Добавление данных об устройствах в инструментальные панели
Если у вас есть хотя бы одна инструментальная панель, которая будет служить структурой передней части вашего приложения, и одно или несколько устройств или моделей, хранящих данные, следующим шагом будет настройка взаимодействия между инструментальными панелями и другими SberMobile контекстами. В следующем руководстве вы узнаете, как получать данные из контекстов и отображать их на инструментальной панели несколькими различными способами. После изучения способов отображения данных вы научитесь настраивать компоненты и инструментальные панели, которые позволят пользователям выполнять действия в контекстах за пределами инструментальной панели.
Отображение одного поля данных
Любые данные, хранящиеся или доступные контексту в SberMobile, потенциально могут быть доступны или управляемы инструментальной панелью. Безопасность обеспечивается таблицей разрешений, которая определяет, к каким контекстам может получить доступ данный пользователь. В следующем примере к инструментальной панели имеет доступ пользователь admin, поэтому никаких особых разрешений не требуется.
Организация компонентов
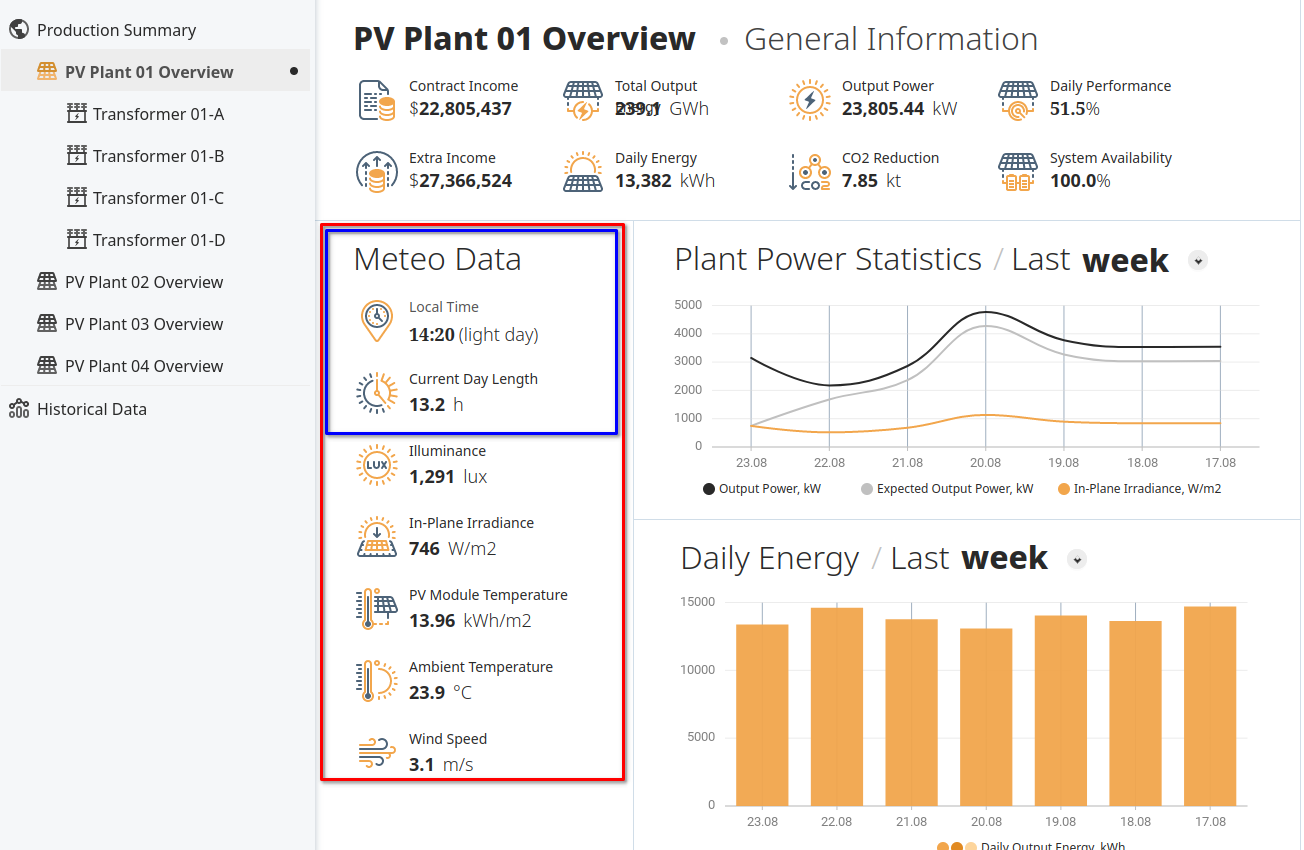
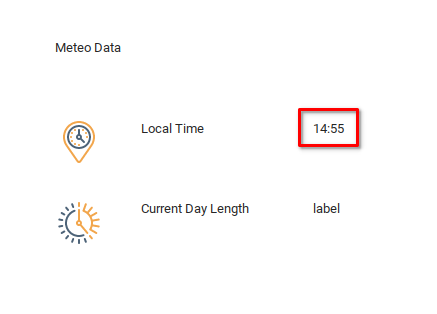
Основываясь на дизайне, представленном в разделе " Планирование и высокоуровневый дизайн", мы видим раздел "Meteo Data " с рядом полей, включая "Local Time" и " Illuminance". Переменная Time будет вычисляться с помощью функции языка выражений, а Illuminance будет обеспечиваться переменной Weather Data, которая существует в модели Additional Data.
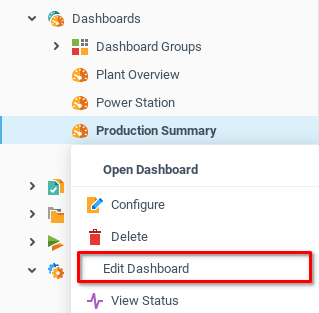
Сначала откройте панель Production Summary для редактирования.

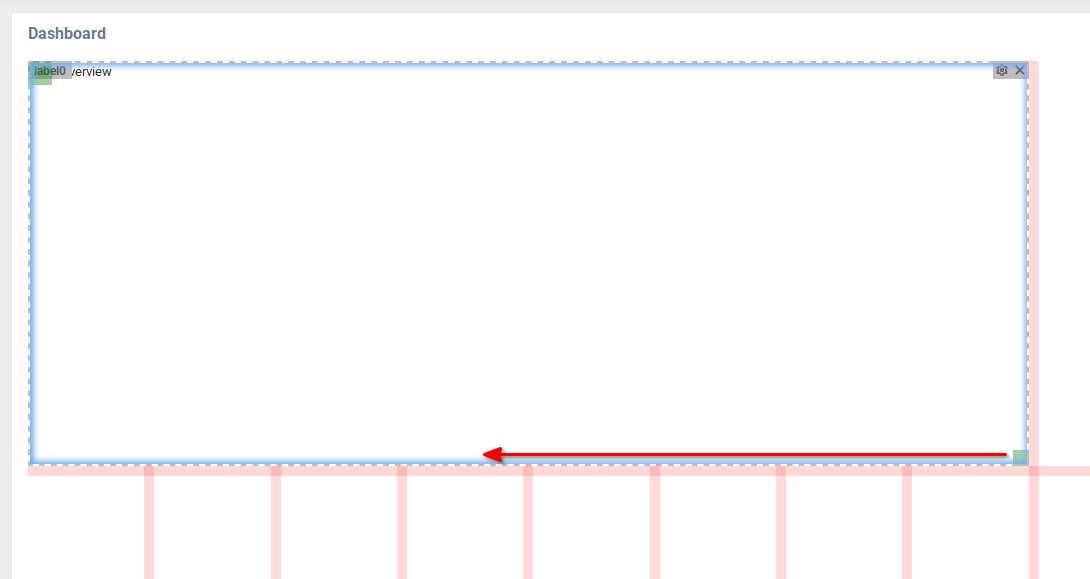
В текущем дизайне есть одна подпись, занимающая всю верхнюю строку сетки панели. Измените ее размер, чтобы она занимала меньше места.

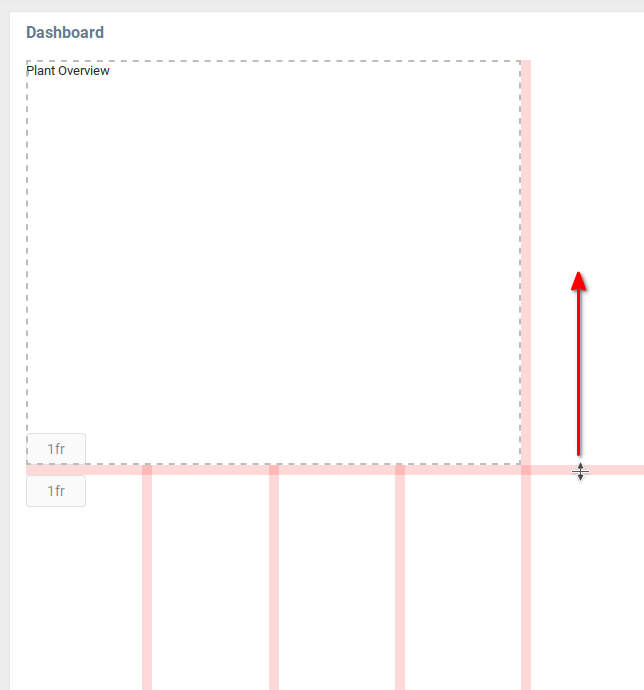
Для раздела " Meteo Data " потребуется больше вертикального пространства, чем для обзора завода. Чтобы изменить размер сетки, нажмите на центральную линию и перетащите ее вверх, чтобы изменить масштаб сетки.

