Использование вложенных панелей
Инструментальные панели SberMobile позволяют создавать комплексную компоновку путем объединения нескольких компонентов различных типов и вложенных контейнеров с динамическими значениями. Данное руководство поможет вам создать продвинутую компоновку, которая изменяется в зависимости от окружения. Такие динамические панели можно построить с помощью вложенных панелей , которые позволяют выбрать и отобразить шаблоны на основе пользовательского ввода.
Текущее руководство иллюстрирует следующие концепции шаблонов динамических панелей:
Использование нескольких уровней вложенных подпанелей.
Изменение ссылок на шаблоны вложенных панелей во время отображения панели.
Определение Исходных данных
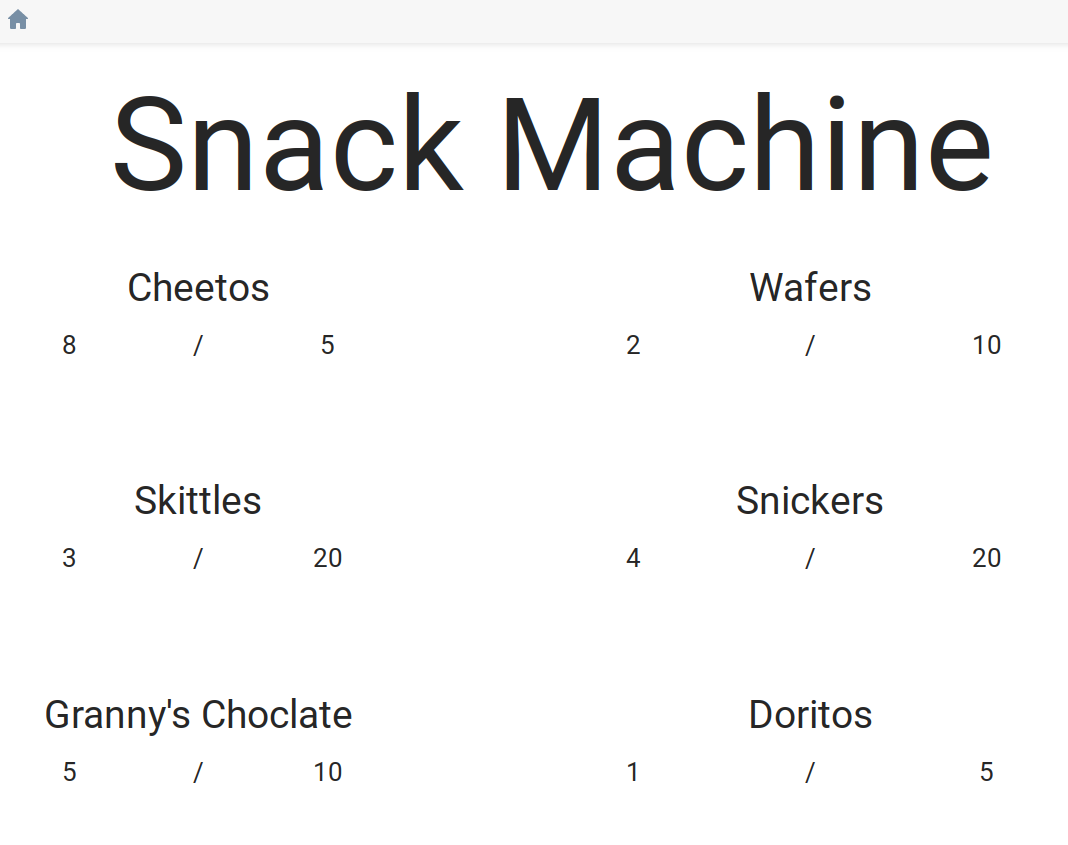
Чтобы проиллюстрировать концепцию вложенных панелей, мы разработаем несколько панелей для визуализации состояния и содержимого современного торгового автомата, который можно контролировать и проверять удаленно. Мы предполагаем, что наш автомат может предоставлять некоторые данные об оставшихся товарах, а также диагностическую информацию.
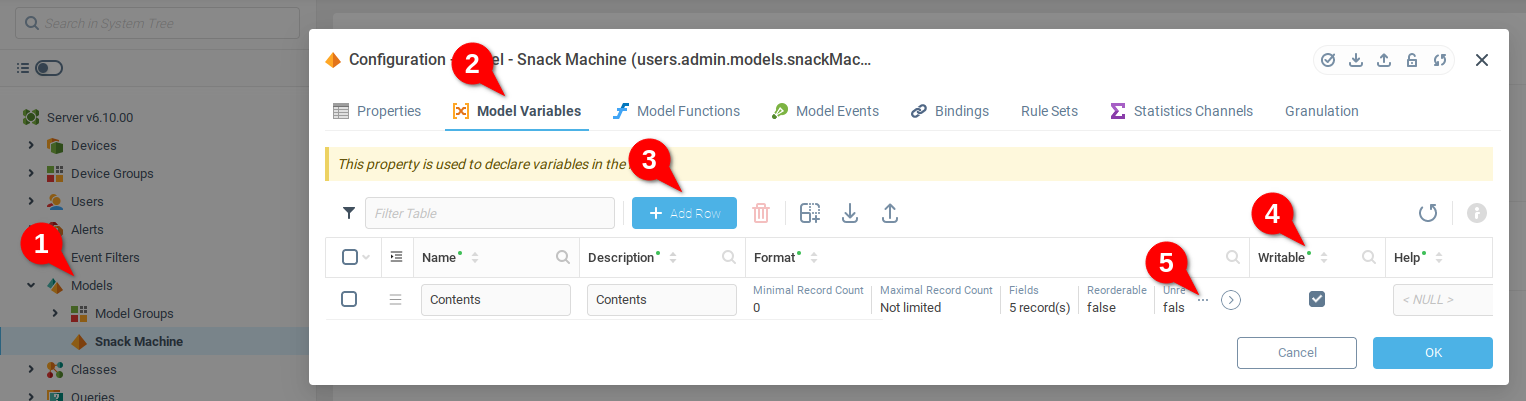
В нашем руководстве мы смоделировали простой автомат по продаже снеков, используя Содержимое таблицы данных. Мы создали модель через узел Модели в дереве системы (1), перешли на вкладку Переменные модели (2), добавили переменную, которую назвали Содержимое, сделали таблицу доступной для записи (4) и открыли поле Формат (5), где добавим несколько подполей, которые будут описывать содержимое нашего автомата.

