутые ранее третий и четвертый методы работают одинаково. Перетаскиваемый компонент помещается в ячейку, которую уже занимает другой компонент, но не поверх другого компонента. У каждой ячейки, занятой компонентом (label1 в приведенной ниже таблице), есть 16 возможных мест для размещения.

Если компонент перемещается поверх одного из первых восьми мест (выделено на картинке желтым), он помещается в новый ряд и/или колонку табличной разметки. Подробно это описывается для метода №3, указанного ниже.
Если компонент перемещается поверх месторасположений 9-16 (выделено зеленым, описано выше), создается новый контейнер панели в занятой ячейке label1. У этой панели теперь будет два компонента: label1 и перемещенный компонент. Более подробное описание приводится ниже, в описании для метода №4.
3. Перетаскивание на зону 1-8
Если компонент перетаскивается на зону 1-8 (изображено на рисунке выше), он переместится в табличную разметку контейнера label1 (в нашем случае это корневая панель). Новый ряд и/или колонка будут созданы в табличной разметке для размещения перемещенного компонента. Когда мышь зависает над месторасположениями 1-8, отображается "фантомные" рамки, что позволяет увидеть, где будет располагаться новый ряд и/или колонка. Если мышь зависает над зоной 5, это будет выглядеть следующим образом:

Если теперь отпустить новый компонент, справа от label1 будет создана новая колонка:

Если мышь остановится над зоной номер 8 , там появятся "фантомные" рамки:

В случае, описанном выше, новый компонент будет размещен на новый ряд или колонку, созданные внизу и справа от label1. Однако при этом появятся две дополнительные пустые ячейки:

В усложненной разметке "фантомные" рамки выглядят следующим образом:

Так выглядит разметка, когда компонент перемещен:

4. Перемещение в зону 9-16
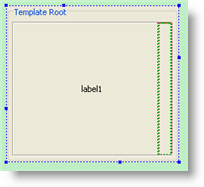
Перемещение в эту зону приводит к созданию в ячейке новой панели. Эта панель будет содержать два компонента: label1 и перемещенный компонент. Их взаимное положение в новой панели будет зависеть от того, куда был перемещен новый компонент. "Фантомные" рамки также появляются, когда мышь задерживается над этими зонами во время операции перетаскивания. "Фантомная" рамка для зоны 13 выглядят следующим образом:

Если компонент перемещается в эту зону, будет создана новая панель, содержащая две ячейки в одном ряду:

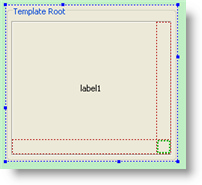
В зоне 16 "фантомные" рамки показывают, что новая панель будет содержать четыре ячейки. label1 будет размещен в ряду 1, колонке 1, в то время как перемещаемый компонент окажется в ряду 2 колонке 2:

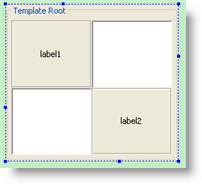
Новая панель выглядит следующим образом:

Масштабирование компонентов и редактирование их полей
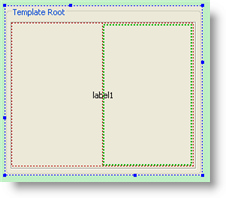
Когда компонент выбран в рабочей форме, у него появляется голубая окантовка с синими и зелеными точками, которая позволяет изменять размер полей Табличной Разметки:

Чтобы изменить размер компонента, следует перетащить мышью синие точки. Чтобы изменить поля, нужно тащить зеленые точки. Если значение полей равно нулю, они изображены вокруг компонента, как прорисованные зеленым пунктиром четырехугольники:

 | Если удерживать кнопку Shift во время масштабирования компонента, это приведет к тому, что его пропорции сохранятся. Если удерживать кнопку Alt key во время масштабирования, это приведет к тому, что размер компонента будет изменен относительно его центра, а не верхней левой точки. |
 | У корневой панели никогда не бывает полей (она должна занимать все доступное пространство в окне виджета). |