Всплывающие подсказки
Всплывающая подсказка - это окно с подсказкой или другой информацией, которое появляется при наведении курсора на компонент и скрывает его обратно, когда курсор покидает область компонента.
Всплывающие подсказки настолько распространены во многих SberMobile компонентах веб-интерфейса, что у элемента есть своя группа свойств в редакторе свойств поддерживающих его веб-компонентов.

Свойство Содержимое позволяет добавлять сложную HTML-разметку внутрь всплывающей подсказки, поэтому локальное свойство Стиль полезно не только для изменения внешнего вида всплывающей подсказки, но и для стилизации разметки, добавляемой туда пользователем.
Пользовательский класс HTML для самой внешней обертки всплывающей подсказки можно назначить с помощью свойства Имя класса, аналогичного свойству Пользовательские классы в группе Свойства контейнера.
Разметка всплывающей подсказки
Всплывающие подсказки отображаются вне Контейнера компонента, в элементе <div>, расположенном непосредственно в <body> документа. Всплывающая подсказка имеет следующую разметку:
<div class="ant-tooltip-content">
<div class="ant-tooltip-arrow">
<span class="ant-tooltip-arrow-content" style="background: value;"></span>
</div>
<div class="ant-tooltip-inner" id="<generated gibberish>" role="tooltip" style="background: value;">
<div>Tooltip content here</div>
</div>
</div>Изменение стиля всплывающей подсказки
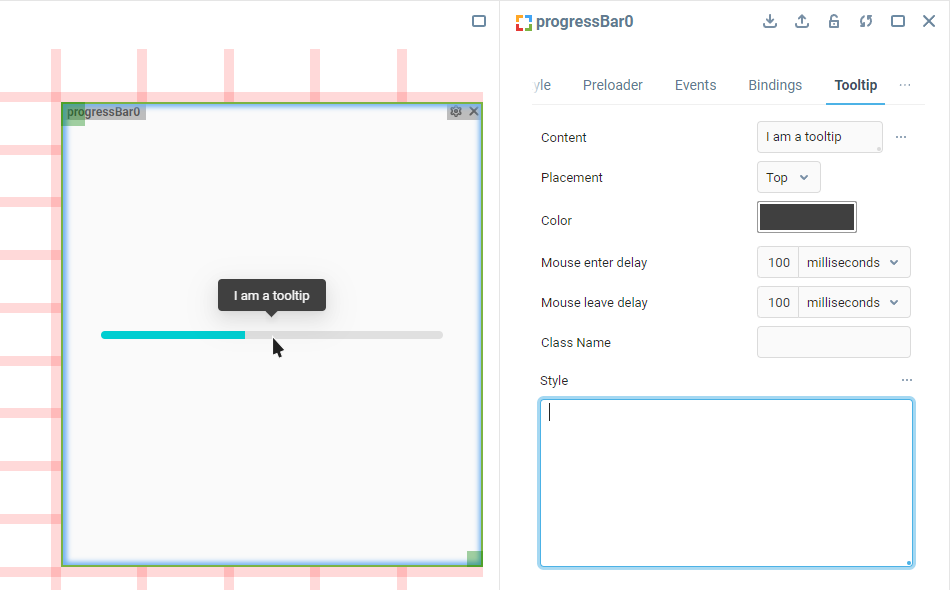
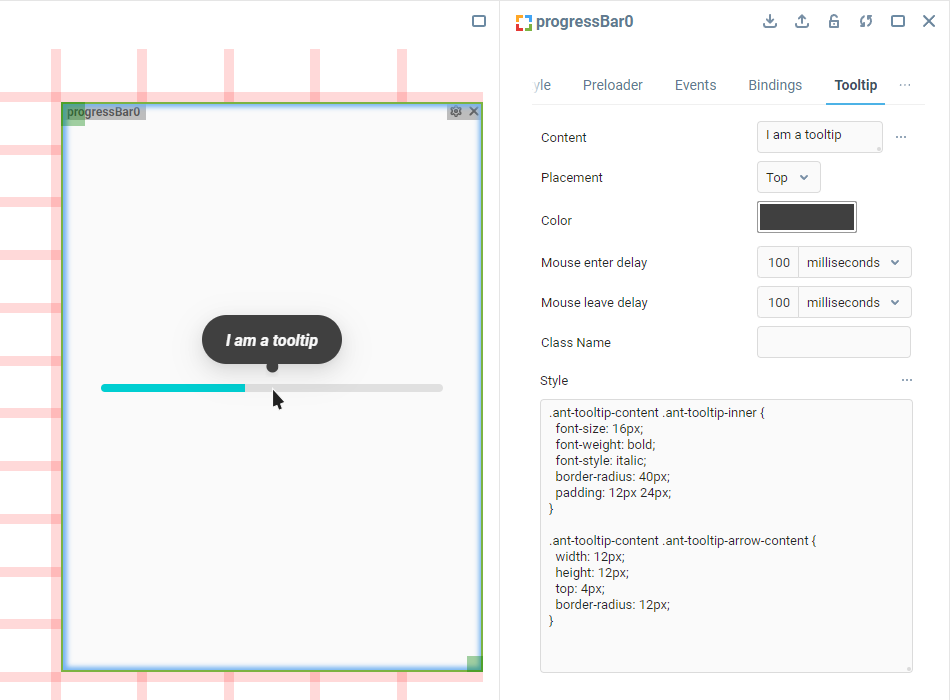
Чтобы применить пользовательские стили к всплывающей подсказке компонента, найдите вкладку Всплывающая подсказка в редакторе свойств компонента и используйте эту разметку в качестве основания для CSS-правил, которые нужно добавить в локальное свойство Стиль, как показано ниже:
.ant-tooltip-content .ant-tooltip-inner {
font-size: 16px;
font-weight: bold;
font-style: italic;
border-radius: 40px;
padding: 12px 24px;
}
.ant-tooltip-content .ant-tooltip-arrow-content {
width: 12px;
height: 12px;
top: 4px;
border-radius: 12px;
}
 | Чтобы узнать больше о добавлении пользовательского CSS к компонентам в UI Builder, посетите раздел Применение CSS к компонентам. |