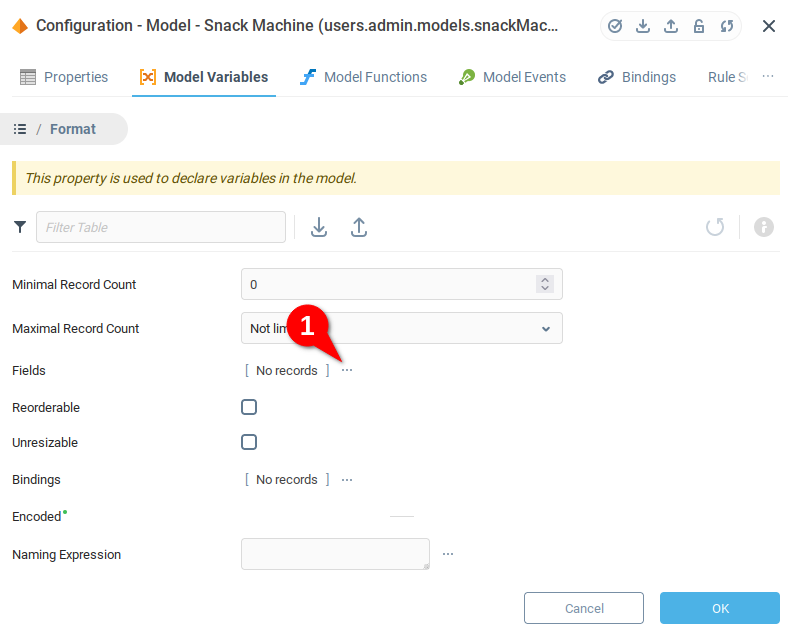
Из меню Формат мы открываем меню Поля (1):

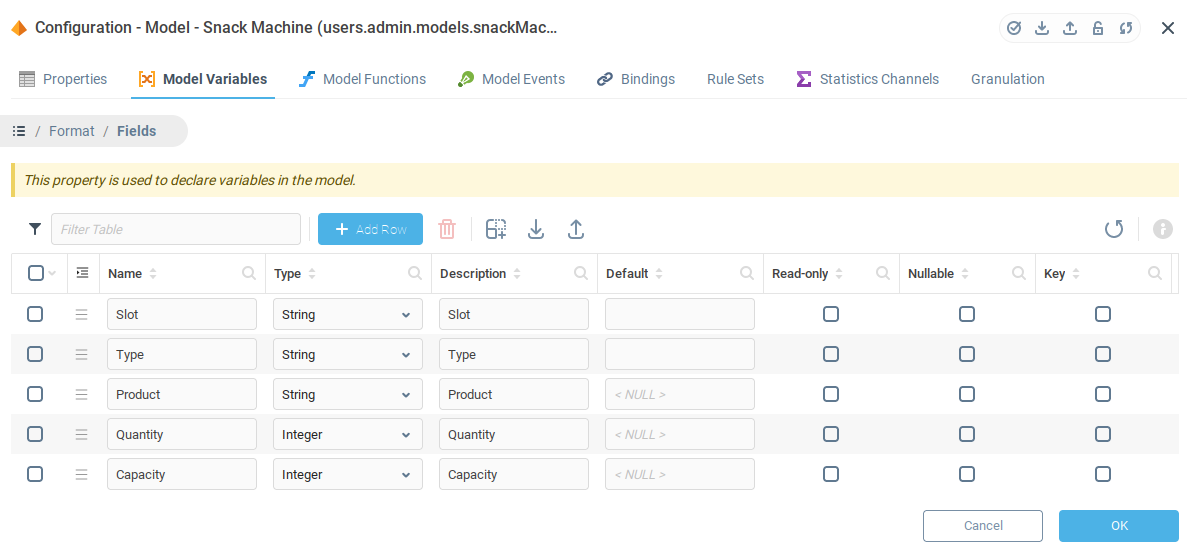
В меню Поля мы добавим несколько полей, характеризующих состояние нашего автомата:
Слот - расположение продукта в автомате.
Тип - тип автомата (небольшой, средний или большой).
Продукт - название продукта, который в данный момент загружен в автомат
Количество - количество товаров, которые в данный момент находятся в автомате
Емкость - текущая емкость диспенсера

