Мониторинг параметров устройства с помощью диаграммы
Диаграммы очень хорошо подходят для отображения изменений в параметрах устройств. В этом руководстве мы покажем вам, как построить диаграмму на примере данных. Подключение датчика к серверу выходит за рамки этой статьи, поэтому мы будем использовать виртуальное устройство с некоторыми примерами данных.
Создание Инструментальной панели
Мы будем использовать инструментальную панель, созданную во время урока по сборке статуса устройства. Вы можете создать новую инструментальную панель, щелкнув правой кнопкой мыши на узле Инструментальные панели в Системном дереве и выбрав Создать.
Добавление компонента Диаграмма
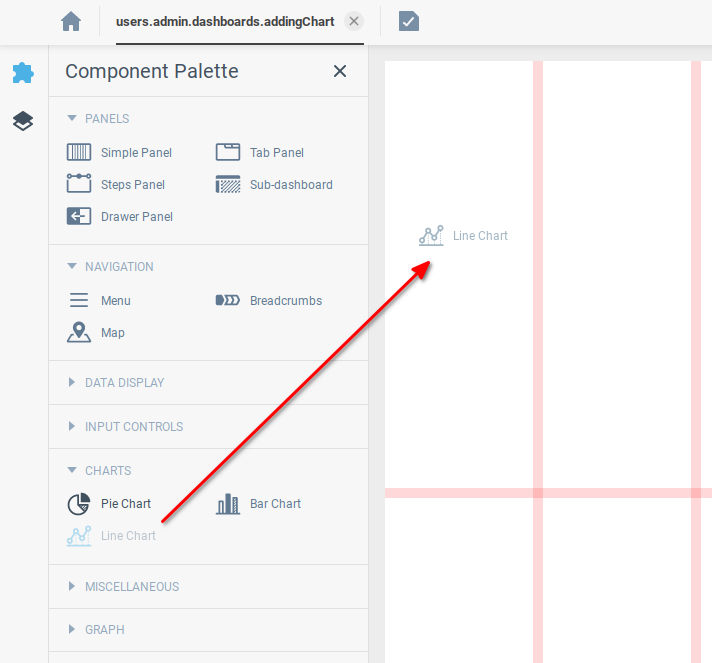
Перетащите компонент Диаграмма из палитры компонентов в Инструментальную панель. В нашем примере используется Сетка, но можно использовать любую компоновку.

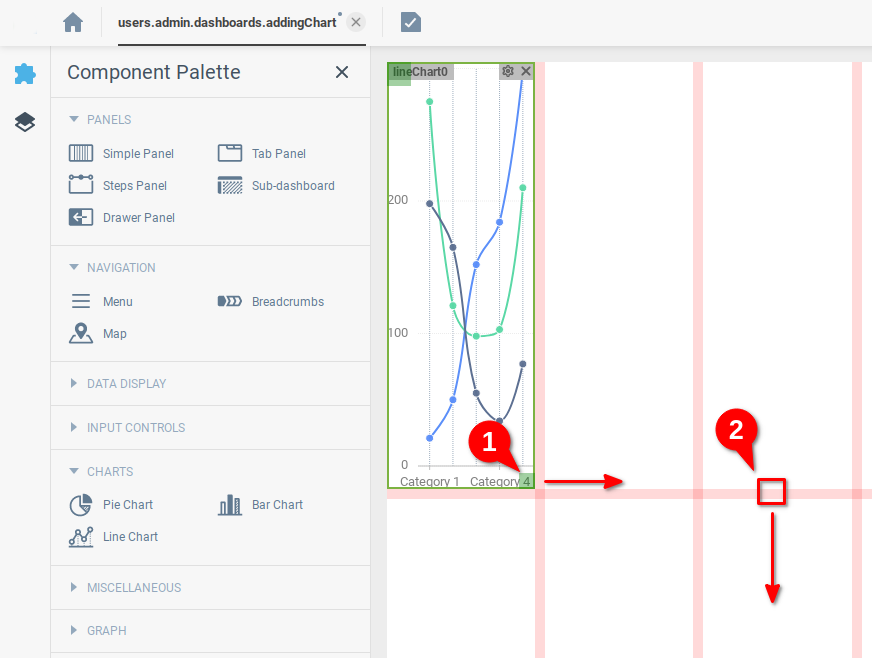
Перетащите правый нижний угол компонента (1), чтобы изменить количество занимаемых ячеек сетки, и перетащите горизонтальную линию сетки (2), чтобы изменить масштаб линий сетки по своему усмотрению.

