Компоновка "сетка"
Данная компоновка представляет собой сетку из строк и столбцов, позволяя определенным компонентам занимать несколько строк и столбцов. Высота строк и ширина столбцов может быть разной. Сетку можно скрыть/показать во время редактирования шаблона виджета в GUI Builder, однако, ее не видно во время работы виджета. Видимы только компоненты.
 | Не путайте компоновку "Сетка" с абсолютной привязкой к сетке компоновки. |
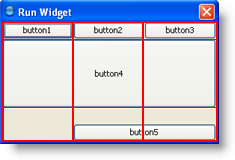
Далее приведен пример виджета с пятью компонентами-кнопками в его корневой панели:

Компоновка "Сетка" для данного виджета состоит из трех строк и трех столбцов. Кнопка во второй строке занимает все столбцы, а кнопка в третьей строке занимает два правых столбца:

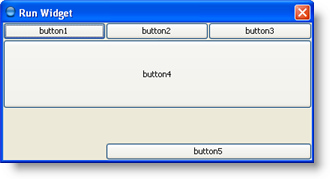
При увеличении окна виджета, как показано на следующем рисунке, вы увидите, что кнопка строки, которая содержит Кнопку 5, увеличивается вертикально. Горизонтальное расстояние распределяется поровну между всеми столбцами. Изменение размера основано на весе, заданном для индивидуальных компонентов в макете панели. Также вы заметите, что каждый компонент занимает все доступное место по горизонтали, но не все (как, например, кнопка 5) доступное место по вертикали. Данное поведение также определяется весом компонента.

Ограничения компоновки "сетка"
Выделяют следующие ограничения, характеризующие положение компонентов при компоновке "Сетка":
Колонка, ряд
Определяют колонку и ряд верхней левой части компонента. Крайняя левая колонка - column 0, а верхний ряд - row 0.
Имена переменных: gridx, gridy
Количество занимаемых колонок, количество занимаемых рядов
Определяют количество столбцов и строк, занимаемых компонентом в компоновке "Сетка" контейнера-родителя. Данные ограничители устанавливают число ячеек, которые занимает компонент. Значение по умолчанию равно 1.
Имена переменных: gridWidth, gridHeight
Точка привязки
Используется для определения места компонента в случае, когда он меньшего размера, чем область, в которой он размещен. Корректные значения:
- Центр
- Север
- Восток
- Юг
- Запад
- Северо-Запад
- Северо-Восток
- Юго-Восток
- Юго-Запад
Итак, если у вас много свободного пространства и маленький компонент, точка привязки позволит вам определить необходимое место положение компонента.
Имя переменной: anchor
Заливка
Используется, когда свободное пространство больше, чем требуемый размер компонента, для определения, каким образом следует изменить размер компонента. Корректные значения включают Отсутствует (по умолчанию), По горизонтали (расширяет компонент по горизонтали соразмерно с областью изображения, но не изменяет высоту), По вертикали (увеличивает высоту компонента по вертикали соразмерно с областью изображения) и По горизонтали и вертикали (размер компонента подстраивается для полного заполнения области изображения).
Имя переменной: fill
Верхняя граница, нижняя граница, левая граница, правая граница
Определяет внешнее выравнивание компонента - минимальное количество места между компонентом и краями области отображения. Область отображения представляет собой пространство, предоставляемое текущей компоновкой для компонента. По умолчанию каждый компонент не имеет внешних отступов (т.е. поля установлены на ноль).
Имена свойств: insetsTop, insetsBottom, insetsLeft, insetsRight
Вес x, вес y
От влияния по горизонтали и вертикали зависит, в каком отношении распределится ширина столбцов и высота строк в свободной области. Для каждого столбца или строки вычисляется его отношение к компоненту с максимальным весом в этом же столбце или строке.
До тех пор, пока вы не зададите по крайней мере одно ненулевое значение для Weight X или Weight Y, все компоненты будут группироваться в центре контейнера. Это происходит потому, что вес равен 0.0 (по умолчанию), и любое свободное место отводится для пространства между ячейками и краями контейнера.
Обычно весовые значения установлены на 0.0 и 1.0. Большие числа указывают на то, что строка или столбец компонента нуждаются в большем пространстве. Свободное место образуется преимущественно около крайнего правого столбца и нижней строки.
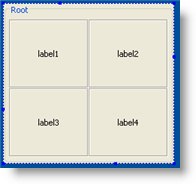
Компоненты, весовые значения которых равны 1.0, выглядят следующим образом:

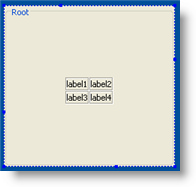
Установка весовых значений того же компонента на 0.0 приведет к данному результату:

Имена свойств: weightx, weighty
Пример ограничений
Вернемся к нашему примеру виджета с пятью кнопками:

Здесь приведены ограничения для данных кнопок (отображены значения не по умолчанию):
Кнопка 1:
Ряд: 0
Колонка: 0
Вес X: 1.0
Заливка: горизонтальная
Кнопка 2:
Ряд: 0
Колонка: 1
Вес X: 1.0
Заливка: горизонтальная
Кнопка 3:
Ряд: 0
Колонка: 2
Вес X: 1.0
Заливка: горизонтальная
Кнопка 4:
Ряд: 1
Колонка: 0
Количество колонок: 3
Вес X: 1.0
Заливка: горизонтальная
Кнопка 5:
Ряд: 2
Колонка: 1
Количество колонок: 2
Точка привязки: центр
Вехнее поле: 20
Вес X: 1.0
Вес Y: 1.0
Заливка: горизонтальная
Чтобы определить, как построить компоновку, см. раздел Редактирование компоновки виджета в описании GUI Builder.