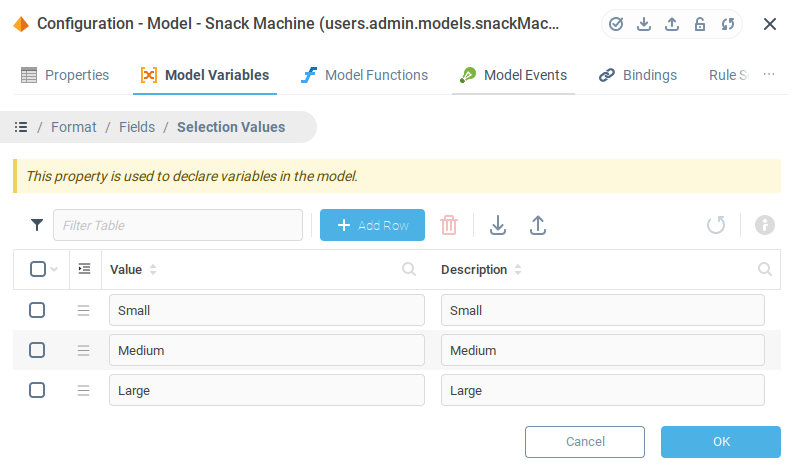
Обратите внимание, что мы добавили Допустимые значения для поля Тип:

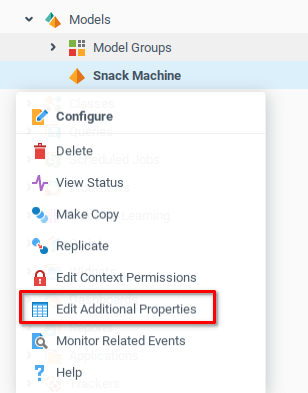
Наконец, мы добавим несколько примеров данных в нашу модель автомата. Из контекстного меню нашего снекового автомата мы редактируем дополнительные свойства:

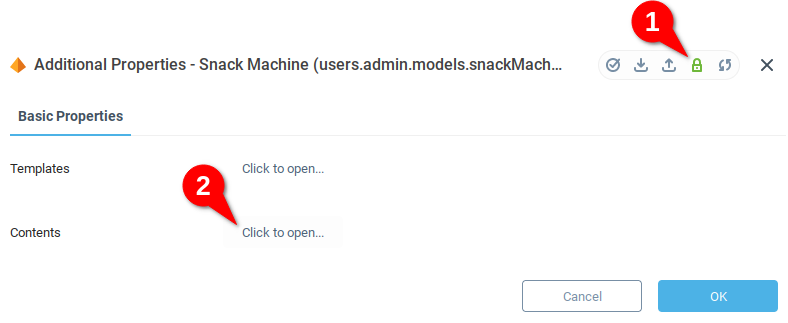
В меню Дополнительные свойства мы разблокируем таблицу для редактирования (1), а затем откроем только что созданную таблицу Содержимое (2).

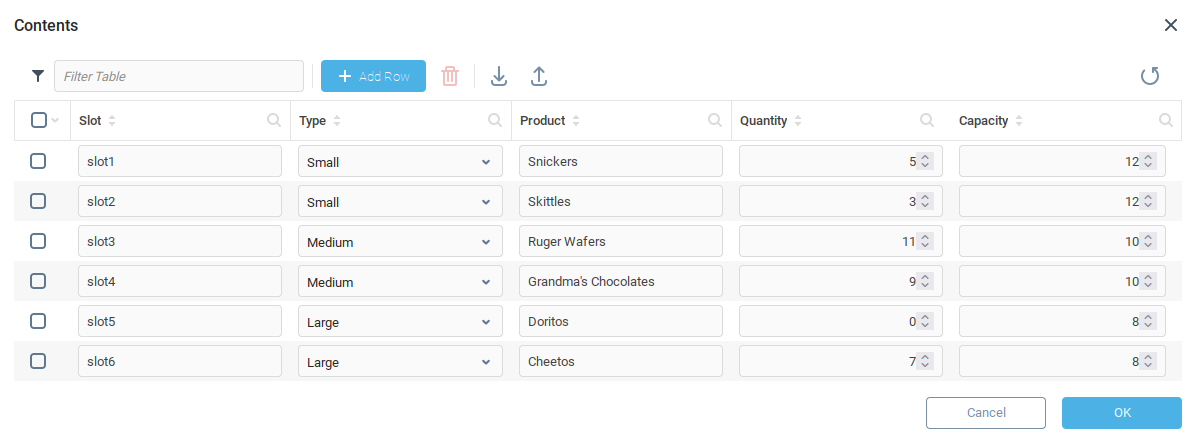
Мы добавим несколько слотов в наш торговый автомат, указав продукты, тип слота, текущее количество и емкость.

Сейчас, когда есть несколько макетов данных, отражающих состояние торгового автомата, мы можем перейти к созданию визуального представления в нашей панели инструментов.
Структура Инструментальной панели Компоновка автомата
Наш автомат будет отображаться на одной инструментальной панели под названием Компоновка автомата. Панель будет содержать компоненты, предоставляющие стандартную информацию об автомате, и ряд вложенных панелей для визуализации диспенсеров. Каждая из этих вложенных панелей будет называться Dispenser Slot, а количество вложенных панелей Dispenser template будет соответствовать количеству доступных слотов.
Визуализация расположения диспенсеров
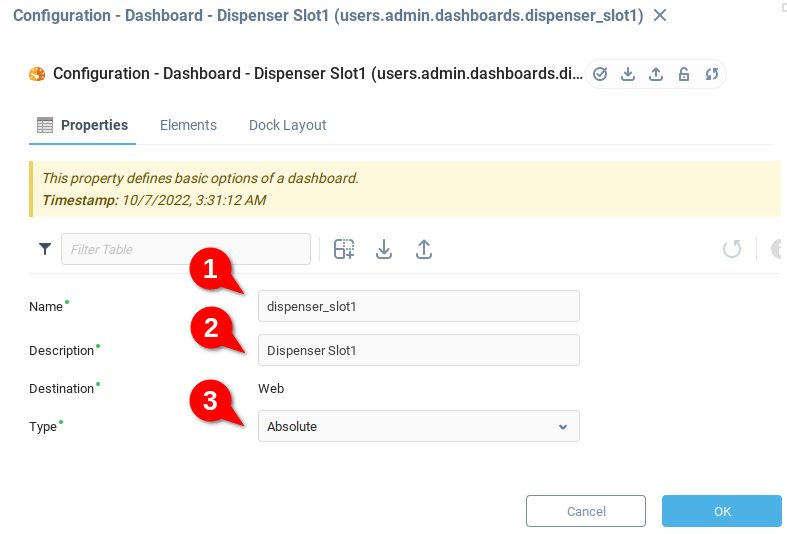
Начнем с инструментальной панели для рендеринга диспенсеров. Мы создадим инструментальную панель и назовем ее dispenser_slot1 (1), с описанием Dispenser Slot1 и типом Absolute (2). Имя здесь важно, так как нам нужно будет динамически ссылаться на шаблонные панели диспенсеров по их именам в зависимости от того, какой слот нашей машины вызывается.