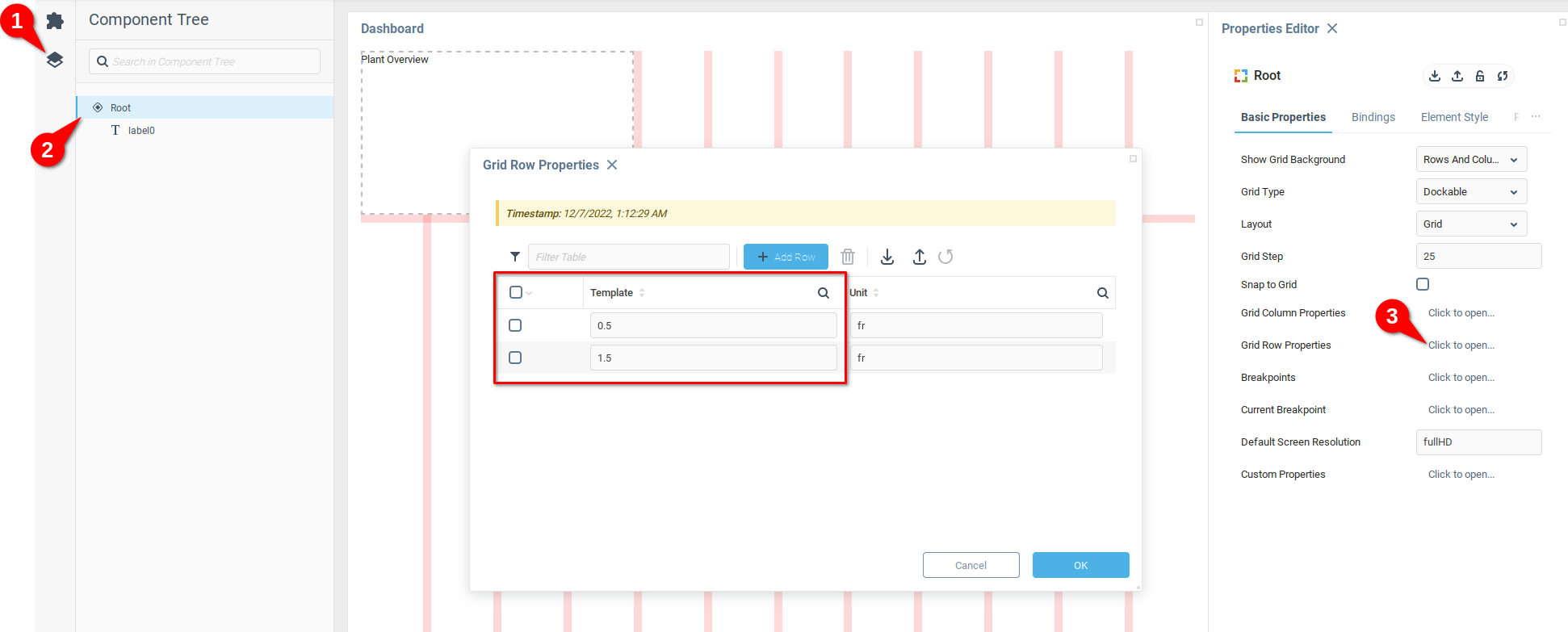
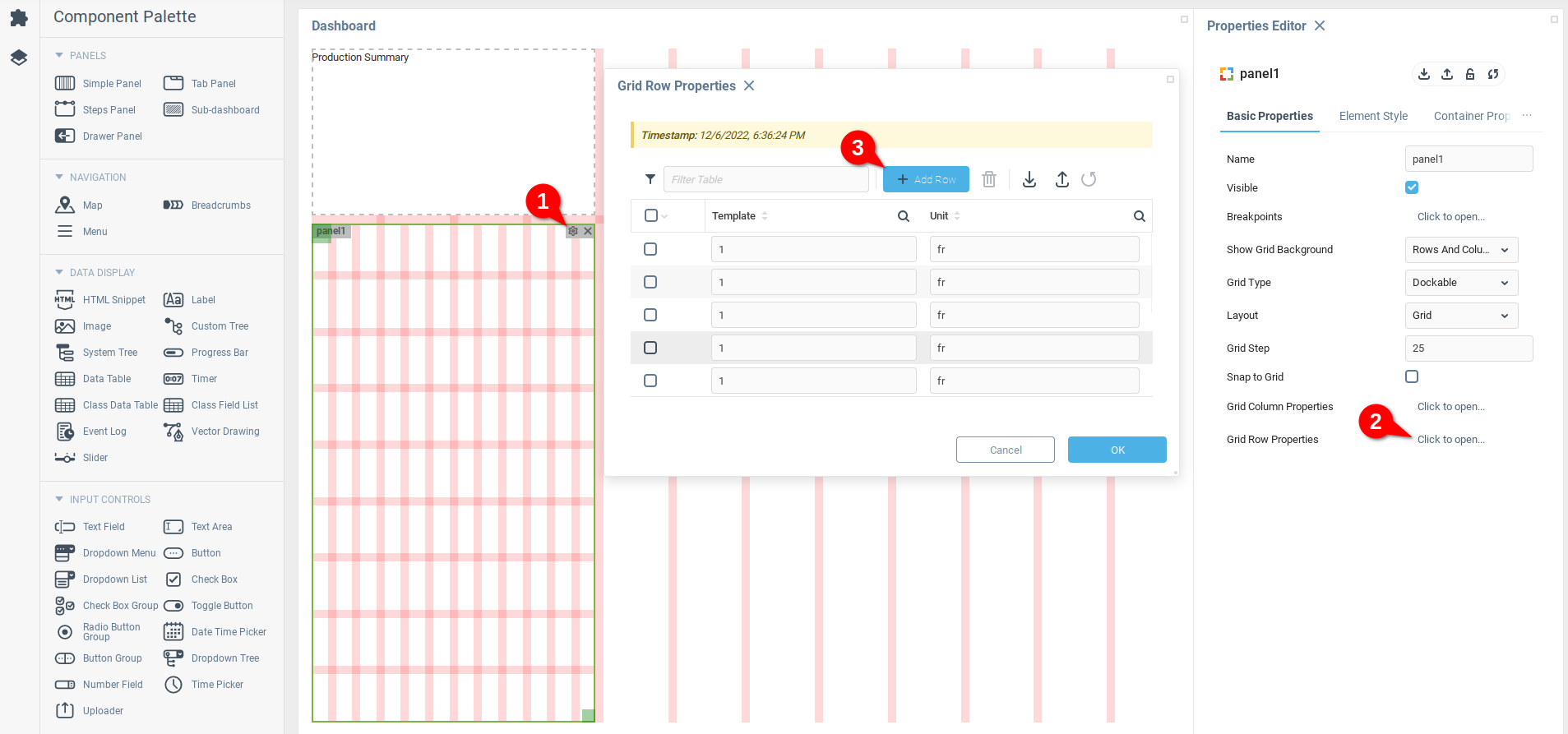
Вы можете добавить дополнительные деления сетки через свойства информация о строках сетки и информация о колонках сетки корневого компонента приборной панели. Доступ к этому свойству можно получить, открыв дерево компонентов (1), выбрав корневую панель (2), а затем открыв свойство информация о строках сетки (3). В поле Template, выделенном ниже, вы можете увидеть, что пропорция между сетками была изменена.

