Манипулирование SVG-изображениями
В SberMobile реализована полная поддержка изображений SVG (Scalable Vector Graphics). Она включает в себя такие функции, как прозрачность, произвольная геометрия, эффекты фильтров (тени, эффекты освещения и т. д.) и анимация. Любое SVG-изображение можно масштабировать, поворачивать и переворачивать без потери качества. Специальная Библиотека символов предоставляет обширную коллекцию SVG-изображений с дополнительной встроенной функцией. Эти специальные изображения обладают динамическими свойствами для изменения различных визуальных аспектов: цвета, толщины линий, анимации и т. д.
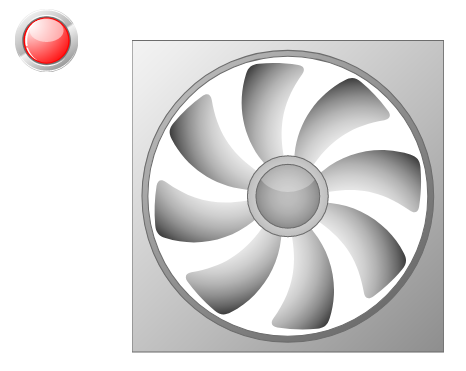
Текущая статья покажет, как манипулировать SVG-изображениями и использовать их для создания интерактивных пользовательских интерфейсов. С помощью этого руководства вы сможете создать приборную панель с двумя простыми SVG-компонентами: вентилятором и индикатором.
Создание Инструментальной панели
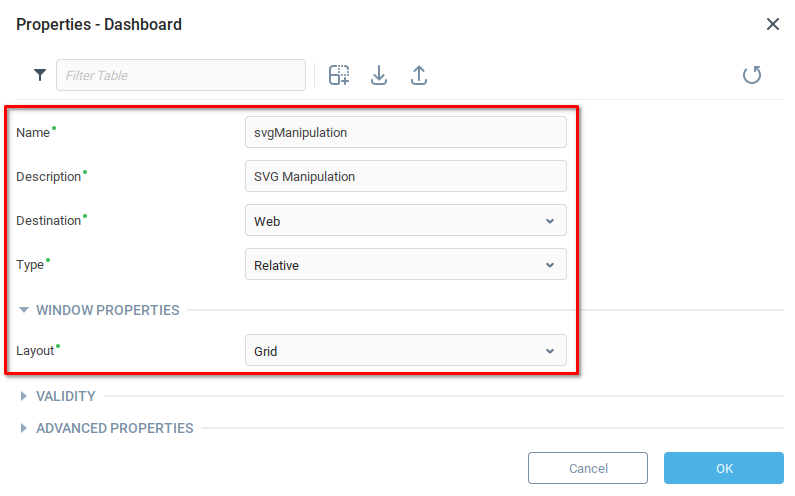
Чтобы создать новую инструментальную панель, щелкните правой кнопкой мыши на Инструментальных панелях (svgManipulation, Описание на SVG Manipulation, Назначение на Web и Тип на Относительный.

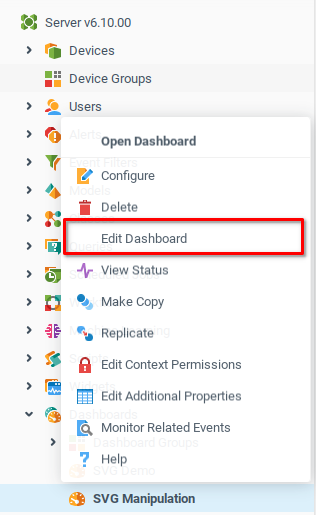
В контекстном меню узла SVG Manipulation в дереве системы выберите Редактировать панель инструментов, чтобы начать редактирование.