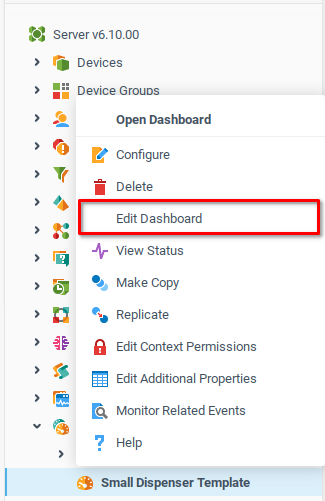
Мы сохраним панель инструментов, нажав кнопку OK, и откроем ее для редактирования, выбрав в контекстном меню пункт Редактировать панель инструментов.

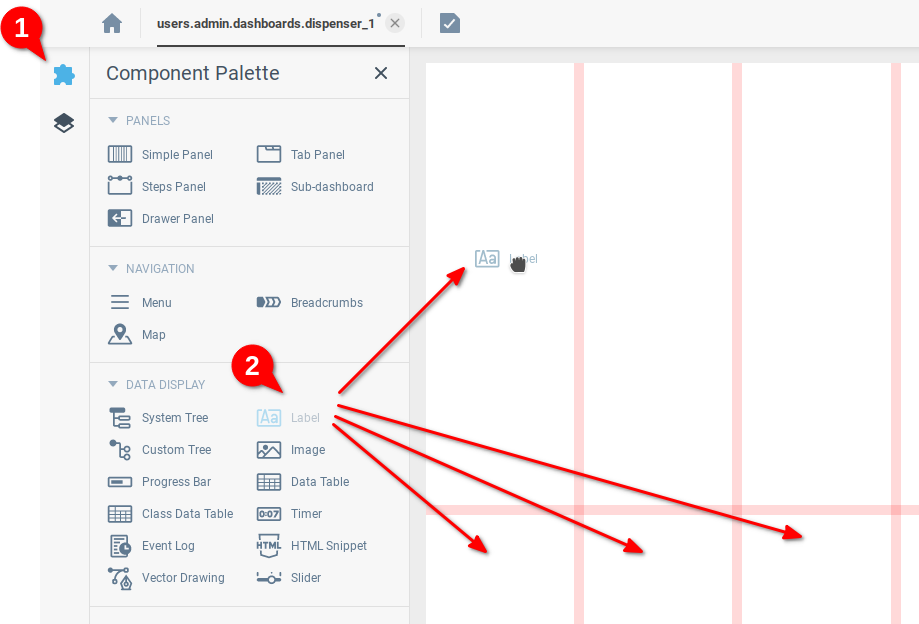
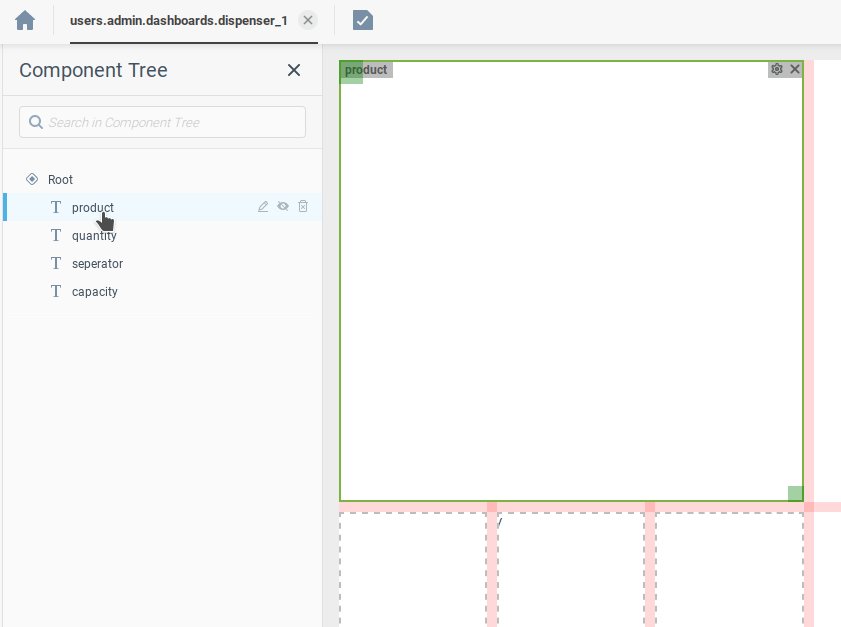