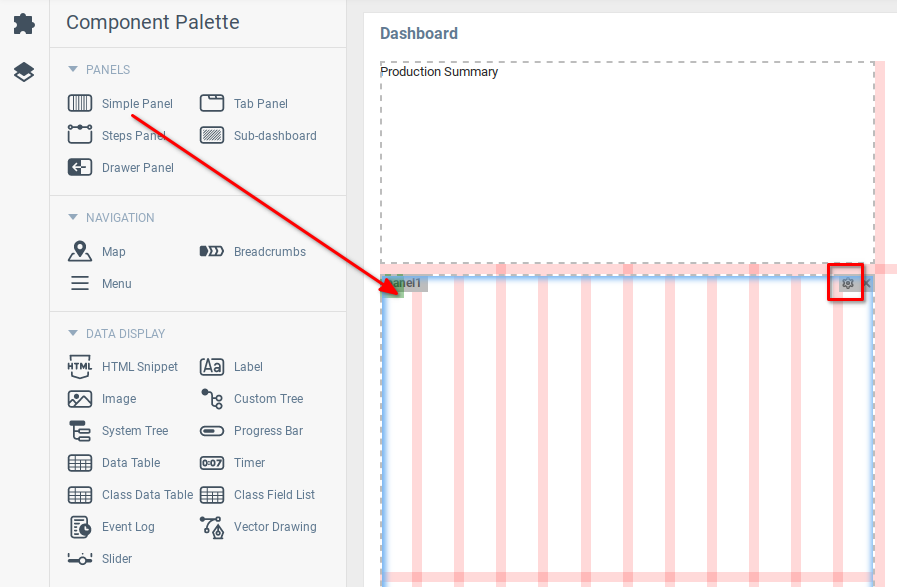
Теперь, когда у вас есть немного больше места для работы с сеткой, добавьте компонент Простая панель, разверните его, чтобы он занял всю область под заголовком панели. Откройте настройки компонента, нажав на значок шестеренки.

В компоненте Простая панель достаточно столбцов, но было бы неплохо иметь еще несколько строк в сетке, чтобы упростить организацию компонентов. В редакторе свойств компонента Простая панель (1) откройте свойство информация о строках сетки (2) и добавьте еще восемь рядов (3). Вы видите, что теперь у компонента Простая панель стало больше рядов.

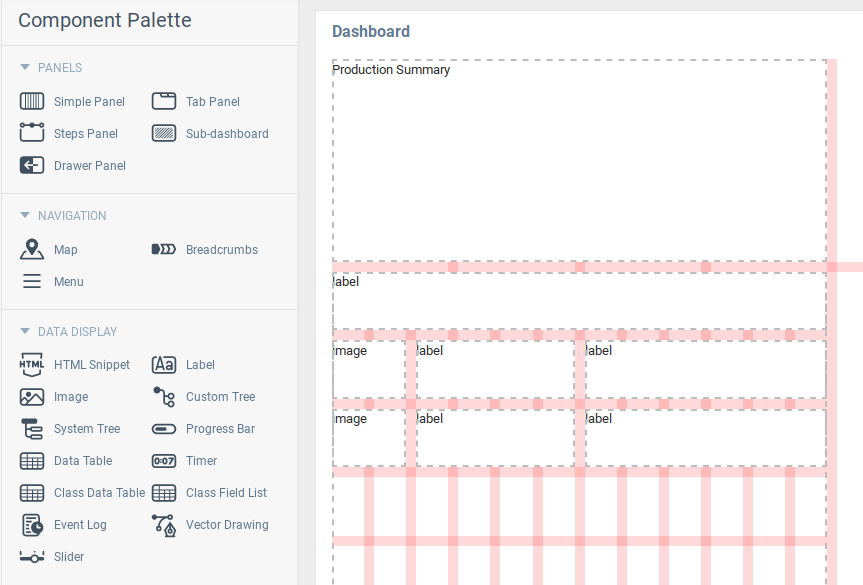
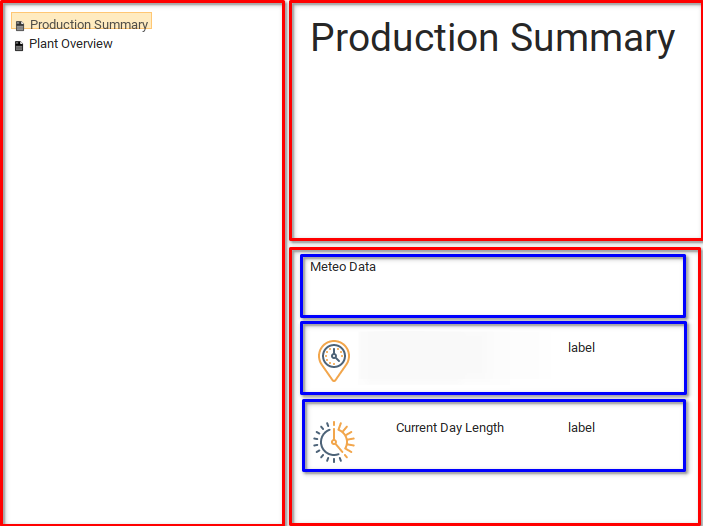
Вспоминая дизайн элемента Meteo Data, показанный ниже и выделенный красным цветом, мы начнем с создания заголовка и первых двух элементов, выделенных синим цветом.

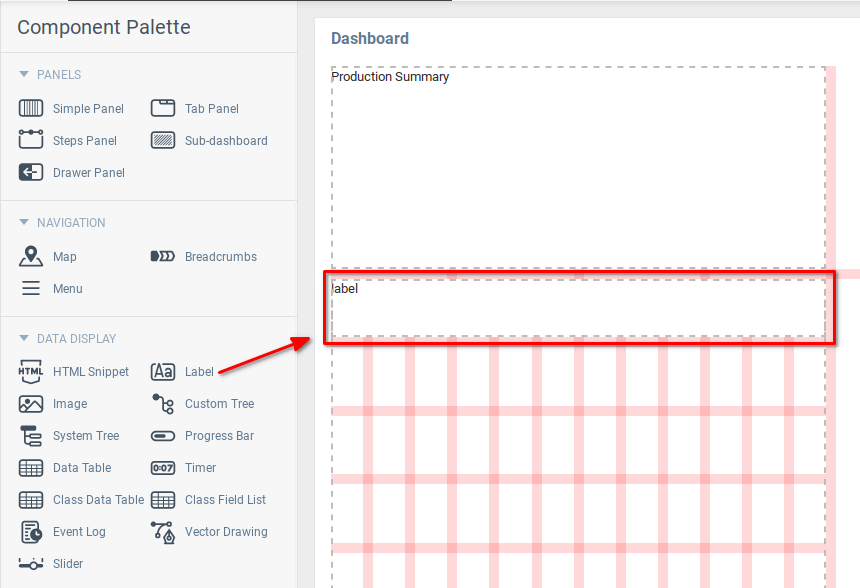
В редакторе приборной панели компонент Простая панель panel0 будет служить контейнером для Meteo Data. Сначала добавьте компонент подпись в верхней части для заголовка и масштабируйте его, чтобы он занимал весь верхний ряд сетки.

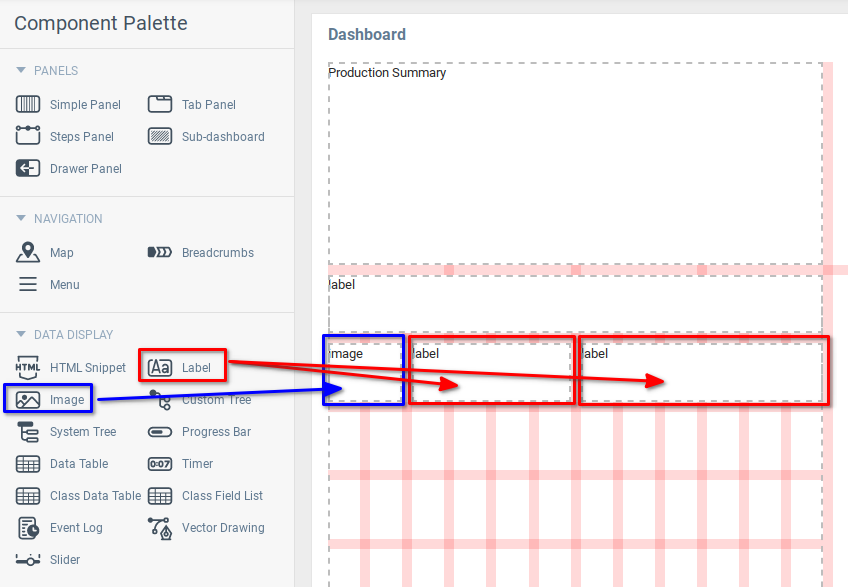
Для первого ряда данных добавьте компонент изображения для размещения иконки и два компонента меток.

Добавьте еще как минимум один ряд с изображением и двумя метками.

