Устранение неполадок с CSS
Выяснить, что пошло не так, - один из ключевых аспектов разработки любого инструмента. CSS тоже не чужд подобных ситуаций, особенно когда он применяется к компонентам динамически изменяющейся инструментальной панели.
Следующие советы помогут вам справиться с различными проблемами при внедрении пользовательского CSS в компоненты Web UI. В конце статьи вы найдете список наиболее распространенных проблем, которые могут возникнуть, и способы их решения.
Выявление проблем с CSS
Чтобы выяснить, что мешает применению ваших стилей, воспользуйтесь встроенными инструментами разработчика браузера.
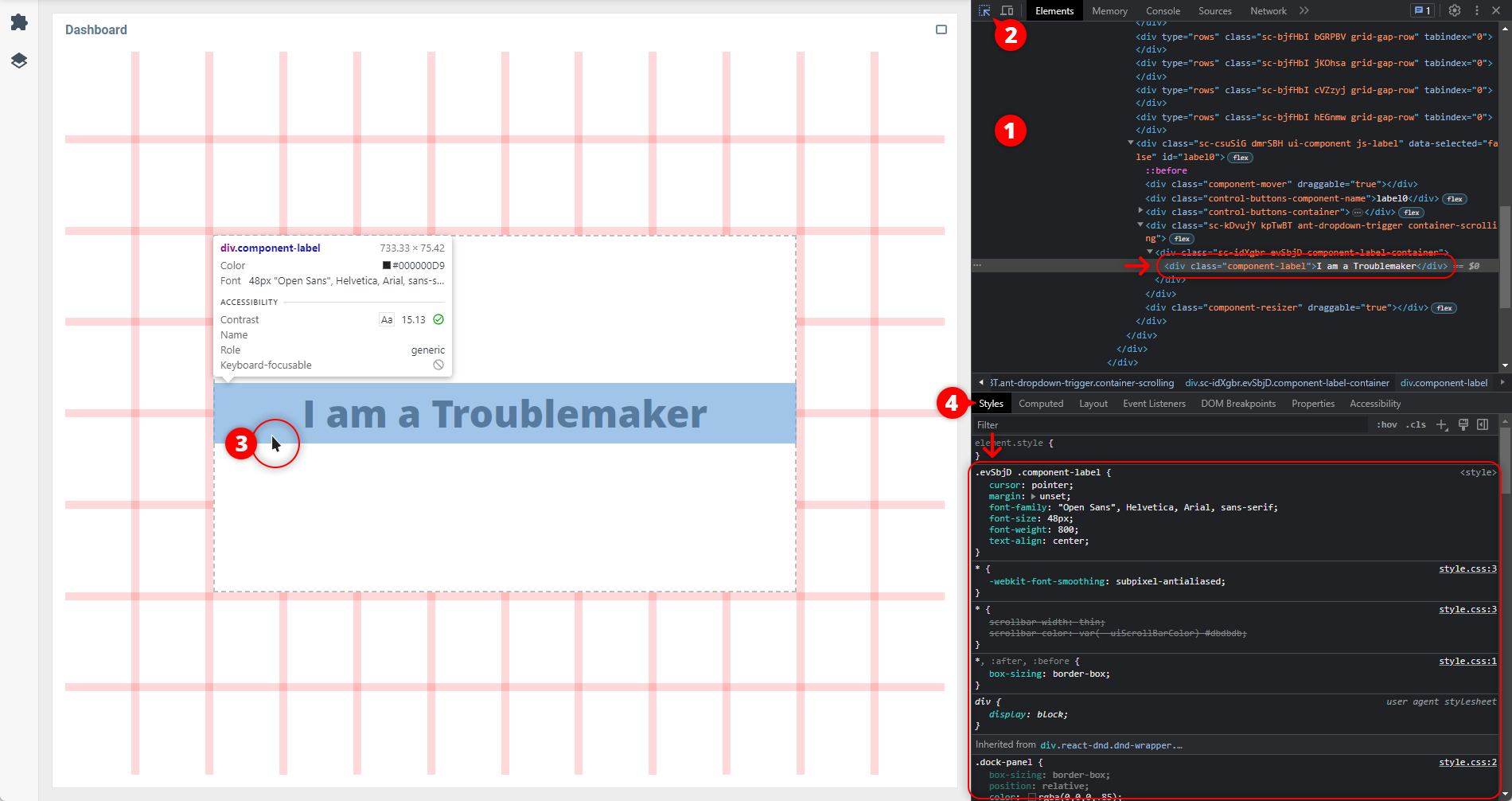
Во-первых, убедитесь, что ваши стили вообще назначены целевому элементу. Откройте инструменты разработчика браузера, нажав
F12в Windows/Linux илиOption + ⌘ + Iна Mac.В инструментах разработчика включите инструмент "Инспектор", доступный в левом верхнем углу открытого окна.
При наведении курсора на нужный элемент щелкните по нему, чтобы просмотреть его свойства CSS.
Изучите свойства Стилей (Styles) выбранного элемента. Если вам трудно найти CSS, который вы добавили к элементу, попробуйте переключиться на вкладку Вычисляемые (Computed) и найдите там одно из свойств, которое вы пытаетесь изменить. Если свойство находится в списке, разверните его, чтобы просмотреть каскад правил, определяющих его значение, и найдите то, которое вы добавили.