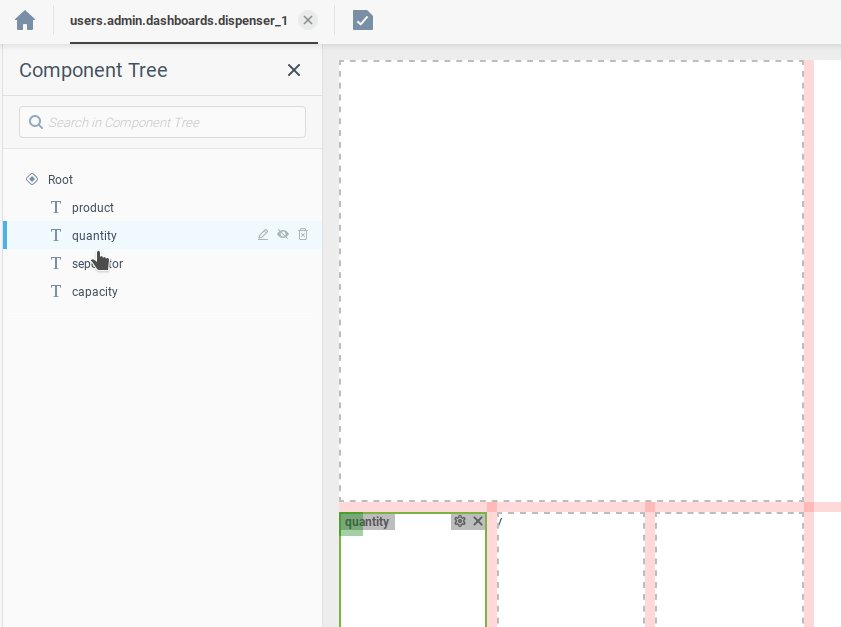
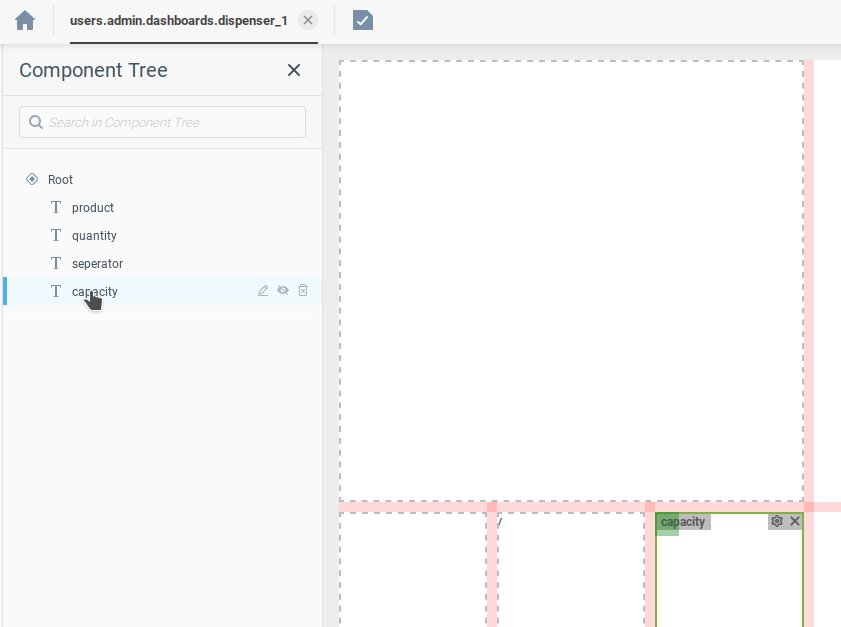
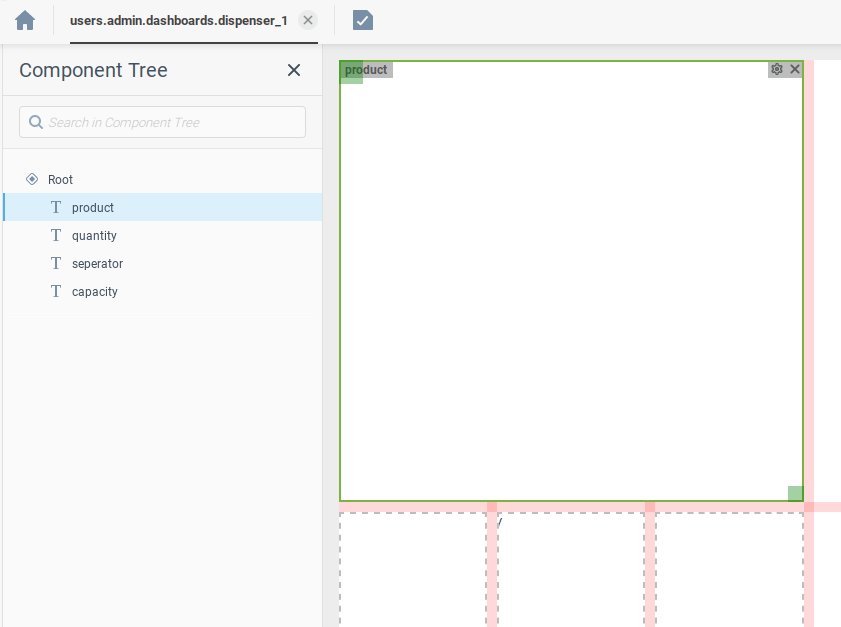
В конструкторе Инструментальной панели откроем Палитру компонентов (1) и перетащим компоненты Надпись (2) в верхнюю ячейку сетки и три нижние ячейки сетки.