Если вы используете систему контроля исходного кода, то сейчас самое время сохранить панель, убедиться, что нужные контексты панели включены в ваше приложение, экспортировать и зафиксировать изменения в системе контроля версий.
Установка статических значений для подписей
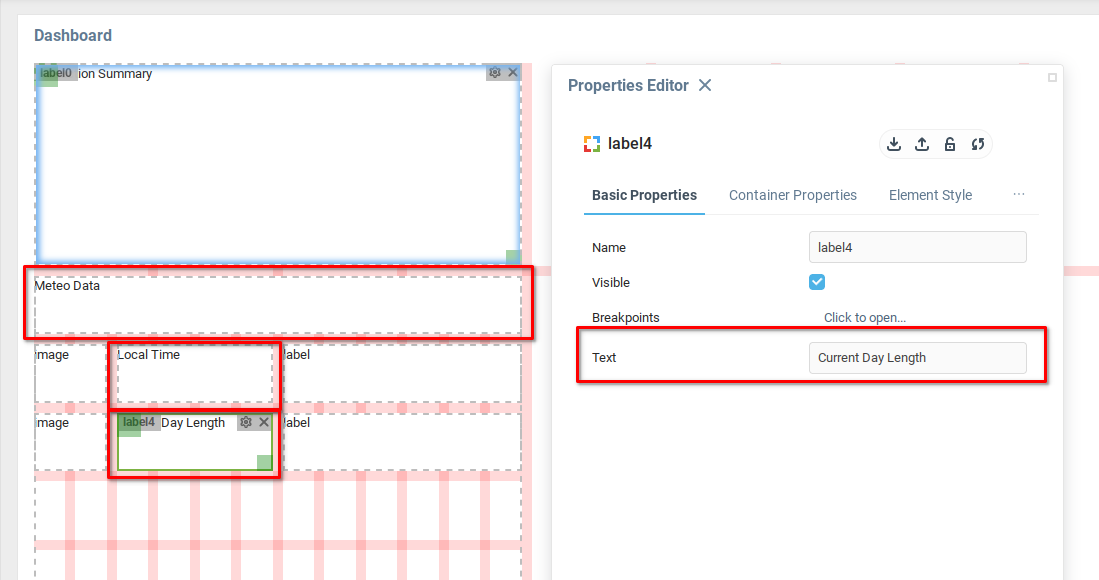
Три подписи будут содержать статические данные, которые будут описывать переменные. Их текст будет выглядеть так: “Meteo Data “, “Local Time “, and “Current Day Length". Введите эти значения в свойство Текст редактора свойств.

Добавление пиктограмм
Компонент Изображение может отображать несколько различных типов изображений. В примере используются следующие SVG-изображения для частей описания “Local Time” и “Current Day Length”.
Чтобы создать приведенное выше изображение, введите приведенный ниже текст в файл с расширением .svg, например Local_Time.svg
<svg id="ic_local_time_48" xmlns="http://www.w3.org/2000/svg" width="48" height="48" viewBox="0 0 48 48"> <rect id="backplate" width="48" height="48" fill="none"/> <g id="icon"> <path id="color_02" d="M24,5A14,14,0,0,1,35.585,26.857L24.551,42.712a.671.671,0,0,1-1.1,0L12.426,26.873A14,14,0,0,1,24,5m0-2A16,16,0,0,0,10.773,28L21.808,43.855a2.671,2.671,0,0,0,4.384,0L37.227,28A16,16,0,0,0,24,3M16,18a1,1,0,1,0,1,1,1,1,0,0,0-1-1m1-4a1,1,0,1,0,1,1,1,1,0,0,0-1-1m14,0a1,1,0,1,0,1,1,1,1,0,0,0-1-1M17,22a1,1,0,1,0,1,1,1,1,0,0,0-1-1m3-11a1,1,0,1,0,1,1,1,1,0,0,0-1-1m8,0a1,1,0,1,0,1,1,1,1,0,0,0-1-1M20,25a1,1,0,1,0,1,1,1,1,0,0,0-1-1m4,1a1,1,0,1,0,1,1,1,1,0,0,0-1-1m8-8a1,1,0,1,0,1,1,1,1,0,0,0-1-1" fill="#f2a64c"/> <path id="color_01" d="M24,9A10,10,0,1,1,14,19,10.011,10.011,0,0,1,24,9m0-2A12,12,0,1,0,36,19,12,12,0,0,0,24,7m5.707,16.293L26.7,20.286a2.964,2.964,0,0,0-1.7-4.1V12a1,1,0,0,0-2,0v4.184A2.991,2.991,0,1,0,25.286,21.7l3.007,3.007a1,1,0,0,0,1.414-1.414M23,19a1,1,0,1,1,1,1,1,1,0,0,1-1-1" fill="#4d6378"/> </g></svg>
Аналогичным образом можно создать изображение " Current Day Length " со следующим текстом:
<svg id="ic_day_lenght_48" xmlns="http://www.w3.org/2000/svg" width="48" height="48" viewBox="0 0 48 48"> <rect id="backplate" width="48" height="48" fill="none"/> <g id="icon"> <path id="color_02" d="M24,3a1,1,0,0,0-1,1V7a1,1,0,0,0,2,0V4a1,1,0,0,0-1-1M37.622,38.678l-1.929-2.3a1,1,0,0,0-1.532,1.286l1.929,2.3a1,1,0,0,0,1.532-1.286m-4.5-5.361-6.546-7.8A2.962,2.962,0,0,0,25,21.184V11a1,1,0,0,0-2,0V21.184A2.99,2.99,0,1,0,25.045,26.8l6.544,7.8a1,1,0,0,0,1.532-1.286M23,24a1,1,0,1,1,1,1,1,1,0,0,1-1-1m21.681,3.647a1,1,0,0,1-.984.826,1.043,1.043,0,0,1-.175-.015l-5.955-1.05a13.991,13.991,0,0,1-.971,2.708l5.224,3.018a1,1,0,1,1-1,1.732l-6.059-3.5A1,1,0,0,1,34.4,30,12.009,12.009,0,0,0,28.1,12.72a1,1,0,0,1-.6-1.281L29.9,4.864a1,1,0,0,1,1.879.684L29.715,11.22a13.855,13.855,0,0,1,2.49,1.447l3.885-4.63a1,1,0,1,1,1.532,1.285l-3.888,4.633a14.13,14.13,0,0,1,1.845,2.2l5.241-3.026a1,1,0,1,1,1,1.732l-5.239,3.025a14,14,0,0,1,.986,2.7l5.955-1.05a1,1,0,1,1,.348,1.97l-5.954,1.05A13.706,13.706,0,0,1,38,24a14.083,14.083,0,0,1-.082,1.439l5.952,1.049a1,1,0,0,1,.811,1.159" fill="#f2a64c"/> <path id="color_01" d="M25,41v3a1,1,0,0,1-2,0V41a1,1,0,0,1,2,0m6.78,1.452-1.026-2.819a1,1,0,0,0-1.88.683l1.026,2.82a1,1,0,1,0,1.88-.684M19.125,7.684,18.1,4.864a1,1,0,0,0-1.88.684l1.026,2.819a1,1,0,1,0,1.88-.683m-5.286,2.65-1.929-2.3a1,1,0,0,0-1.532,1.286l1.928,2.3a1,1,0,1,0,1.533-1.286m-4.062,4.3-2.6-1.5a1,1,0,0,0-1,1.732l2.6,1.5a1,1,0,1,0,1-1.732M7.432,20.063l-2.955-.521a1,1,0,0,0-.347,1.97l2.954.521a1,1,0,0,0,1.159-.811,1.052,1.052,0,0,0,.015-.175,1,1,0,0,0-.826-.984m.811,6.715a1,1,0,0,0-1.159-.811l-2.954.521a1,1,0,0,0,.347,1.97l2.955-.521a1,1,0,0,0,.826-.984,1.043,1.043,0,0,0-.015-.175M10.143,32a1,1,0,0,0-1.366-.366l-2.6,1.5a1,1,0,0,0,1,1.732l2.6-1.5A1,1,0,0,0,10.143,32m3.573,4.257a1,1,0,0,0-1.41.123l-1.928,2.3a1,1,0,1,0,1.532,1.286l1.929-2.3a1,1,0,0,0-.123-1.409m4.811,2.778a1,1,0,0,0-1.282.6l-1.026,2.819a1,1,0,0,0,1.88.684l1.026-2.82a1,1,0,0,0-.6-1.281m10.261-1.876A1,1,0,1,0,28.1,35.28a12,12,0,0,1-8.217-22.557,1,1,0,0,0-.686-1.879,14,14,0,0,0,9.587,26.315" fill="#4d6378"/> </g></svg>
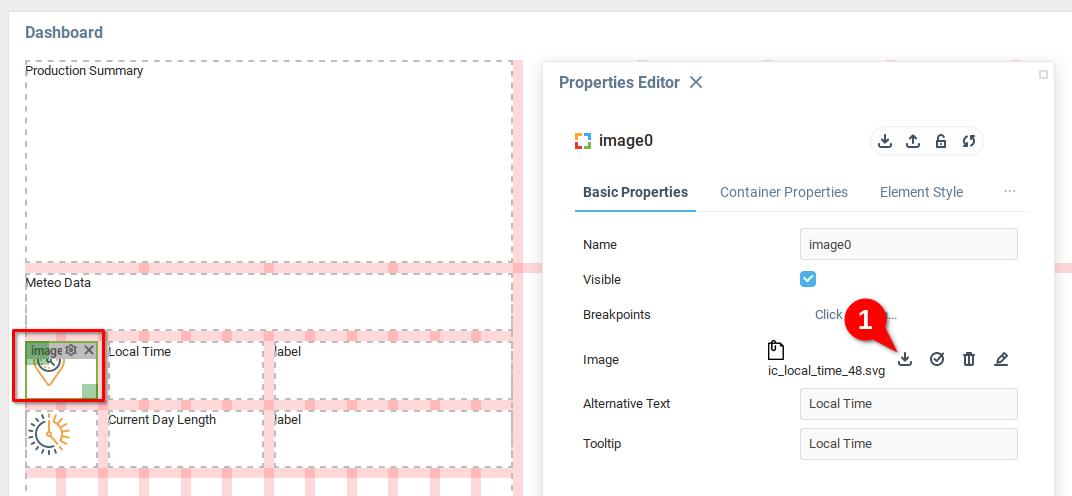
Откройте редактор свойств для каждого компонента Изображение и загрузите изображение в свойство Изображение (1).

