Пагинация
Пагинация - это элемент компонента, обеспечивающий навигацию по страничному содержимому компонента.
Элемент пагинации в основном встречается в компонентах группы Отображение данных, которые предназначены для визуализации и управления различными типами табличных данных.
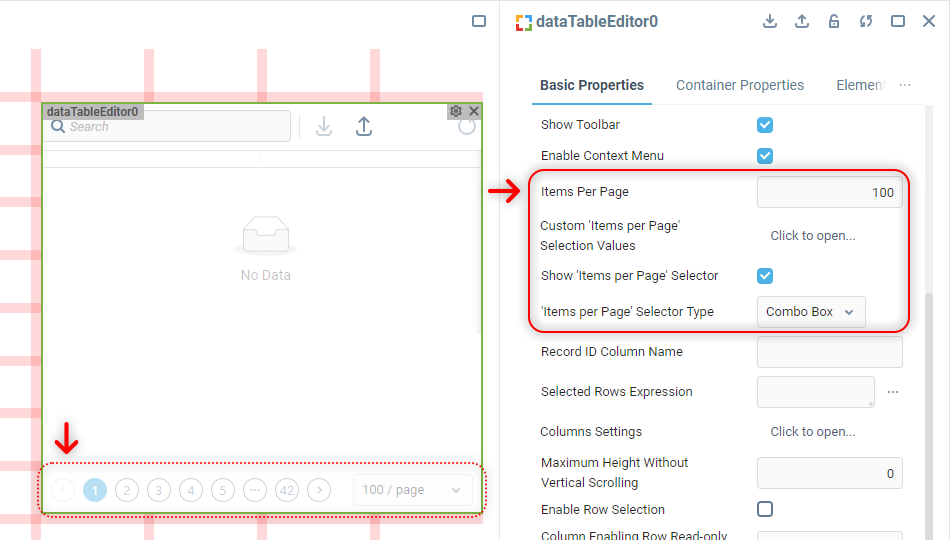
Количество записей данных в компоненте должно превышать значение свойства " Число элементов на странице ", чтобы появилась пагинация.

Пагинация состоит из группы кнопок, отвечающих за переключение между страницами содержимого, а если у компонента включено свойство Показывать селектор 'Число элементов на странице' , то и за указанный селектор.
 | Точный набор кнопок, доступных в пагинации, зависит от того, на какой странице пагинации в данный момент находится пользователь. |
Разметка пагинации
Элементы пагинации отображаются внутри Контейнера компонента, в элементе <div>, расположенном на том же уровне, что и содержимое компонента.
Общая разметка одинакова для любого компонента, использующего пагинацию:
<div class="... ... custom-pagination">
<ul class="ant-pagination ... ..." unselectable="unselectable">
<li title="Previous Page" class="ant-pagination-prev ant-pagination-disabled" aria-disabled="true">
<div class="... ... pagination-prev-button">
{BUTTON SVG CONTENT}
</div>
</li>
<li title="1" class="ant-pagination-item ant-pagination-item-1 ant-pagination-item-active" tabindex="0">
<div class="... ... pagination-item">1</div>
</li>
...
<li title="Next Page" tabindex="0" class="ant-pagination-next" aria-disabled="false">
<div class="... ... pagination-next-button">
{BUTTON SVG CONTENT}
</div>
</li>
</ul>
<div class="... ... max-row-number">
<div class="ant-select agg-select default pagination-size-select ant-select-single ant-select-show-arrow">
{DROPDOWN LIST CONTENT}
</div>
</div> | В этом примере HTML-кода выбрана первая страница пагинации, поэтому кнопка " Предыдущая страница " отключена, а кнопка 1 (первая страница) имеет значение атрибута класса |
Основная обертка всегда содержит элемент <ul class="custom-pagination">, внутри которого расположены кнопки навигации. Селектор "Число элементов на странице " присутствует в следующем элементе <div class="max-row-number">, если включено соответствующее свойство компонента.
 | Используйте инструменты разработчика браузера, чтобы выяснить, какие атрибуты имеет содержимое обеих секций пагинации, если вы нацелены на что-то конкретное. |
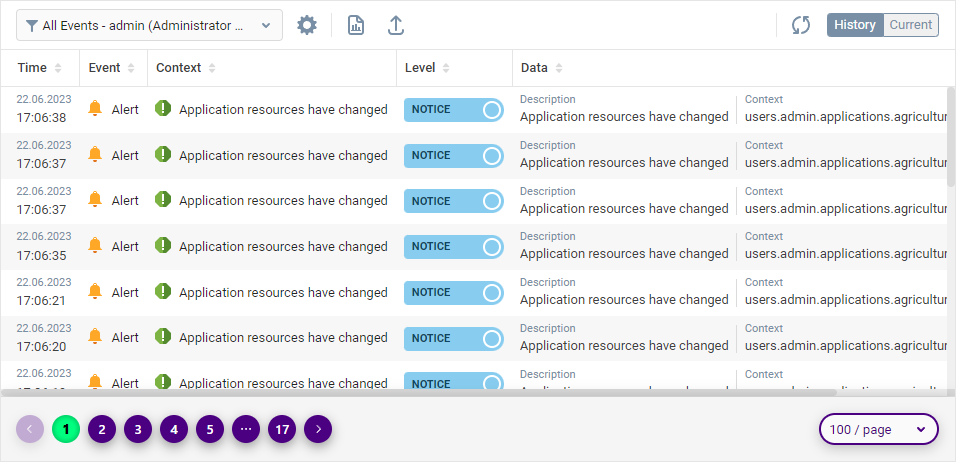
Изменение стилей пагинации
Пагинация не имеет специального свойства CSS стиля в редакторе свойств компонента. Работа с его настройкой предполагается из свойства Стиль контейнера компонента, как показано ниже:
.custom-pagination {
height: auto;
padding: 16px;
background-color: #F5F5F5;
box-shadow: 0 0 16px 0 rgba(0,0,0,0.2);
z-index:1;
}
.custom-pagination li {
height: 28px;
width: 28px;
}
.custom-pagination li #icon {
fill: white;
}
.custom-pagination li > div {
width: 100%;
background-color: indigo;
border-radius: 50%;
border: none;
color: white;
font-weight: 600;
box-shadow: 0 4px 12px 0 rgba(0,0,0,0.4);
}
.custom-pagination .ant-pagination-item-active > div {
background-color: springgreen;
box-shadow: inset 0 0 4px 2px rgba(0,0,0,0.2);
color: black;
font-weight: 800;
}
.custom-pagination .pagination-size-select {
border-radius: 24px;
border: solid 2px indigo;
box-shadow: 0 4px 12px 0 rgba(0,0,0,0.2);
color: indigo;
}
.custom-pagination .pagination-size-select #icon {
fill: indigo;
}
 | Чтобы узнать больше о добавлении пользовательского CSS к компонентам в UI Builder, посетите раздел Применение CSS к компонентам. |