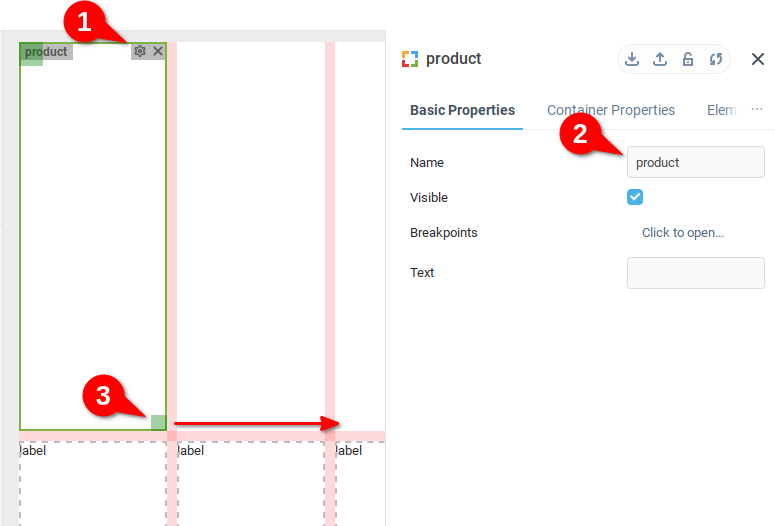
Сейчас, когда наши метки на месте, мы можем редактировать, открыть окно свойств (1) и переименовать каждый компонент (2).

После переименования компонентов мы видим, что в дереве компонентов есть четырекомпонента метки.

Мы сосредоточимся на взаимодействии между инструментальными панелями и компонентами Вложенной панели, поэтому будет использована самая простая визуализация.
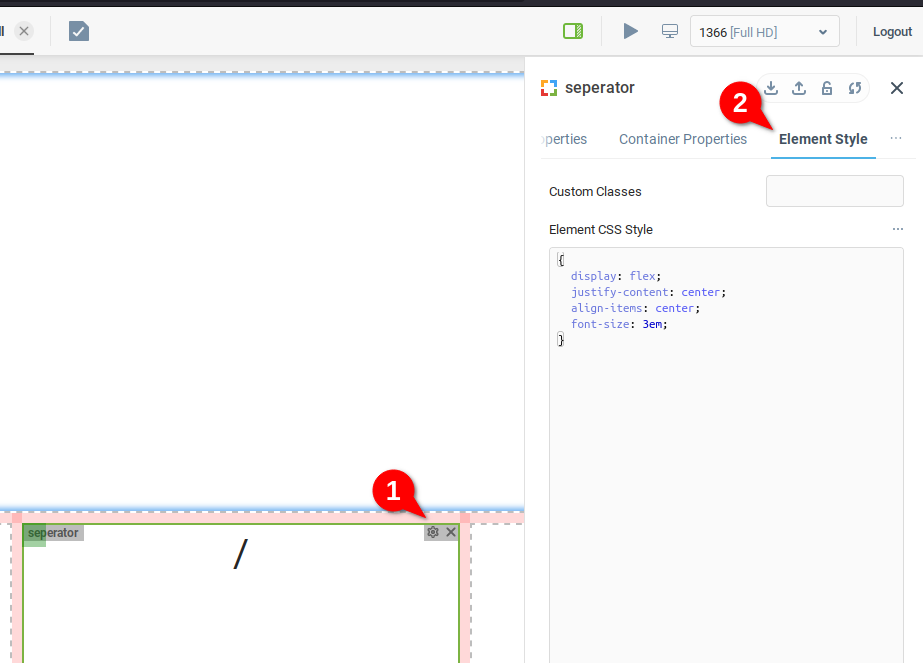
Чтобы управлять размером шрифта и выравниванием текста наших компонентов, откроем редактор свойств (1) для каждого компонента и откроем вкладку Стиль элемента (2). Здесь можно использовать любой CSS, но мы решили просто выровнять текст по центру и увеличить относительный размер шрифта.

Для изменения размера шрифта мы использовали следующий CSS-код:
{ display: flex; justify-content: center; align-items: center; font-size: 3em; }
Обратите внимание на строку font-size: 3em; здесь мы увеличиваем относительный размер шрифта.
Привязки для Инструментальной панели шаблона
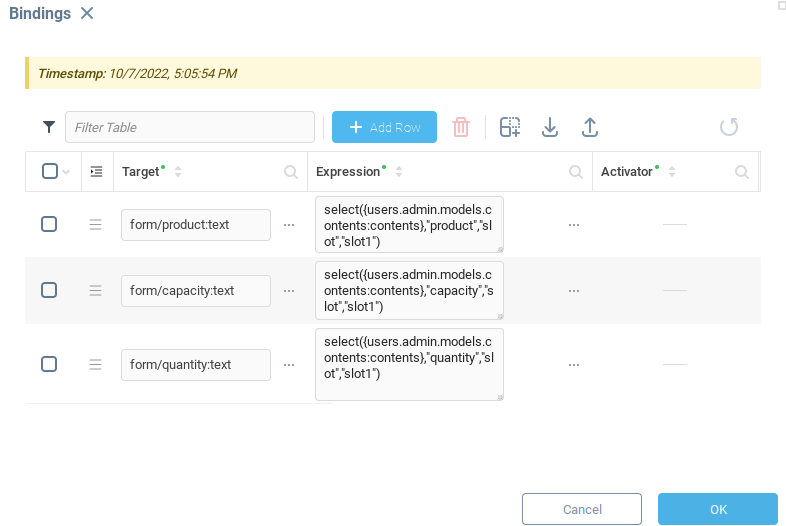
Прежде чем создавать копии нашего шаблона, мы добавим привязки для размещения правильных данных в каждой из текстовых меток, продукта, емкости и количества.
Из модели содержимого мы прочитаем таблицу, извлечем значение "продукт" и вставим его в текстовую часть нашей метки продукта.
Цель |
|
Выражение расширенного поиска |
|
Активатор | - |
Условие | - |
Опции |
|
Текущая привязка изменяет значение текста на этикетке продукта. Мы добавим аналогичные привязки для этикеток объема и количества.