Загрузив изображения и изменив подписи, проверьте, все ли работает правильно, открыв панель Power Station. Мы видим, как различные компоненты приборной панели собираются вместе.

Стилизация компонентов будет рассмотрена в следующей главе. Сейчас мы рассмотрим динамическое добавление данных на инструментальную панель.
Добавление динамических значений
Теперь, когда есть некоторые компоненты, мы расширим использование привязок. В инструментальной панели Power Station использовалась одна привязка для перемещения между вложенными панелями. Мы будем использовать привязки для предоставления некоторых данных компонентам.
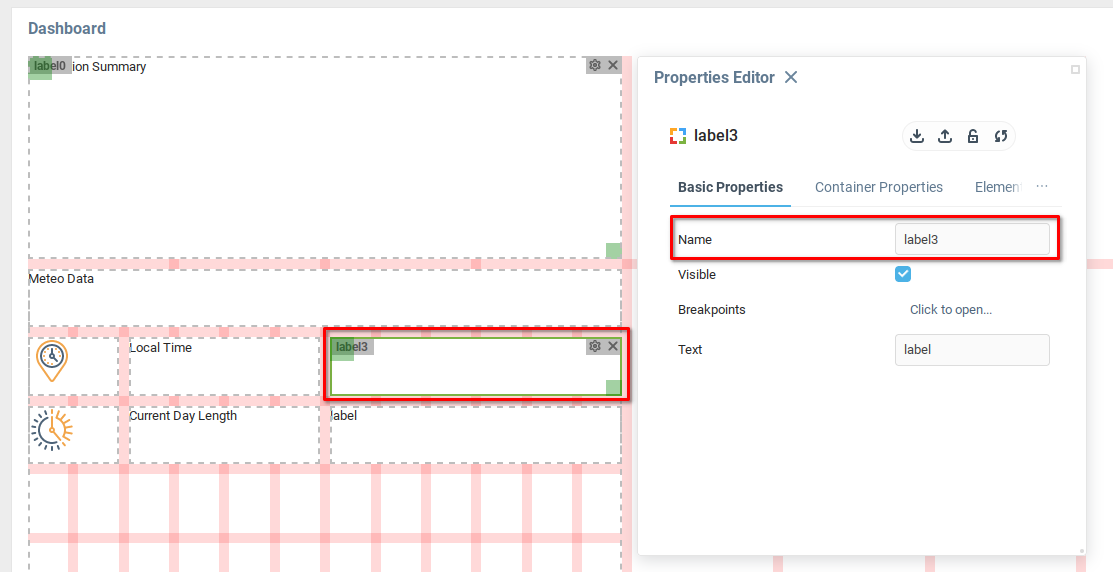
Первый компонент, который мы хотим обновить, - это Подпись, , который будет отображать местное время. Компонент можно вызвать по его имени в редакторе свойств. В данном случае ярлык имеет имя label3.

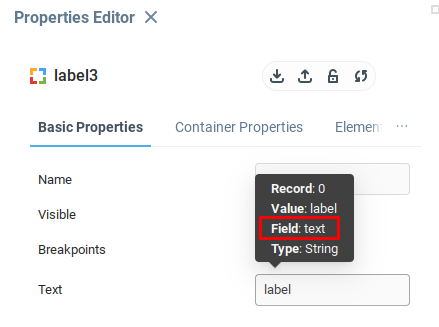
При наведении курсора на свойство, которое мы хотим обновить, откроется окно подсказки, в котором будет указано имя свойства. В примере ниже свойство, которое нужно обновить, имеет имя поля текст.

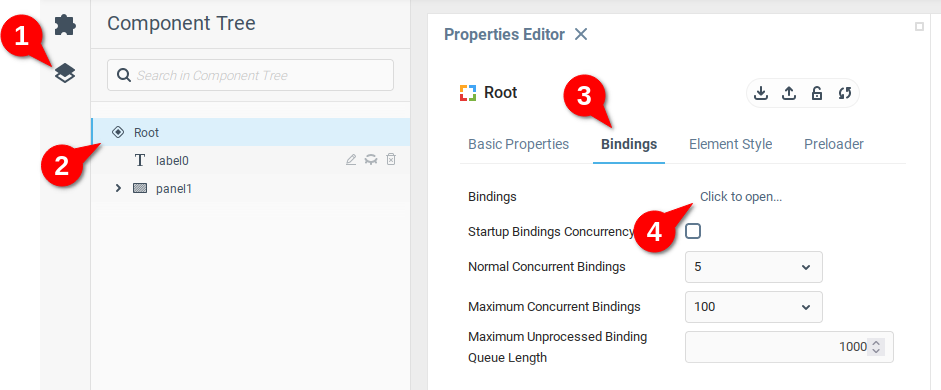
Теперь откройте свойство Привязки. Его можно найти, открыв дерево компонентов (1) и выбрав компонент Корневая панель (2). Выберите вкладку Привязки (3) в редакторе свойств компонента Корневой панели , а затем таблицу Привязки (4).

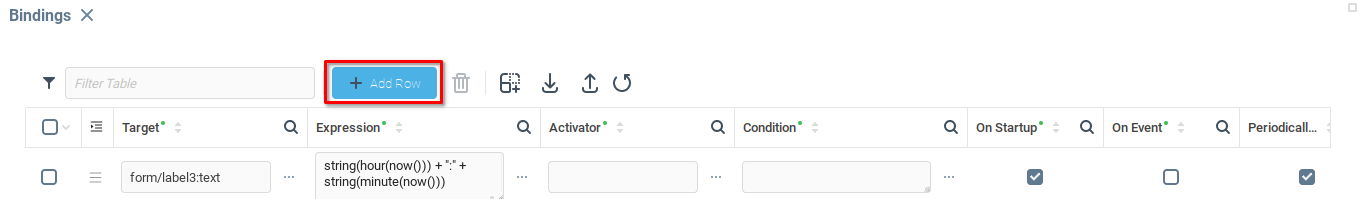
Добавьте еще одну привязку в таблицу с помощью кнопки Добавить строку.

Поля, которые необходимо изменить в нашем примере, - Цель, Выражение, При запуске, и Периодически - подробно рассмотрены ниже.
Цель
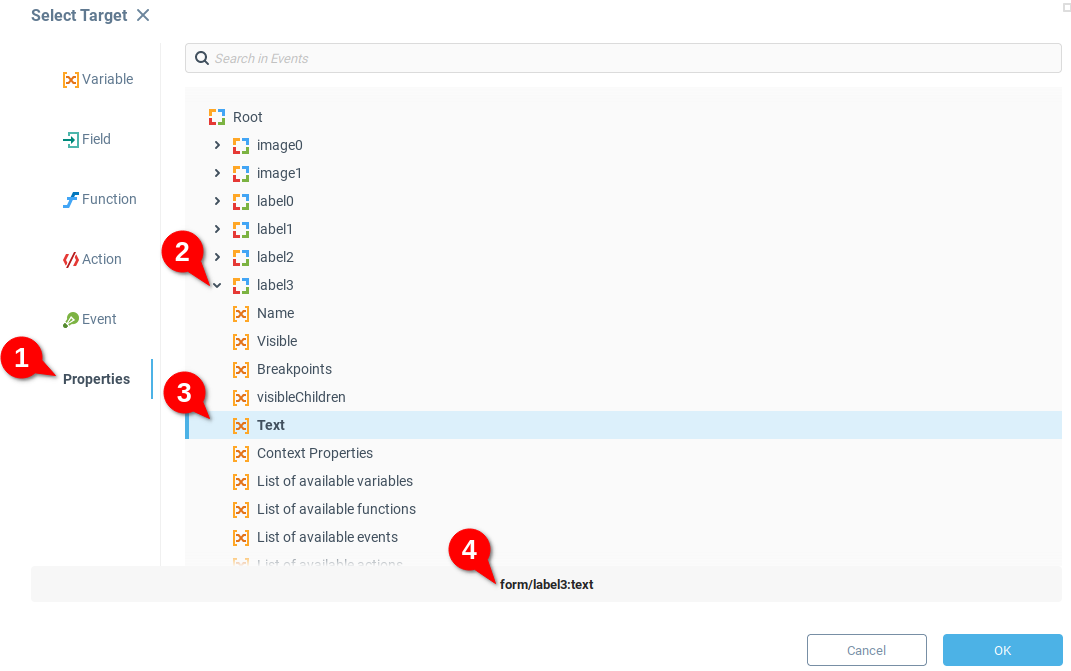
Из предыдущих шагов вы определили имя(label3) и свойство(текст) для обновления местного времени. Откройте диалог Выбрать цель и перейдите к пункту Properties (1), откройте свойство label3 (2) и выберите переменную Текст (3). Внизу (4) отобразится строка ссылки. Ссылки на компоненты приборной панели выполняются по шаблону form/<имя компонента>:<свойство компонента>. В примере используется ссылка form/label3:text.