Добавление компонентов Инструментальной панели
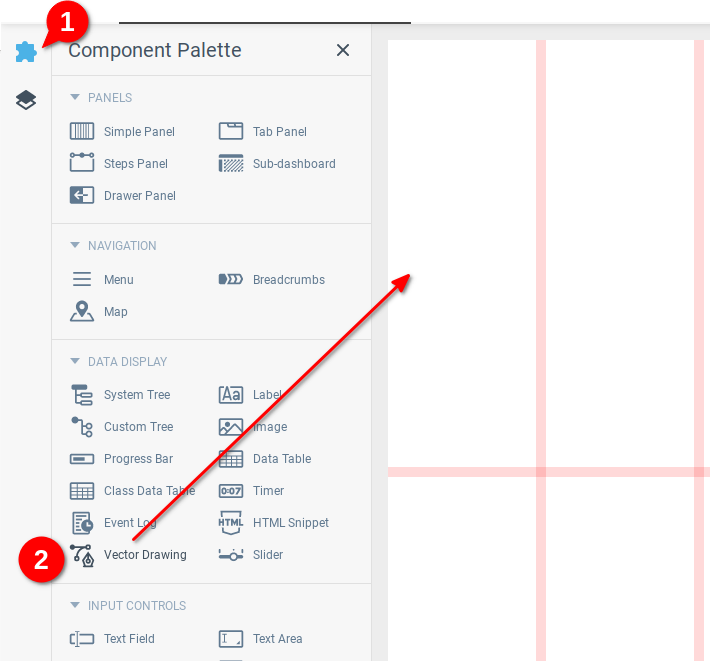
Для простоты мы выбрали компоновку типа “Сетка”, но подойдет любой другой тип. Откройте Палитру компонентов (1) и перетащите Векторное изображение (2) в ячейку сетки.

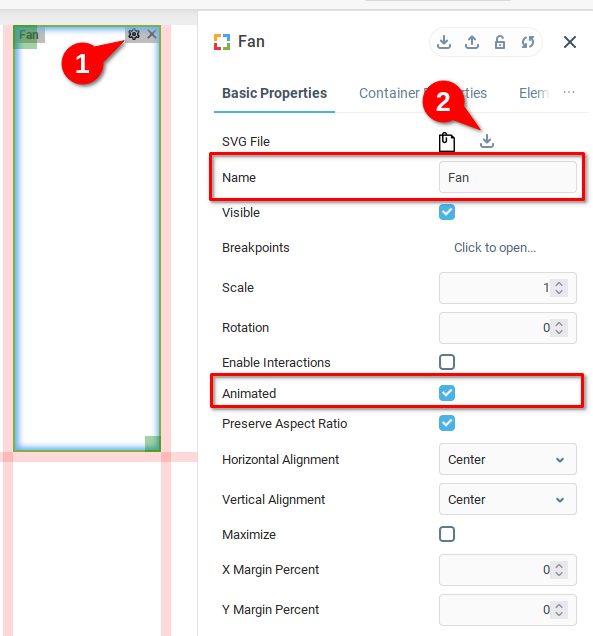
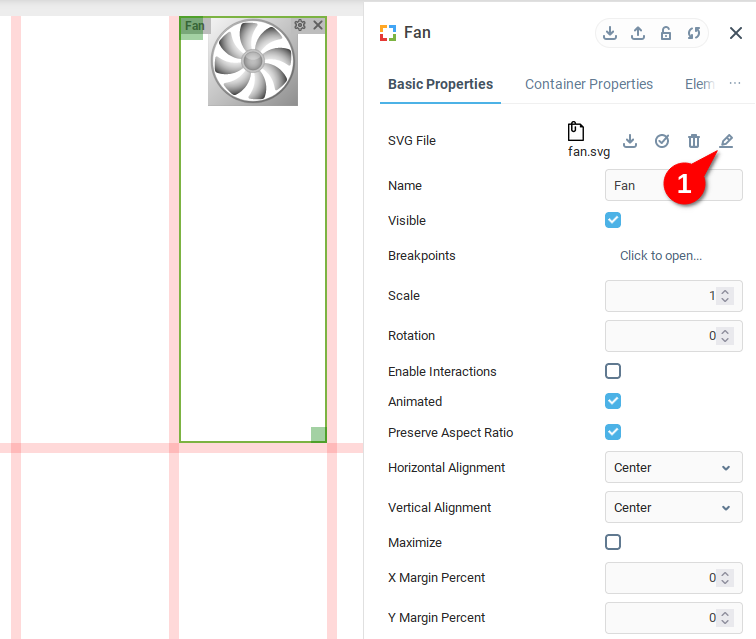
Откроем Редактор свойств компонента (1), переименуем наш компонент в Fanдля удобства, разрешим рендеринг анимации в этом компоненте, а затем загрузим изображение (2):