Копирование шаблонов
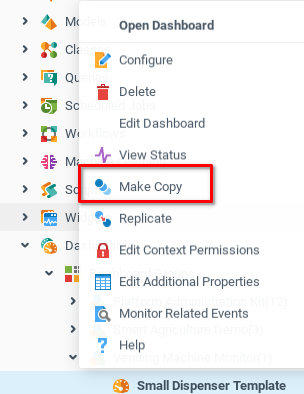
Сейчас, когда у нас есть пример шаблона с правильными привязками, мы сделаем копию для каждого слота, который хотим смоделировать. Открыв контекстное меню панели шаблонов, мы увидим опцию создания копии.

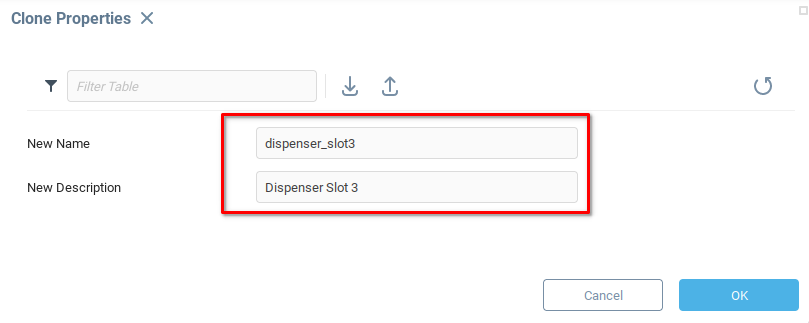
Обратите внимание, что мы обновляем Имя копии на dispenser_slot2, dispenser_slot3 и так далее, что позволит нам использовать разные шаблоны панели в основной панели. В нашем случае мы создадим копии для слотов диспенсера 2-6, назвав их соответствующим образом.