Настройка примерного источника данных
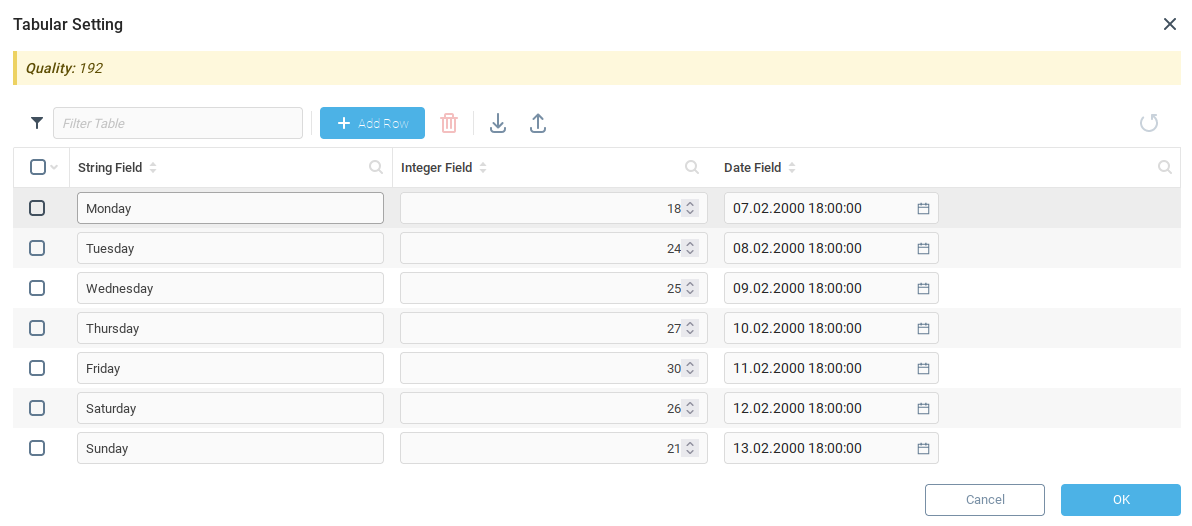
Наша диаграмма будет показывать изменения значений контекстных переменных. В нашем Виртуальном устройстве есть переменная Табличная настройка на вкладке Настройки различных типов. Мы будем использовать ее для хранения некоторых примеров данных. Как вы можете видеть ниже, мы добавили в переменную Табличные настройки что-то вроде ежедневного чтения температуры.