Выражение
Когда выражение будет вычислено, результат будет отправлен в свойство Текст компонента Подпись. В документации компонента подпись указано, что значение поля Текст должно быть строкой. Хотя SberMobile часто может определить правильное преобразование типа в случае несоответствия типов (например, если функция присваивает Integer переменной с типом String), в целом лучше всего писать выражения, которые приводят к результату с правильным типом данных для цели.
В примере мы обновляем метку с текущим временем, но значение должно быть выражено как тип данных String. Ниже используются функции из категории обработки даты/времени.
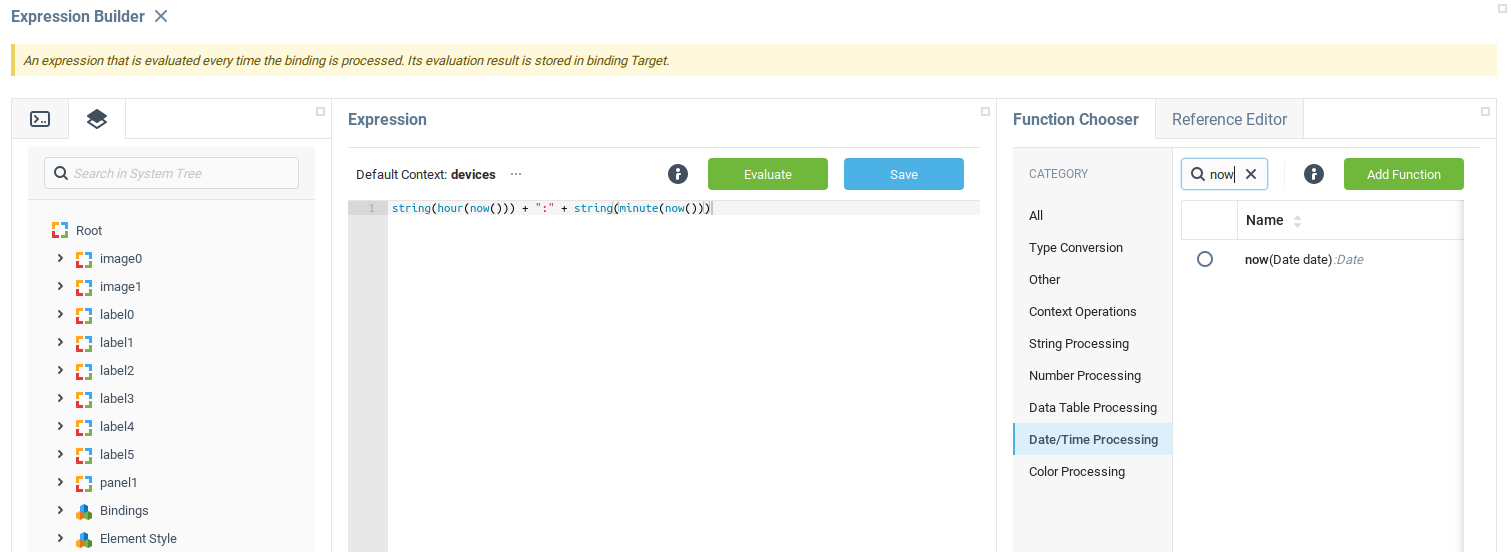
Мы можем найти текущее время с помощью функции now(). В результате будет получен тип Date, включающий секунду, минуту, час, день, месяц, год и день недели.
Функция hour(Date date) извлекает текущий час, а minute(Date date) - текущую минуту, обе как Integers. Используя функцию string(Object value), мы можем преобразовать оба Integer в Strings.
Теперь у нас есть две функции string(hour(now())), выдающая текущий час в виде строки, и string(minute(now())), выдающая текущую минуту в виде строки. Оператор + позволяет объединять строки. Чтобы собрать все воедино, можно построить следующее выражение:
string(hour(now())) + ":" + string(minute(now()))

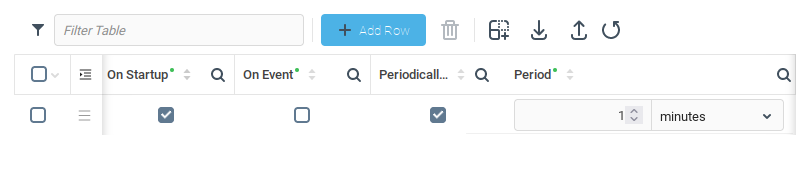
при запуске
Этот флажок определяет, будет ли выполняться привязка в момент открытия панели инструментов. Отметьте True, чтобы строка времени загружалась в ярлык при открытии панели.
Периодически
Этот флажок определяет, следует ли выполнять привязку периодически через указанный интервал времени. Пользователи могут смотреть на инструментальную панель более минуты. Установите флажок True, чтобы временная строка загружалась в ярлык через каждый интервал, указанный в поле Период.
Период
Выражение, построенное выше, выдает часы и минуты, поэтому обновленный период вполне уместен.

Открыв инструментальную панель Power Station, мы получим текущее время.

Чтобы глубже изучить эту тему, рассмотрим следующие вопросы:
Функция
hour(Date date, [String timezone])имеет второй, необязательный аргумент. Если наблюдение за электростанцией ведется в другом часовом поясе, как можно отобразить другой часовой пояс?Функция
string(minute(now()))выдает1,2,3и так далее, без ведущего0. Если время17:05, выражение выдаст строку"17:5". Как изменить выражение, чтобы оно корректно выражало время, когда минута меньше10?
Добавление данных из модели
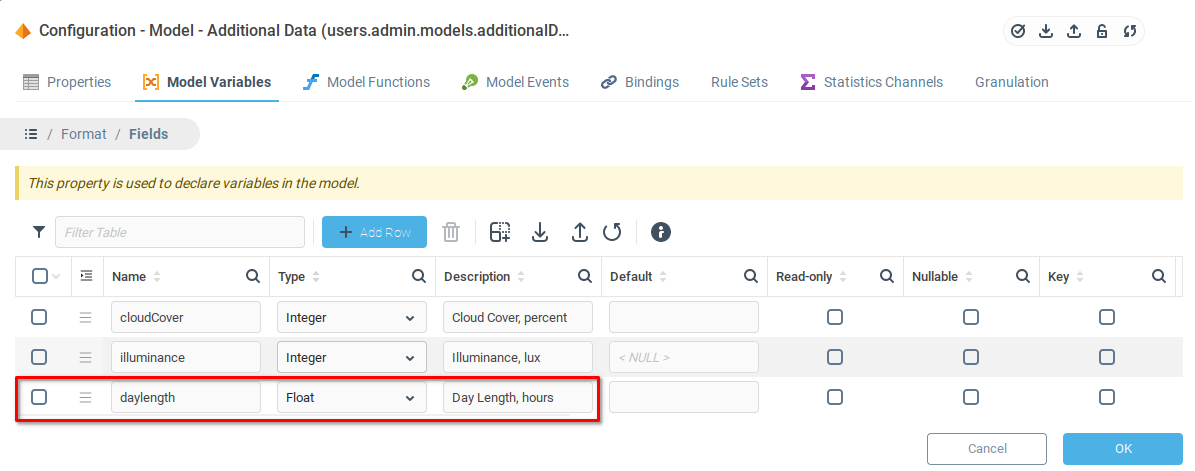
Теперь, когда у вас есть понимание использования языка выражений для создания и форматирования данных, рассмотрим случай модели Additional Data, созданной в главе Реализация моделей данных. В ней есть переменная Weather, но нет поля Current Day Length. Добавьте это поле, создав его со следующими значениями:
Имя:
длина дняТип:
FloatОписание:
Длина дня, часы

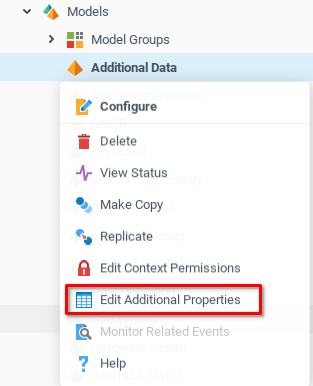
Теперь, когда переменная существует, вам нужно добавить в модель некоторые данные. Откройте пункт контекстного меню Редактировать дополнительные свойства .