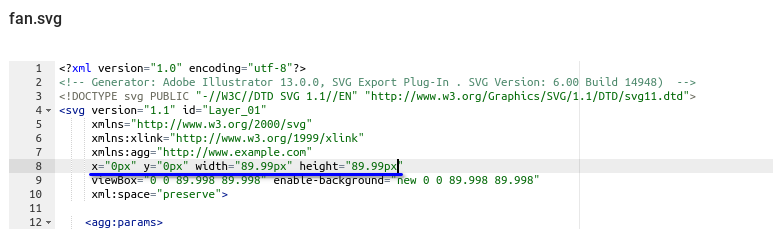
Сейчас загрузите файл images>scada>control>fan.svg из библиотеки символов. Вы должны увидеть, что он загружен в ячейку сетки. Чтобы настроить его отображение, нажмем кнопку Редактировать (1), чтобы открыть текстовый редактор файла SVG.

Мы хотим, чтобы изображение занимало всю ячейку сетки, поэтому изменим указанную строку на:
x="0px" y="0px" width="100%x" height="100%"

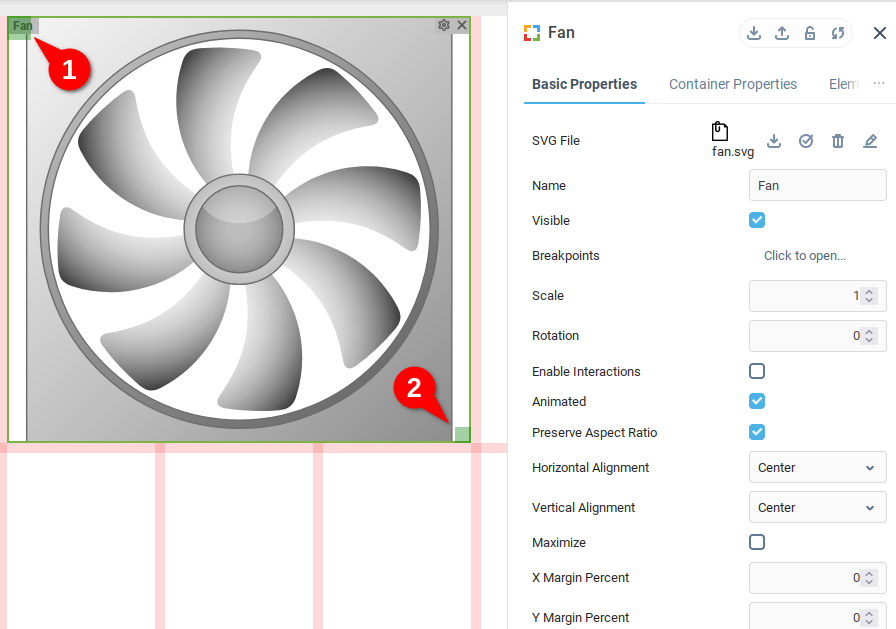
После сохранения SVG-текста мы видим, что изображение занимает весь компонент, и щелкаем и перетаскиваем левый верхний угол (1), чтобы изменить положение компонента, а также перетаскиваем правый нижний угол, чтобы изменить размер компонента.