Импорт данных в диаграмму
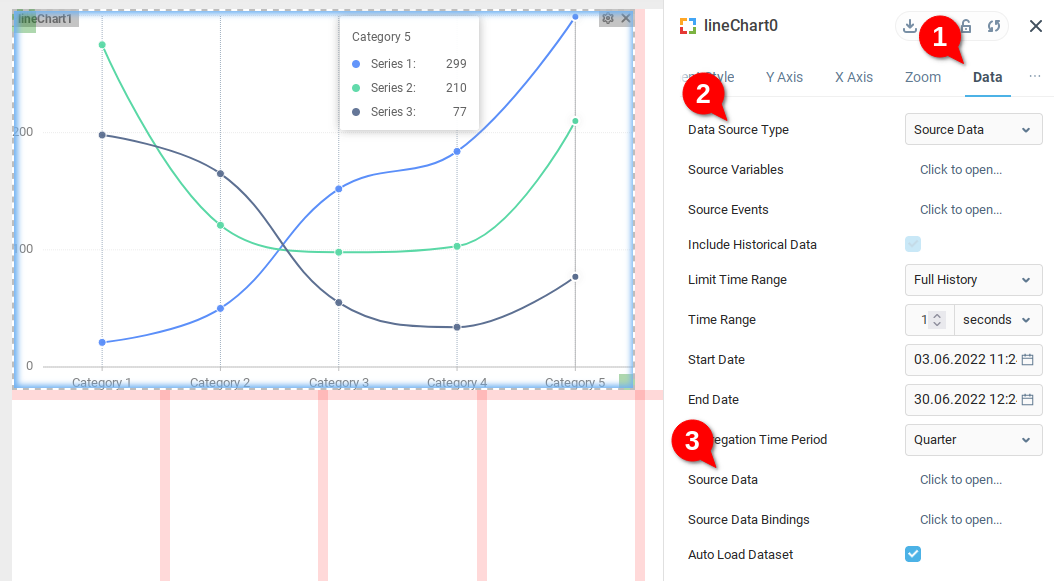
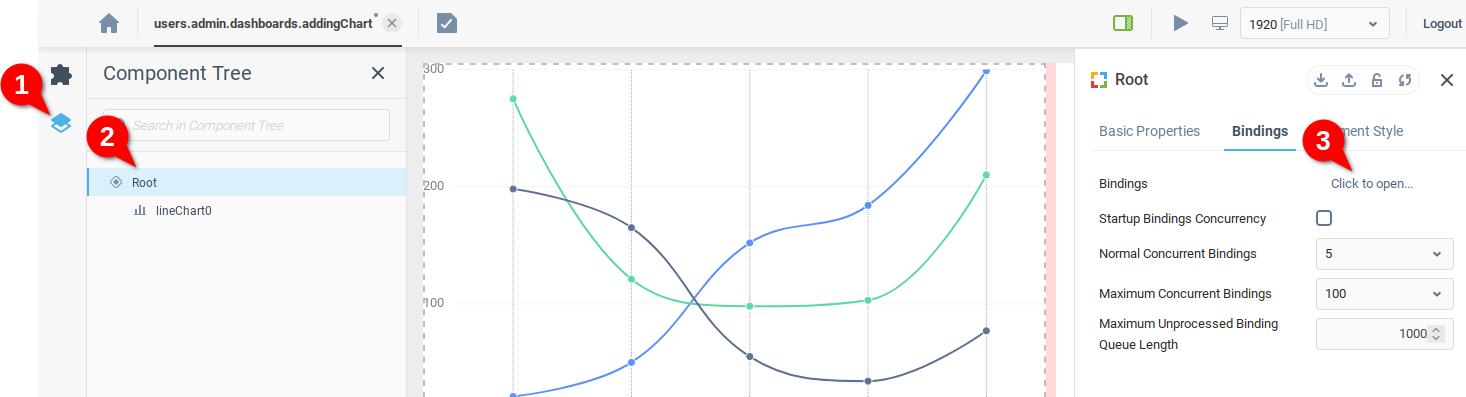
Существует несколько методов отображения данных на линейном графике. На вкладке Данные (1) нашей линейной диаграммы мы выбираем Исходные данные для Типа источника данных (2). Текущие данные будут извлекаться из переменной Исходные данные (3) диаграммы. Мы видим, что пример данных отображается, когда для параметра Тип источника данных выбрано значение Исходные данные.

Откроем вкладку Дерево компонентов (1), откроем свойства корневой панели (2) и, наконец, откроем таблицу Привязки (3).

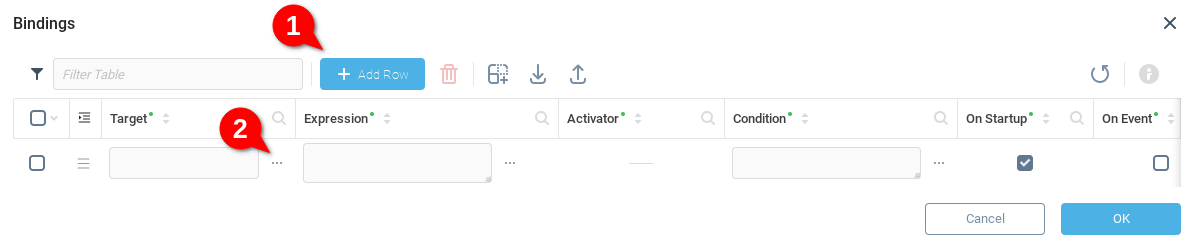
В таблице Привязки мы создадим правило, которое позволит диаграмме получить доступ к данным в нашем виртуальном устройстве. Добавим Строку (1), а затем откроем поле Цель (2) для выбора назначения наших данных.