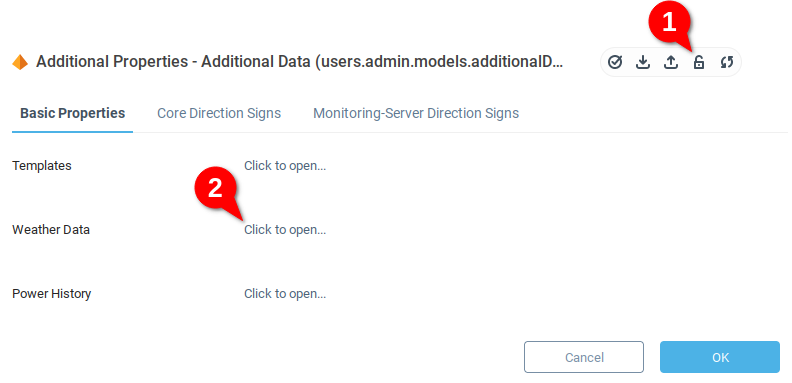
Разблокируйте переменные для редактирования (1) и откройте Weather Data (2).

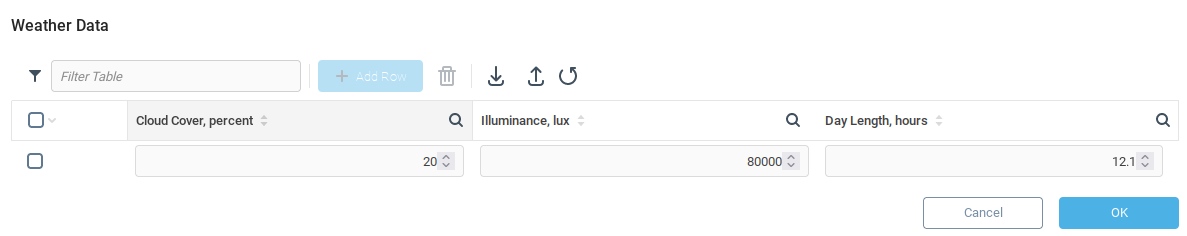
Добавьте некоторые данные в таблицу. Результат должен быть похож на приведенный ниже. Нажмите OK для сохранения и закрытия.

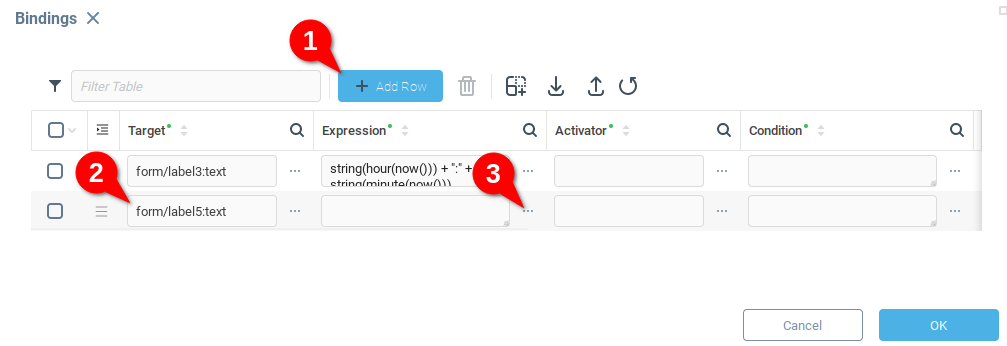
Вернитесь на панель " Production Summary " и откройте таблицу "Привязки". Добавьте новую строку (1) и добавьте цель к метке, где вы хотите отобразить переменную " Длина дня" (2). В приведенном ниже примере имя метки - label5, поэтому ссылка на свойство text - form/label5:text. Откройте конструктор выражений (3) для привязки.

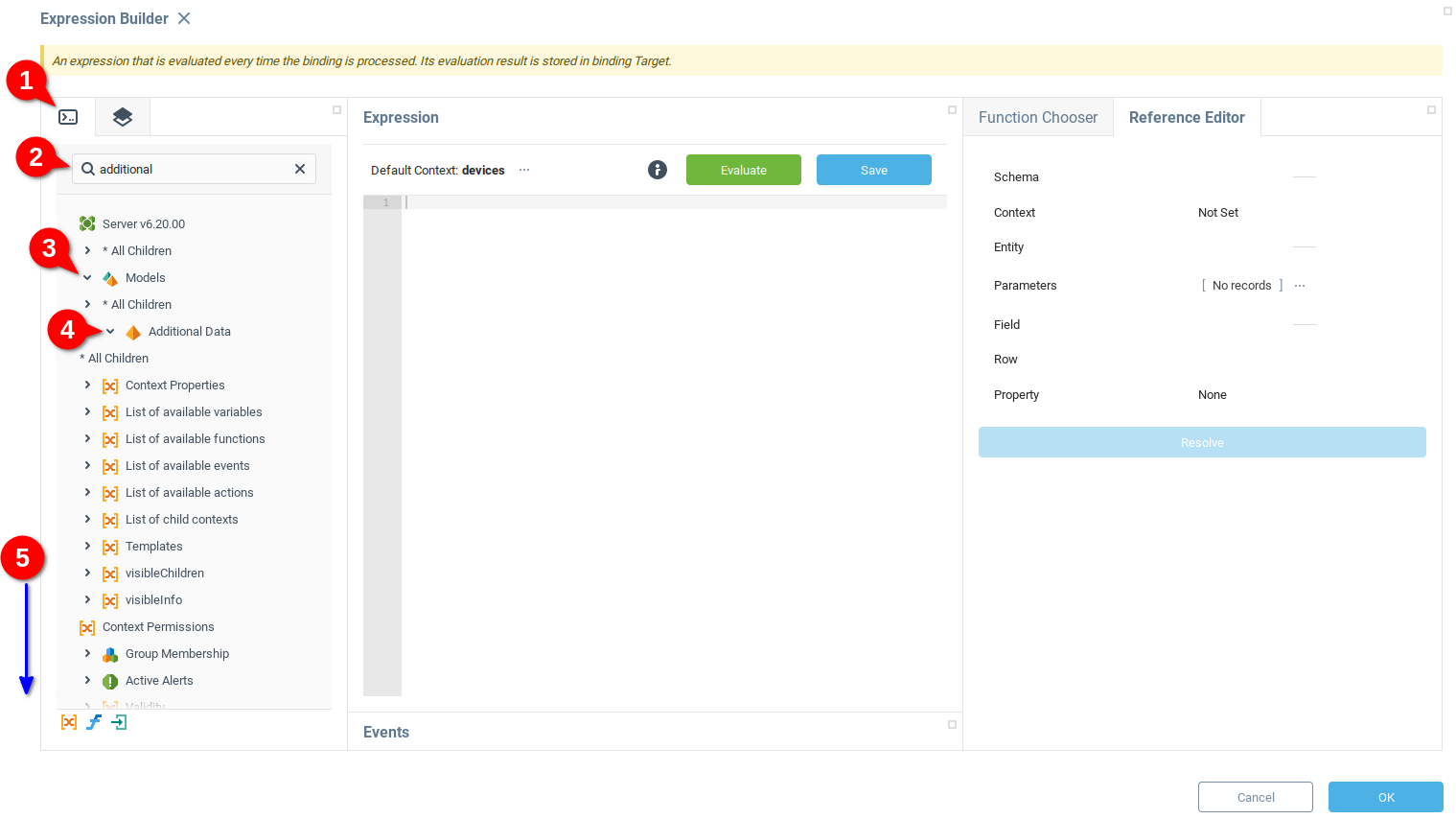
Конструктор выражений содержит несколько панелей. Сначала откройте Entity Selector (1). Чтобы получить данные о погоде из модели, нам нужно сослаться на нее в выражении привязки. Поскольку вы знаете имя модели, можно поискать контексты, соответствующие слову "additional" (2).
Вы увидите, что в дереве системы появится отфильтрованный список контекстов. Откройте контекст Модели (3) и откройте модель Additional Data (4). Прокрутите вниз, пока не найдете переменную Weather Data (5).

