Тулбары
Панель инструментов - это область в компоненте, которая предоставляет доступ к различным инструментам и действиям, доступным в компоненте.
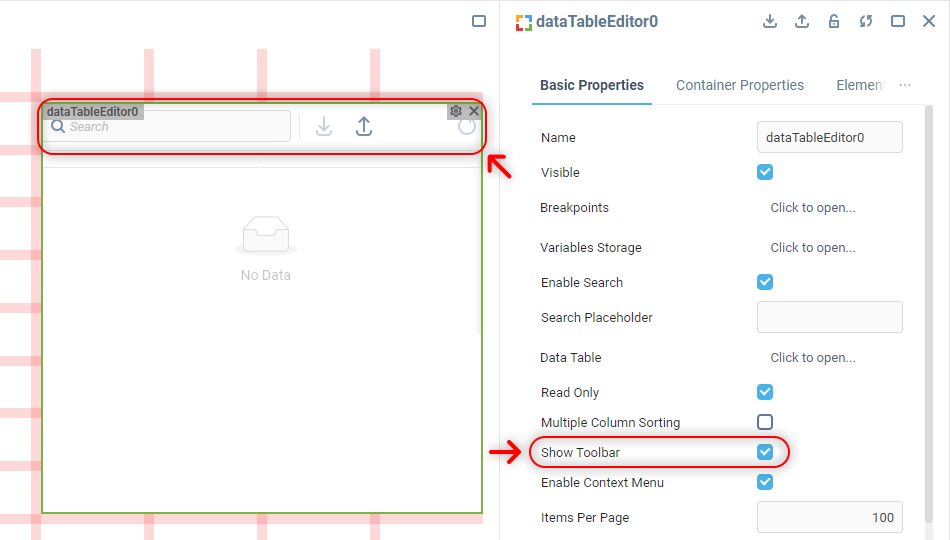
Панели инструментов находятся в компонентах группы компонентов Отображение Данных, которые предназначены для визуализации и управления различными типами табличных данных и имеют свойство Показать панель инструментов.
Точный набор элементов, доступных на панели инструментов компонента, зависит от компонента и его конфигурации. |
Разметка Тулбара
Тулбары отображаются внутри Контейнера компонента, в элементе <div>, расположенном на том же уровне, что и содержимое компонента.
Общая разметка одинакова для любого экземпляра панели инструментов, независимо от того, что он содержит:
<div class="toolbar-container {component-name}-toolbar" id="toolbarID">. <div class="toolbar-section"> ... </div> ... </div> Основная обертка содержит несколько одинаковых контейнеров <div class="toolbar-section"> для каждой секции панели инструментов. Внутри каждой секции находится один или несколько отдельных элементов, отвечающих за функции конкретного компонента. Значения атрибутов HTML элементов одного типа (например, всех кнопок тулбара) соответствуют друг другу, что позволяет пользователю стилизовать все такие элементы сразу в рамках одного правила CSS.
Используйте инструменты разработчика браузера, чтобы выяснить, какие атрибуты имеет содержимое каждого раздела Тулбара, если вы нацелены на что-то конкретное. |
Изменение стиля Тулбара
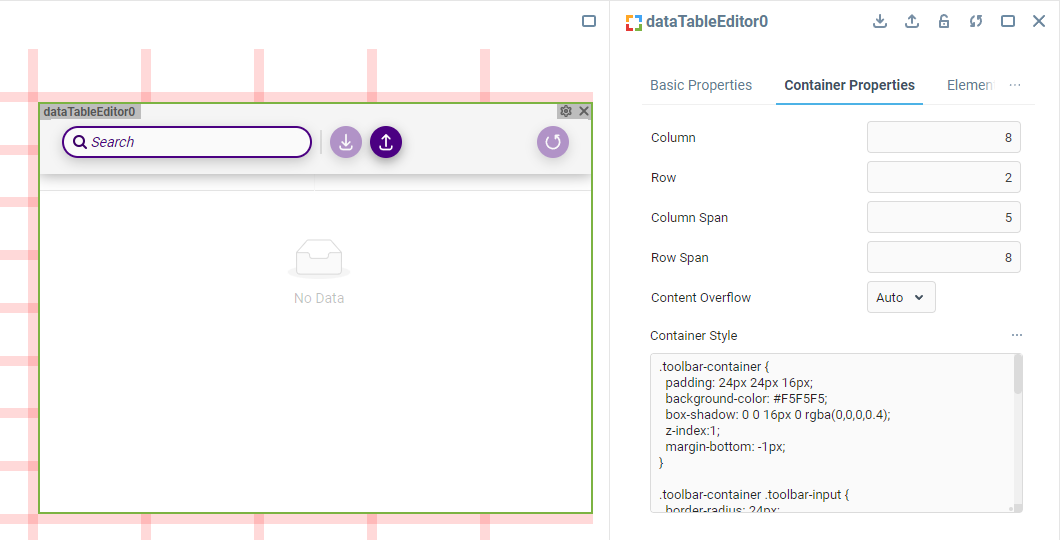
У панели инструментов нет специального свойства стиля CSS в редакторе свойств компонента. Работа с его настройкой предполагается из свойства Стиль контейнера компонента, как показано ниже:
.toolbar-container { padding: 24px 24px 16px; background-color: #F5F5F5; box-shadow: 0 0 16px 0 rgba(0,0,0,0.4); z-index:1; margin-bottom: -1px; } .toolbar-container .toolbar-input { border-radius: 24px; Рамка: сплошная 2px индиго; box-shadow: 0 4px 12px 0 rgba(0,0,0,0.2); } .toolbar-container .toolbar-input #icon { Заливка: индиго; } .toolbar-container .toolbar-input input::placeholder { font-size: 14px; цвет: индиго; } .toolbar-section:not(:empty)::before { background-color: gainsboro; ширина: 2px; } .toolbar-container .toolbar-button { отступы: 6px; Цвет фона: индиго; box-shadow: 0 4px 12px 0 rgba(0,0,0,0.4); } .toolbar-container .toolbar-button #icon { Заливка: белый; } Чтобы узнать больше о добавлении пользовательского CSS к компонентам в UI Builder, посетите раздел Применение CSS к компонентам. |