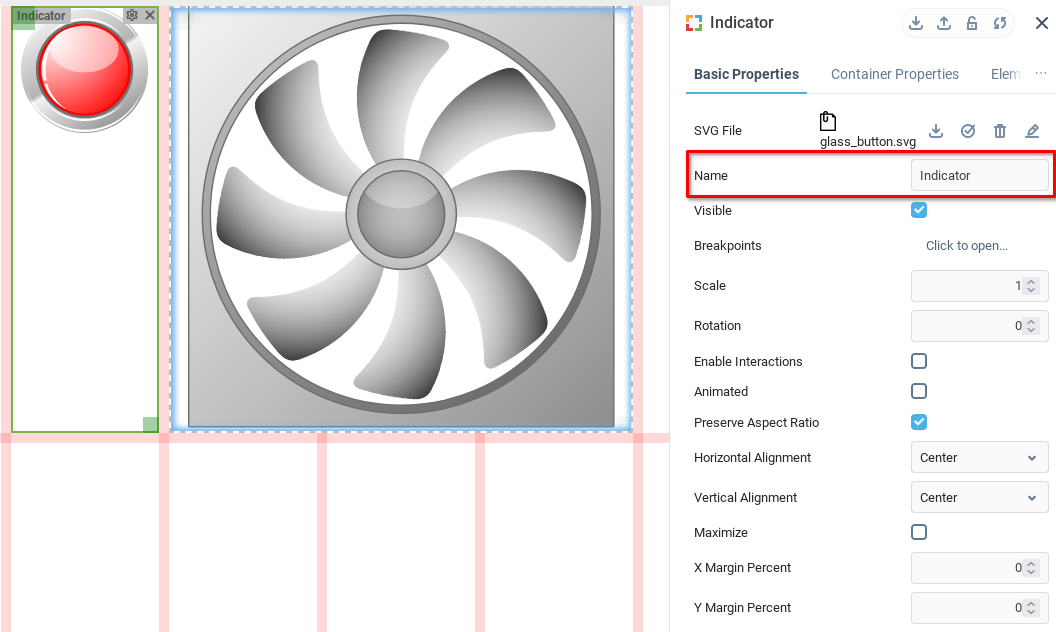
Перетащите еще один компонент "Векторное изображение " из палитры компонентов на приборную панель. Затем загрузите изображение кнопки images>scada>control>glass_button.svg из Библиотеки символов, как описано выше. Мы переименуем наше изображение в Indicator.

Анимация вентилятора
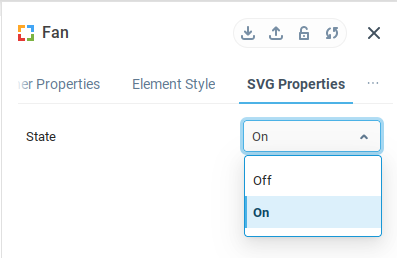
Сначала сделайте кнопку для включения вращения вентилятора. На вкладке Свойства SVG в редакторе свойств компонента Fanмы найдем свойство State, которое включает и выключает анимацию вращения.

Для удобства наблюдения мы привяжем свойство State компонента Fan к событию, в данном случае к клику в любом месте на инструментальной панели.
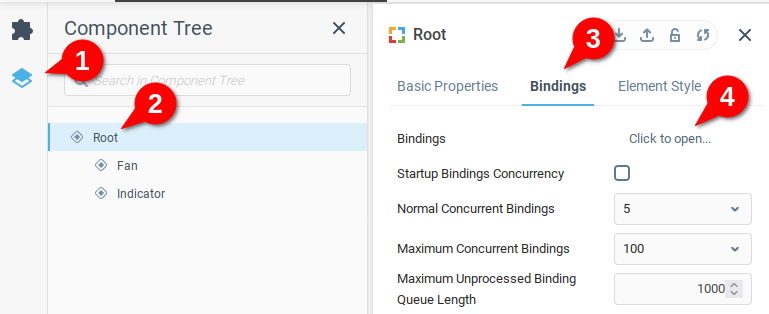
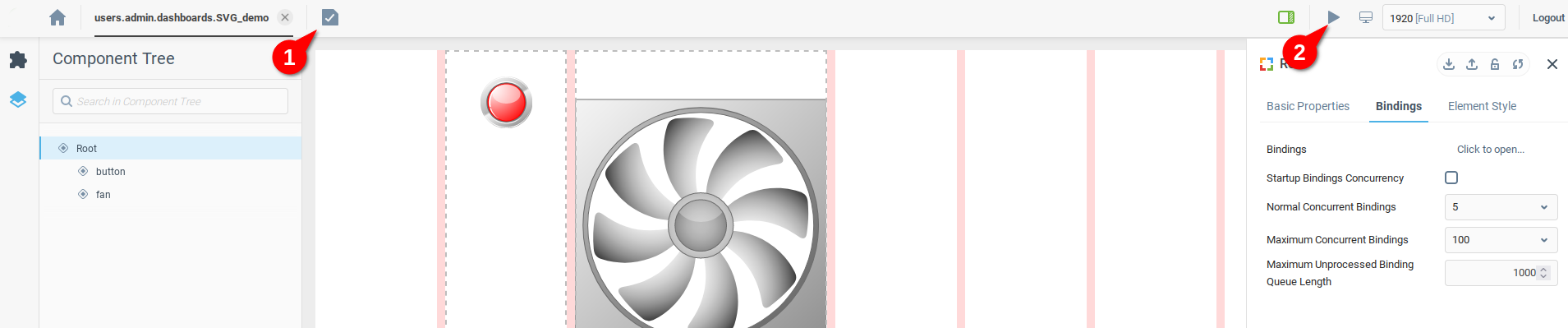
Для этого откройте Дерево компонентов (1), выберите корневой элемент (2) приборной панели, откройте вкладку Привязки (3), а затем таблицу Привязки (4).