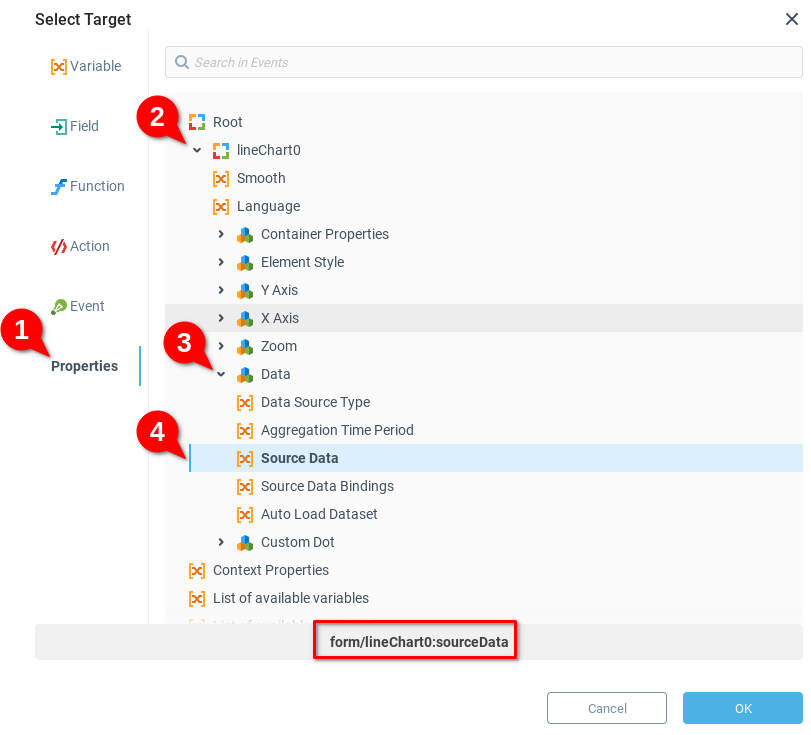
В диалоге Выберите цель мы выбираем Свойства (1), расширяем узел LineChart0 (2), расширяем узел Данные (3) и, наконец, выбираем Исходные данные (4). Обратите внимание, что внизу отображается точный путь контекста. Нажимаем OK для сохранения.

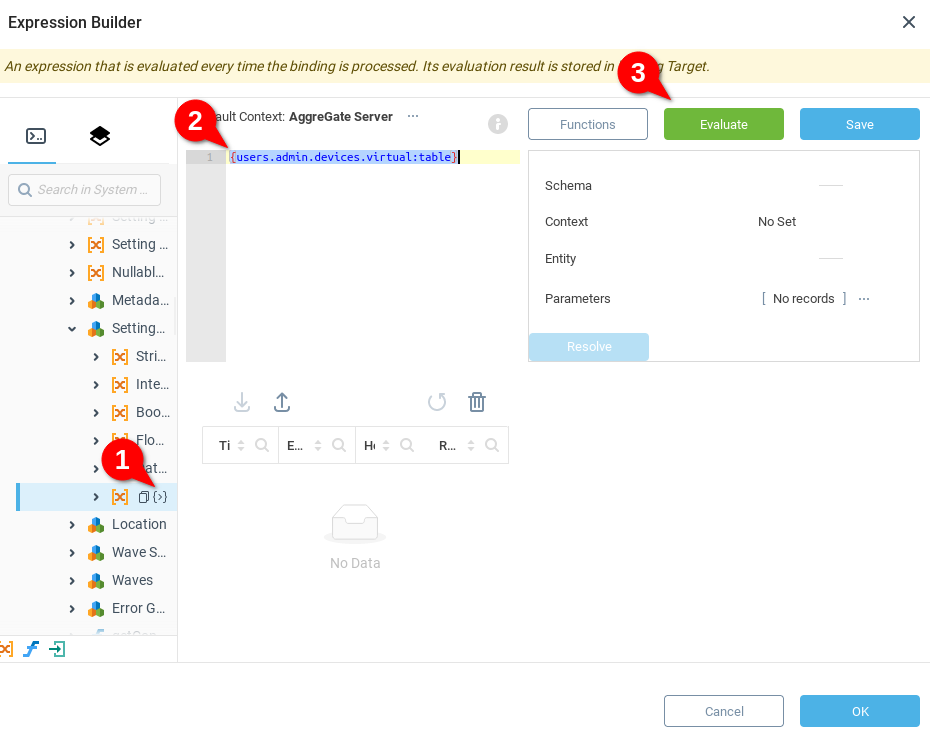
Далее мы открываем построитель выражений, переходим к разделу Устройства>Виртуальное устройство>Настройки различных типов>Переменная табличных настроек в дереве системы (1) и вставляем абсолютный контекстный путь, нажав на значок {>}. Мы видим, что {users.admin.devices.virtual:table} вставлен в выражение (2). Мы можем проверить, что извлекаются правильные значения, нажав на кнопку Вычислить (3).