Если вы все еще не можете найти ни один из своих стилей в Вычисляемые (Computed) свойствах, значит, что-то не так с CSS, который вы пытаетесь применить. В этом случае выясните, что именно в свойствах пошло не так, и это, надеюсь, решит проблему.
Если ваш CSS действительно находится среди других стилей, но был отброшен из-за правила с большим весом (Текущий стиль будет отображаться как
зачеркнутаястрок), перейдите к разрешению найденного конфликта.
Проверка добавленных стилей
Если вы не видите ваших пользовательских стилей среди всех, которые назначены элементу, даже если они переопределены другим правилом, проблема может заключаться в самих стилях.
Проверьте, не направлено ли ваше CSS-правило на некорректный HTML-элемент. Это может быть лишний/пропущенный элемент или комбинатор в правиле, или просто опечатка.
 | Чтение статьи Использование селекторов поможет вам лучше понять, как составлять селекторы для CSS-правил в UI Builder. |
Если вы уверены, что селектор корректен с точки зрения позиции целевого элемента в DOM, и он записан в свойстве Стиль CSS элемента группы свойств Стиль элемента в Редакторе свойств компонента:
Убедитесь, что вы не используете HTML-элементы, расположенные за пределами разметки Элемента компонента, в качестве части селектора. В SberMobile Редакторе CSS отправной точкой выбора является не тег
<html>документа, а внешняя HTML-обертка того, к чему обращается пользовательское свойство стиля.Проверьте, нет ли у компонента других пользовательских свойств CSS-стилей, предназначенных непосредственно для стиля элемента, над которым вы работаете.
Если дополнительных выделенных полей стилей нет и изменение правила не помогает, попробуйте переместить проблемный фрагмент CSS в свойство Стиль контейнера группы свойств Свойства контейнера.
Если вы подключили пользовательский CSS в качестве ссылки на внешний файл или запись Медиатеки, проверьте, отображается ли она в разделе
<head>документа и имеет ли она правильное содержимое.
Разрешение конфликтов между правилами
Есть две причины, по которым вы можете столкнуться с конфликтами при применении пользовательского CSS к компоненту:
Написано другоеCSS-правило, которое соответствует тому же элементу и имеет больший вес из-за своей специфики.
Один из стилей по умолчанию компонента имеет более специфический селектор, чем тот, который вы используете в своем пользовательском стиле.
Если виновником является ваш собственный пользовательский CSS, взятый откуда-то еще, вы можете свободно изменить любое из правил, чтобы стили применялись так, как вы задумали.
Если конфликт возникает между пользовательским CSS и стилями по умолчанию компонента , адаптируйте свой селектор, чтобы преодолеть вес того, который вызывает конфликт. Обычно достаточно добавить пару классов в селектор, чтобы отменить все, что исходит от CSS по умолчанию.
 | Все веб-компоненты SberMobile имеют набор стилей по умолчанию, которые отвечают за то, как компоненты выглядят и взаимодействуют из коробки. |
 | Во многих случаях CSS, добавленный в свойства стиля в Редакторе свойств компонента, просто переопределяет исходные стили без каких-либо проблем, поскольку эти свойства имеют наибольший приоритет для применения стилей. Однако в некоторых случаях, особенно в более сложных компонентах, CSS по умолчанию компонента может использовать довольно специфические селекторы для стилей элементов компонента, что может привести к конфликтам. |
Флаг important
Среди способов борьбы с упрямым пользовательским стилем, который не хочет применяться так, как должен, есть печально известный CSS-флаг !important.
 | Когда он используется с CSS-свойствами , CSS-флаг |
Разделитель !, за которым следует ключевое слово important, отмечает объявление как важное. Синтаксис выглядит следующим образом:
свойство: значение !important;Если несколько свойств, нацеленных на одни и те же элементы, имеют флаг !important и соревнуются в применении, специфика селектора по умолчанию возвращает роль в определении того, какое правило будет применено.
 | В очень редких случаях вы можете встретить элементы компонентов, у которых встроенные CSS-стили объявлены как значение их атрибута |
Несмотря на то, что это одна из наиболее рекомендуемых практик, от которой следует воздерживаться, она может помочь в устранении неполадок с пользовательскими CSS-стилями. Когда флаг используется временно, чтобы проверить, назначен ли стиль вообще или выглядит ли он правильно, прежде чем настраивать селектор, он может помочь понять, что вы находитесь на правильном пути стилизации компонента.
 | Избегайте использования |
Распространенные проблемы CSS
Здесь приведен список наиболее распространенных проблем, с которыми вы можете столкнуться при работе со стилями веб-компонентов в UI Builder, а также способы их решения.
Проблема | Пользовательский CSS не отображается в стилях компонентов. |
|---|---|
Решение | Следуйте разделам Выявление проблем с CSS и Проверка добавленных стилей этой статьи. |
Проблема | Стиль компонента по умолчанию не переопределяется с помощью пользовательского CSS. |
|---|---|
Решение |
|
Проблема | CSS-файл, подключенный к инструментальной панели, не применяется. |
|---|---|
Решение |
|
Проблема | Шрифт, подключенный к инструментальной панели, не применяется, когда он используется. |
|---|---|
Решение |
|
Проблема | Последние изменения CSS игнорируются. |
|---|---|
Решение |
|
Проблема | Полосы прокрутки появляются в контейнере компонента. |
|---|---|
Решение |
|