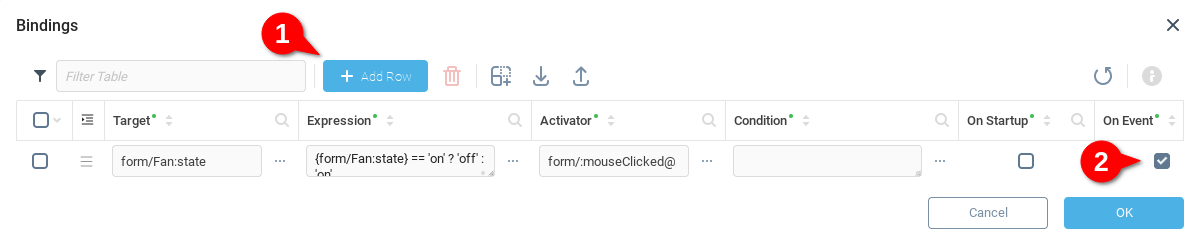
В окне таблицы Привязки добавьте новую строку (1) и выберите При событии (2). Ниже подробно описано, как заполнить поля Цель, Выражение и Активатор.

Цель
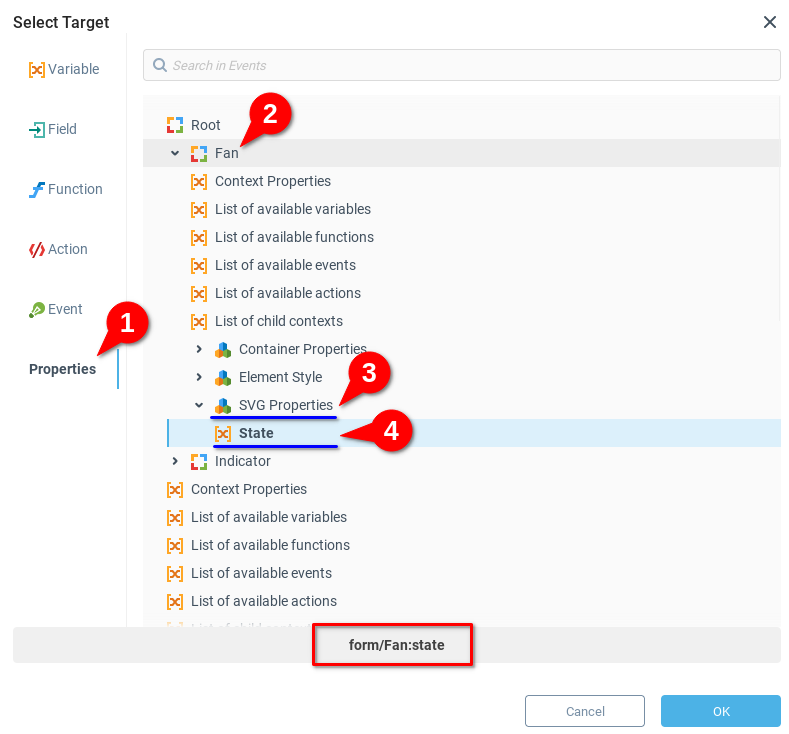
Свойство Цель - это поле, которое мы хотим отредактировать в результате привязки. Мы открываем диалог Выберите цель для поля Цель , нажав кнопку [...]. Отсюда мы выбираем Свойства (1), открываем узел Fan (2), находим узел Свойства SVG (3) и выбираем переменную State (4). Внизу мы видим текст, указывающий на цель: form/Fan:state. Нажав OK, мы видим, что значение сохранено в поле Цель.

