Лог событий
Компонент "Лог событий" предназначен для просмотра и управления событиями SberMobile. |
|
Более подробную информацию о внешнем виде и поведении данного компонента см. здесь.
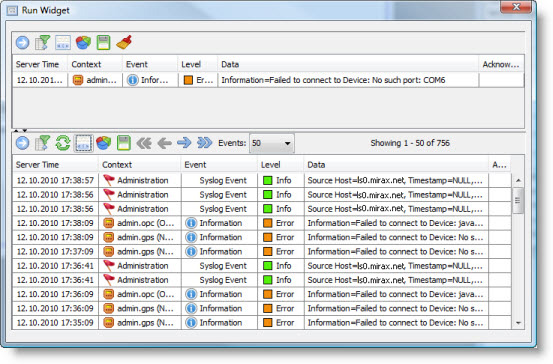
Лог событий выглядит следующим образом:

Общие свойства
Ширина, Высота, Привязки, Видимый, Рамка
Пользовательские свойства
Режим
Компонент "Лог событий" может работать в двух основных режимах:
- Список событий. В данном режиме он показывает только те события, которые определены свойством "события". Видимые столбцы задаются свойством компонента "Лог событий" (см. далее). Дополнительные поля не показываются, фильтрация и выделение не выполняются.
- Фильтр событий. В данном режиме "Лог событий" активирует серверный фильтр событий, заданный настройкой "Фильтр событий", и использует данный фильтр для выбора и выделения событий. Столбцы отображаются в соответствии с настройкой фильтра.
Имя свойства: mode
Тип свойства: Integer
События
Таблица, которая определяет, какие события должны отображаться. Она состоит из двух столбцов:
- Маска контекстов. Показаны только те события, которые возникли в контекстах, соответствующих данной маске.
- Событие. Имя события.
Имя свойства: eventList
Тип свойства: Data Table
Фильтр событий
Используемый путь контекста фильтра событий.
 | Если значение настройки является NULL, компонент "Лог событий" позволит выбрать фильтр из контекстного списка. Имейте в виду, что для разделов "Текущие события" и "История событий" могут быть выбраны различные фильтры. |
Имя свойства: filter
Тип свойства: String
Разделы
Определяет, какие разделы будут отображаться: Текущие события, История событий и Оба раздела.
Имя свойства: sections
Тип свойства: Integer
Предварительно загружать историю событий
Определяет загрузку истории событий при запуске виджета.
Имя свойства: preloadHistory
Тип свойства: Boolean
Показывать имена контекстов
Флажок, определяющий видимость столбца "Контекст".
Имя свойства: showContexs
Тип свойства: Boolean
Показывать имена событий
Флажок, определяющий видимость столбца "Имя события".
Имя свойства: showNames
Тип свойства: Boolean
Показывать уровни событий
Флажок, определяющий видимость столбца "Уровень".
Имя свойства: showLevels
Тип свойства: Boolean
Показывать данные событий
Флажок, определяющий видимость столбца "Данные".
Имя свойства: showData
Тип свойства: Boolean
Показывать подтверждения событий
Флажок, определяющий видимость столбца "Подтверждения".
Имя свойства: showAcknowledgements
Тип свойства: Boolean
Показывать обогащения событий
Флажок, определяющий видимость столбца "Обогащения".
Имя свойства: showEnrichments
Тип свойства: Boolean
Параметры фильтра
Таблица параметров, используемая для параметризованного фильтра. Это свойство обычно записывается во время работы привязкой, которая читает таблицу параметров фильтра, используя функцию getParameters() контекста Фильтр Событий и заполняет эту таблицу по ходу работы (например, при помощи функции языка выражений set()).
Имя свойства: filterParameters
Тип свойства: Data Table
Предпочтительное действие
Действие, запускаемое кликом на исходный контекст события. Если не указано, будет запущено действие по умолчанию контекста.
Имя свойства: preferredAction
Тип свойства: String
Свойства текущих событий
Настраивает цвета фона и изображения, видимость линий сетки и подсказок, свойства заголовка и кнопок раздела Текущие события в Логе событий.
Имя свойства: realTimeProperties
Тип свойства: Data Table
Свойства истории событий
Настраивает цвета фона и изображения, видимость линий сетки и подсказок, свойства заголовка и кнопок для раздела истории Лога событий.
Имя свойства: historyProperties
Тип свойства: Data Table
Общие события
Скрытие, Показ, Перемещение, Изменение размеров, Клик мыши, Нажатие кнопки мыши, Отпускание кнопки мыши, Вход мыши, Выход мыши, Перемещение мыши, Вращение колесика мыши, Печать клавиши, Нажатие клавиши, Отпускание клавиши, Получение фокуса, Потеря фокуса