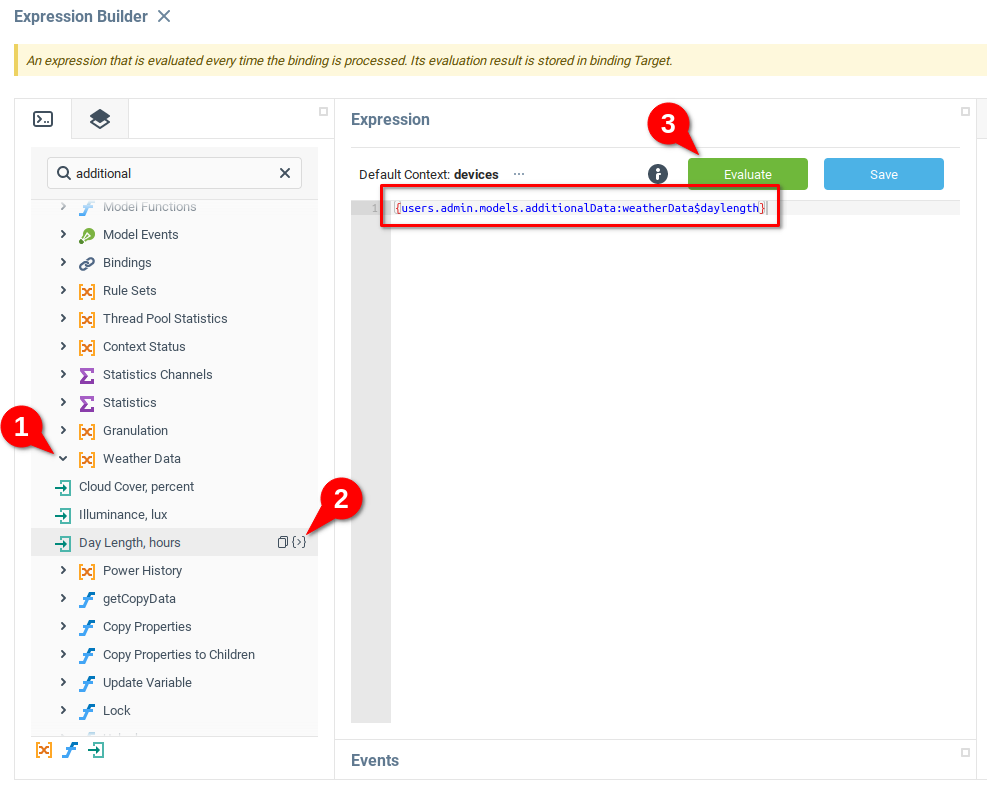
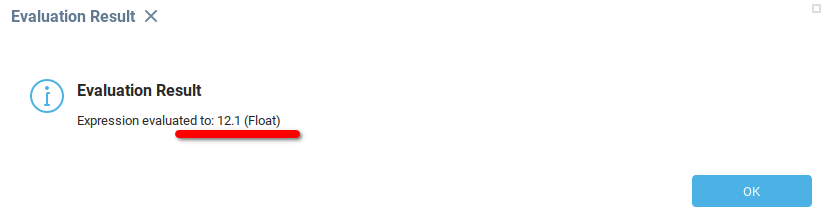
Откройте переменную Weather Data (1) и щелкните значок {>} (2), чтобы вставить ссылку на сущность в текстовую область Expression Text Area. Нажмите Вычислить (3), чтобы увидеть результаты выражения.

Вы должны увидеть, что функция оценивает значение, которое вы ранее ввели в модель Additional Data .

Теперь, когда вы уверены, что выражение оценивает правильное значение, изучите ссылку на сущность, которую вы извлекли из селектора сущностей.
{users.admin.models.additionalData:weatherData$daylength}
В приведенном выше выражении есть четыре части.
Фигурные скобки
{}указывают на то, что все, что находится внутри, является контекстной ссылкой.Контекстный путь
users.admin.models.additionalDataуказывает на модель " Дополнительные данные".Для ссылки на переменную
weatherDataпосле контекстного пути ставится двоеточие:и имя переменной, в результате чего получаетсяusers.admin.models.additionalData:weatherDataПеременная
weatherDataимеет полеdaylength. Чтобы извлечь данные из конкретного поля, после ссылки на переменную поставьте символ$, а затем имя поля, завершив необходимую ссылку{users.admin.models.additionalData:weatherData$daylength}.
Нажмите OK, чтобы сохранить и закрыть Конструктор выражений.
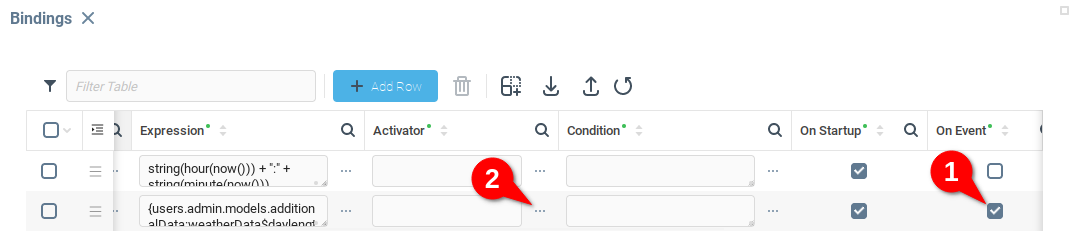
Заполните оставшиеся поля для привязки. Привязка должна срабатывать при запуске, чтобы получить текущее значение переменной. Если переменная модели изменится, пока открыта инструментальная панель, установите привязку на срабатывание по событию (1) и откройте окно Выбрать активатор (2).

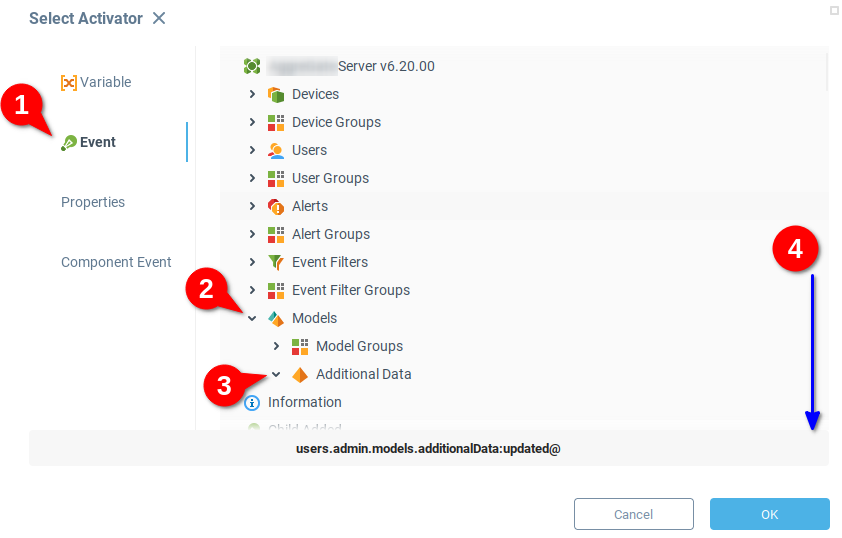
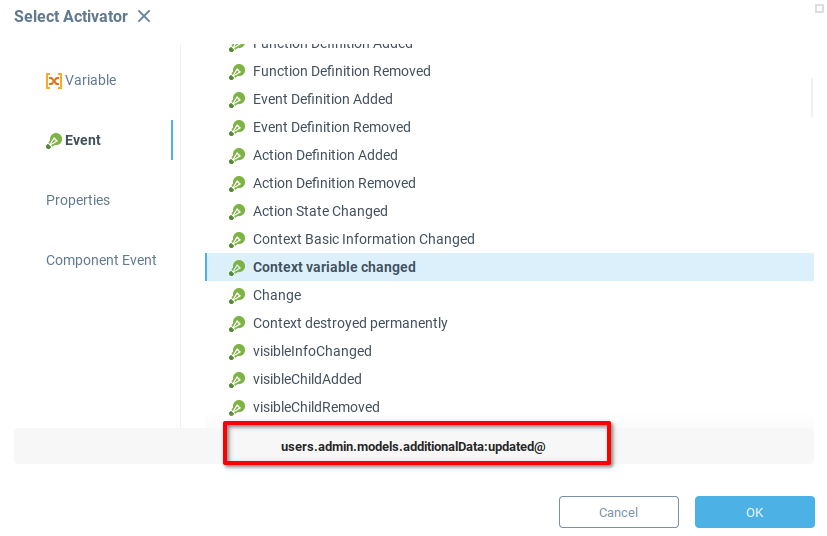
Чтобы привязка срабатывала при любом обновлении модели, выберите пункт меню Событие (1), откройте контекст Модели (2) и откройте модель Additional Data (3), затем прокрутите страницу вниз (4), чтобы найти событие Context Variable Changed.

При выборе события Context Variable Changed (Изменение контекстной переменной ) отображается строка ссылки на событие. Имя события обновлено, и на него можно ссылаться с помощью users.admin.models.additionalData:updated@. Нажмите OK для сохранения и закрытия.

Откройте инструментальную панель Power Station, чтобы посмотреть на свою работу.

На изображении выше данные отображаются правильно. Чтобы проверить, активировало ли событие привязку для Current Day Length, вы можете изменить значение в модели и увидеть, что значение сразу же отразится на панели инструментов.
Заключение
Теперь, когда вы поняли, как добавлять данные в инструментальные панели из системных контекстов, следующим шагом будет изучение применения более продвинутых стилей к приборным панелям.