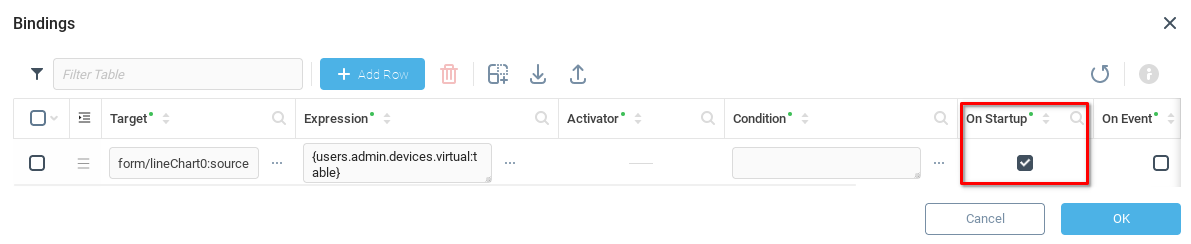
Привязка завершена, как только мы поставим галочку в поле При запуске, чтобы убедиться, что привязка запускается при загрузке инструментальной панели.

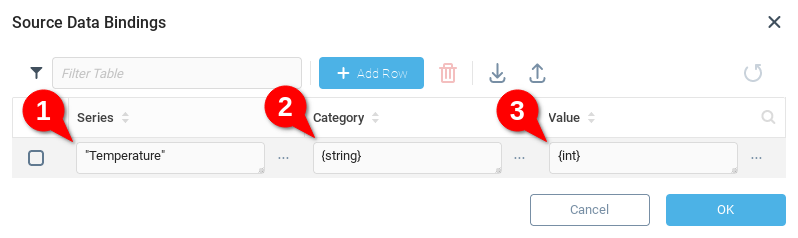
Мы нажимаем OK и сохраняем нашу привязку. Переходим назад на вкладку Данные (1) свойств Диаграммы и открываем Привязки исходных данных (2). Мы видим, что поля Серия, Категория и Значение заполнены значениями по умолчанию. Мы будем использовать следующие значения
Нам нужна только одна линия на нашем графике, поэтому мы установим значение Series для всех строк нашей таблицы температуры:
"Температура".Вспомнив, что в нашем примере данные о дне недели сохранены в столбце "string" , мы установим значение поля Категория в
{string}.Мы хотим визуализировать значения температуры, поэтому в поле Values мы устанавливаем значение
{int}, напоминая, что температура в примере сохранена в столбце с именем "int".

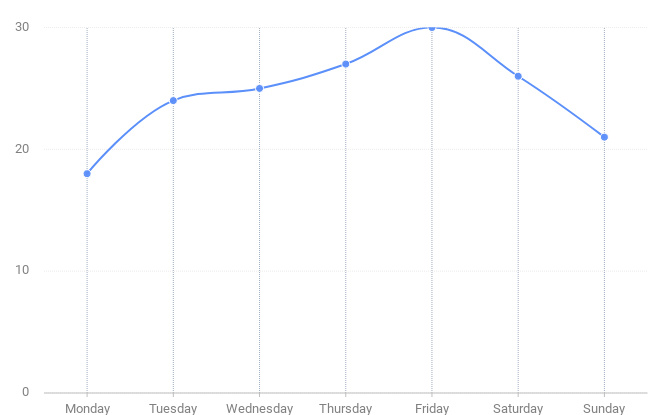
Сохраняем и запускаем нашу инструментальную панель и видим внешний вид диаграммы.

Настроить свойства диаграммы
На данном этапе вы можете захотеть настроить диаграмму. Подробнее о доступных свойствах и их описаниях читайте в статье Диаграмма. Например, вы можете изменить флаги Включить историю и Включить текущие данные, чтобы получить график, основанный на текущей температуре, истории температур или и том, и другом. Еще один параметр, который можно изменить, - Тип оси домена. Настройка на Временную ось или Периодическую ось заставляет горизонтальную ось отображать даты, а не целые числа. Еще одна полезная опция - Отрисовка , которая влияет на внешний вид графика.
Вы также можете ограничить временной диапазон графика, включив опцию Ограничить диапазон времени и изменив Диапазон времени на желаемое значение.