Выражение
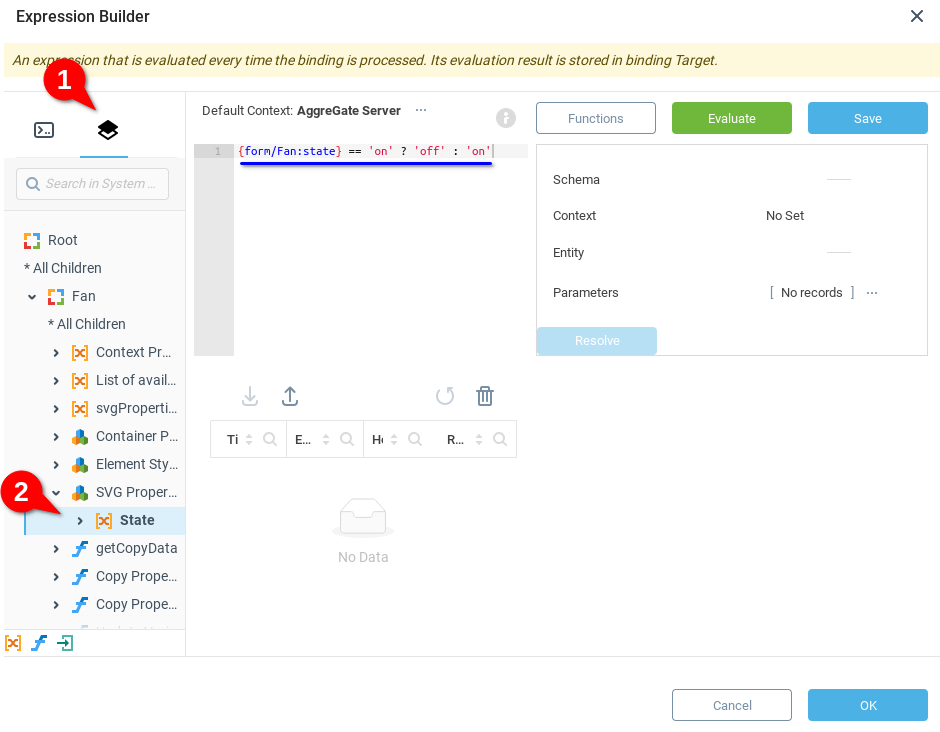
Открыв Конструктор выражений для редактирования поля Выражение по кнопке [...] , мы выбираем Дерево компонентов (1), а затем находим переменную State (2) в узле Свойства SVG. При наведении курсора на переменную State появляется возможность вставить {>} ссылку на переменную в конструктор выражений {form/Fan:state}.
Чтобы переключить состояние вентилятора между "выключено" и "включено", мы создадим условное выражение {form/Fan:state} == "on" ? 'off' : 'on' , а затем нажмем кнопку OK.

Активатор
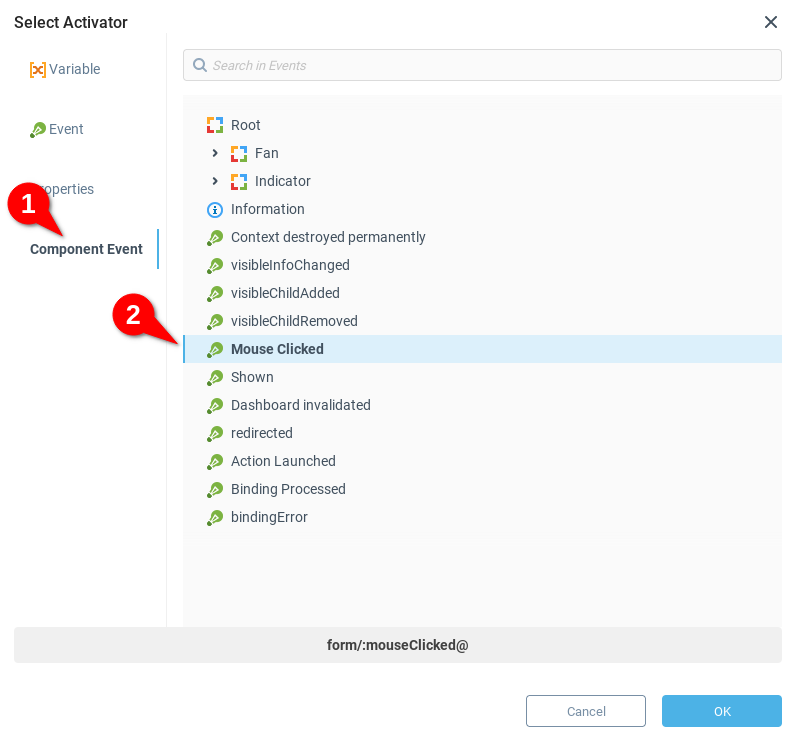
Для поля Активатор нажмите кнопку [...], чтобы открыть диалог Активатор. Выберите вкладку События компонента (1) и выберите событие Щелчок мыши (2). Подтвердите выбор нажатием кнопки OK. Этот активатор будет запускать привязку при каждом щелчке на корневой панели.

Анимация индикатора
Сейчас давайте сделаем так, чтобы при включении вентилятора кнопка загоралась зеленым цветом. Добавьте еще одну строку в таблицу Привязки и установите свойства привязки, используя значения из примера:
Цель
form/Indicator:colorВыражение расширенного поиска
{form/fan:state} == 'on' ? color(255,0,0) :color(0,255,0)Активатор
form/:mouseClicked@
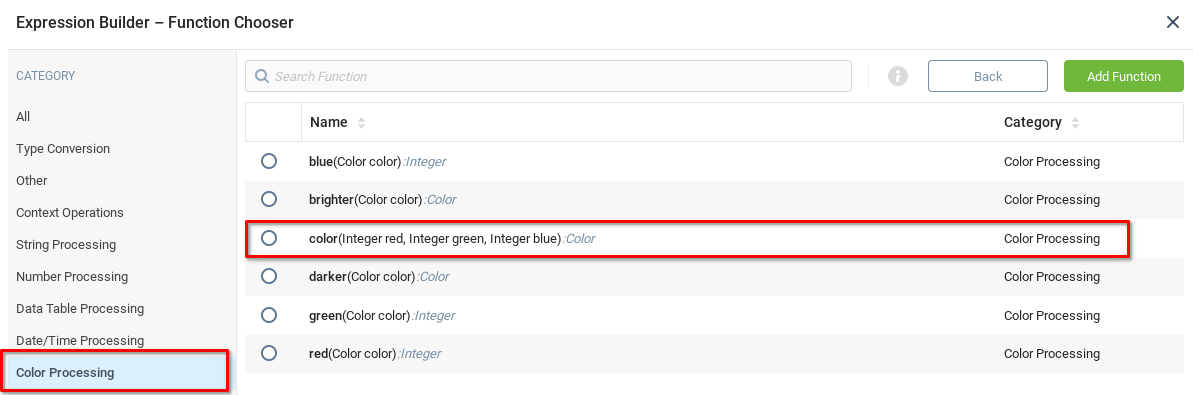
 | Выражение включает в себя функцию color, которая возвращает цвет с заданными значениями красного, зеленого и синего. Для вставки функций в выражения можно использовать диалог Выбор функции, открываемый кнопкой Функции диалога Выражение расширенного поиска. Здесь мы выбрали категорию Обработка Цвета.  |
Сохранение и запуск Инструментальной панели
Нажмите Сохранить (1), чтобы сохранить свою работу, а чтобы увидеть ее в действии, выберите Запустить Инструментальную панель (2).

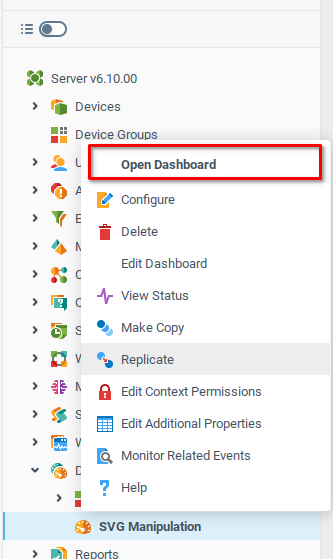
Контекст приборной панели SVG Manipulation также должен появиться в Системном дереве, а запустить ее можно из контекстного меню:

Текущая Инструментальная панель должна выглядеть примерно так:

В этом руководстве вы узнали, как создавать элементы приборной панели с динамическими SVG-изображениями. Сейчас вы можете комбинировать элементы управления и использовать их для создания сложных пользовательских интерфейсов.