Сейчас мы обновим привязки для каждой панели dispenser_slot<number>. Метки продукта, емкости и количества были обновлены с помощью выражения: select({users.admin.models.contents:contents}, "product", "slot", "slot1").
Но каждая Инструментальная панель ссылается на разные слоты. Поэтому для dispenser_slot2 нам понадобится выражение select({users.admin.models.contents:contents}, "product", "slot", "slot2") и так далее для каждого слота инструментальной панели.
Визуализация инструментальной панели компоновки машины
Инструментальная панель будет служить в качестве "каркаса", который визуально отобразит различные слоты в нашем автомате. Каждый слот будет отображаться с помощью компонента вложенной панели.
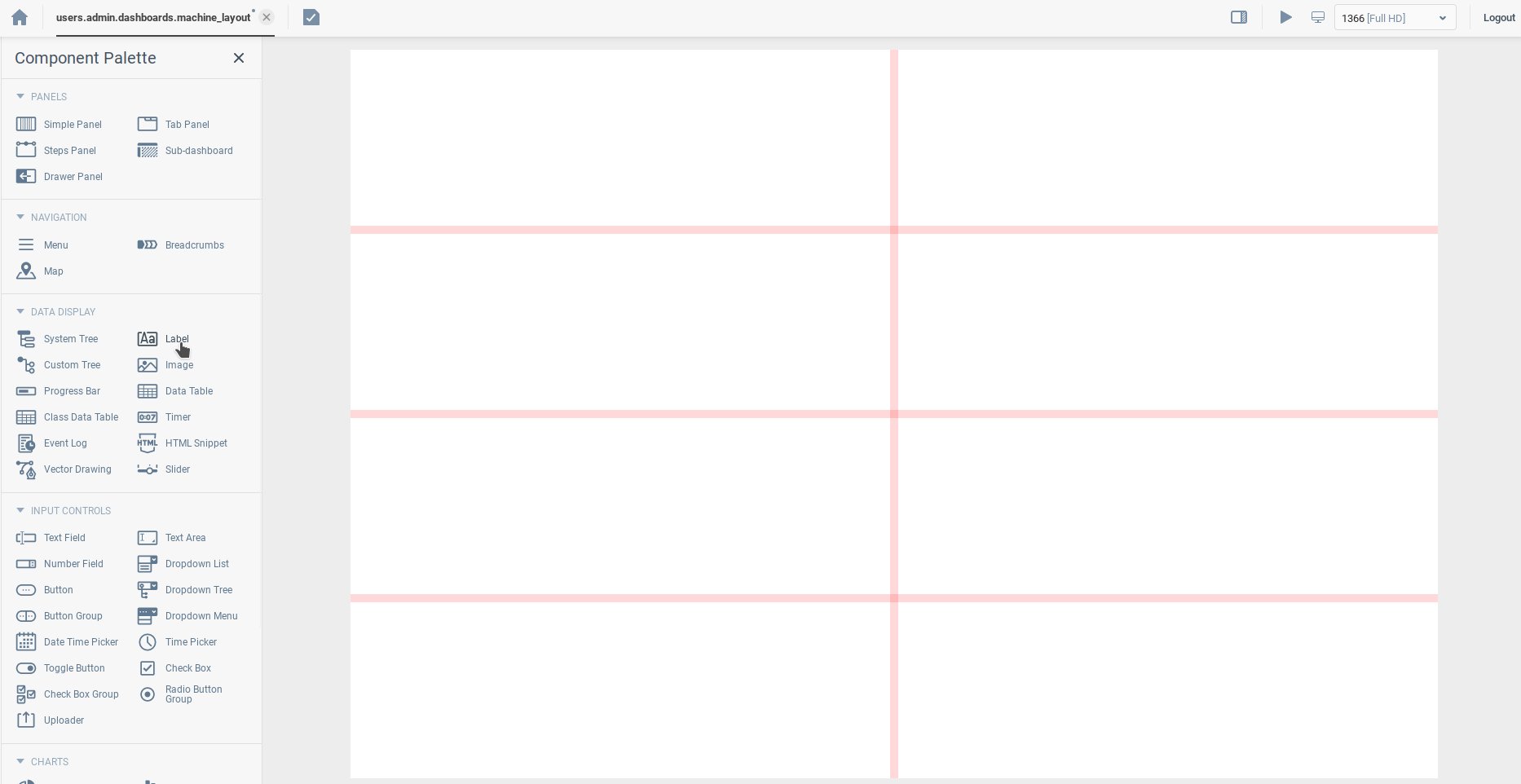
В этом руководстве мы создадим только один макет автомата, который будет привязан к контексту нашей модели вендингового аппарата. Мы создадим новую инструментальную панель, назовем ее machine_layout и настроим ее с помощью свойств колонок сетки с 2 колонками и свойств строк сетки с четырьмя строками. Кроме того:
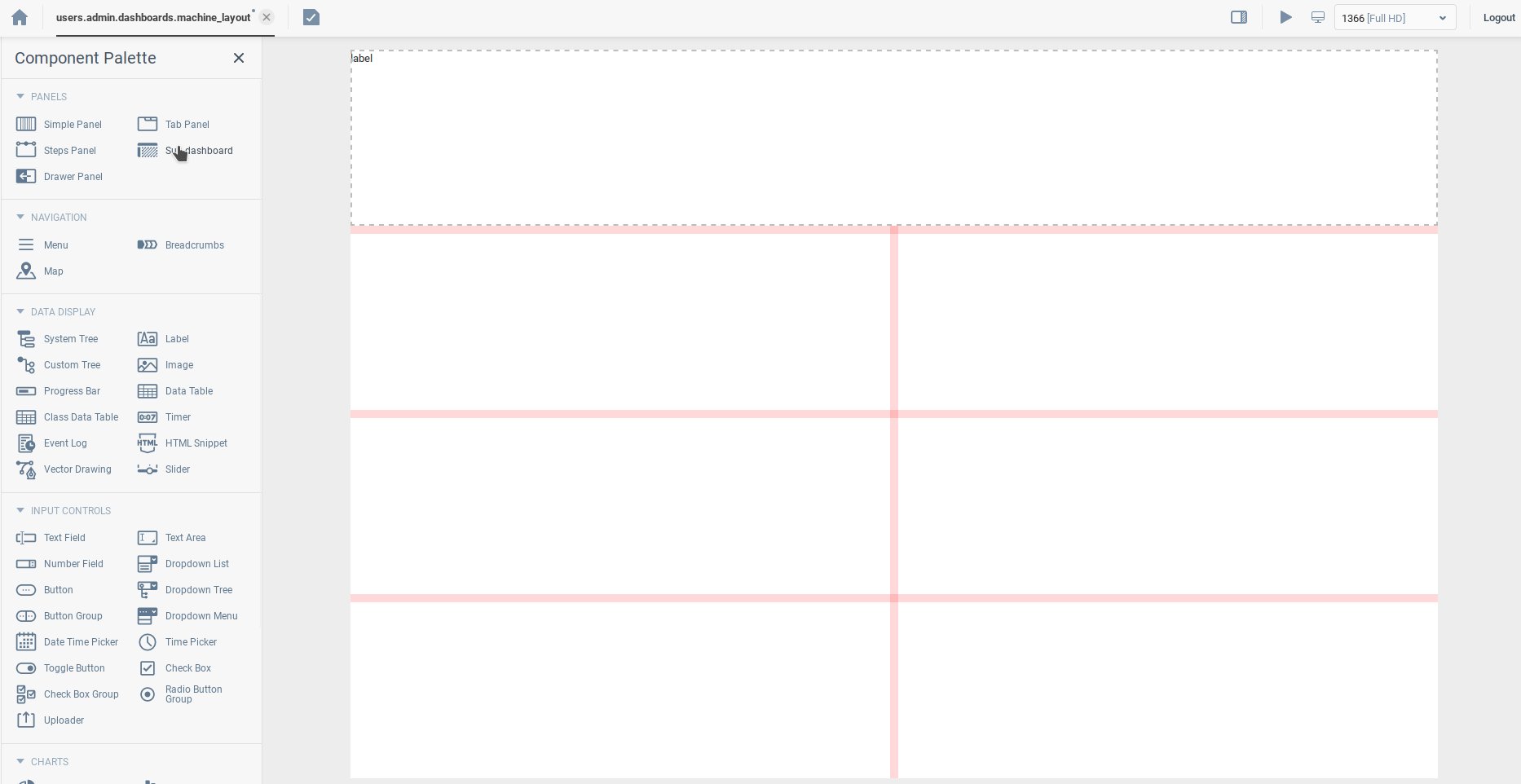
В верхней строке мы добавляем компонент Label, который будет содержать заголовок для нашей инструментальной панели.
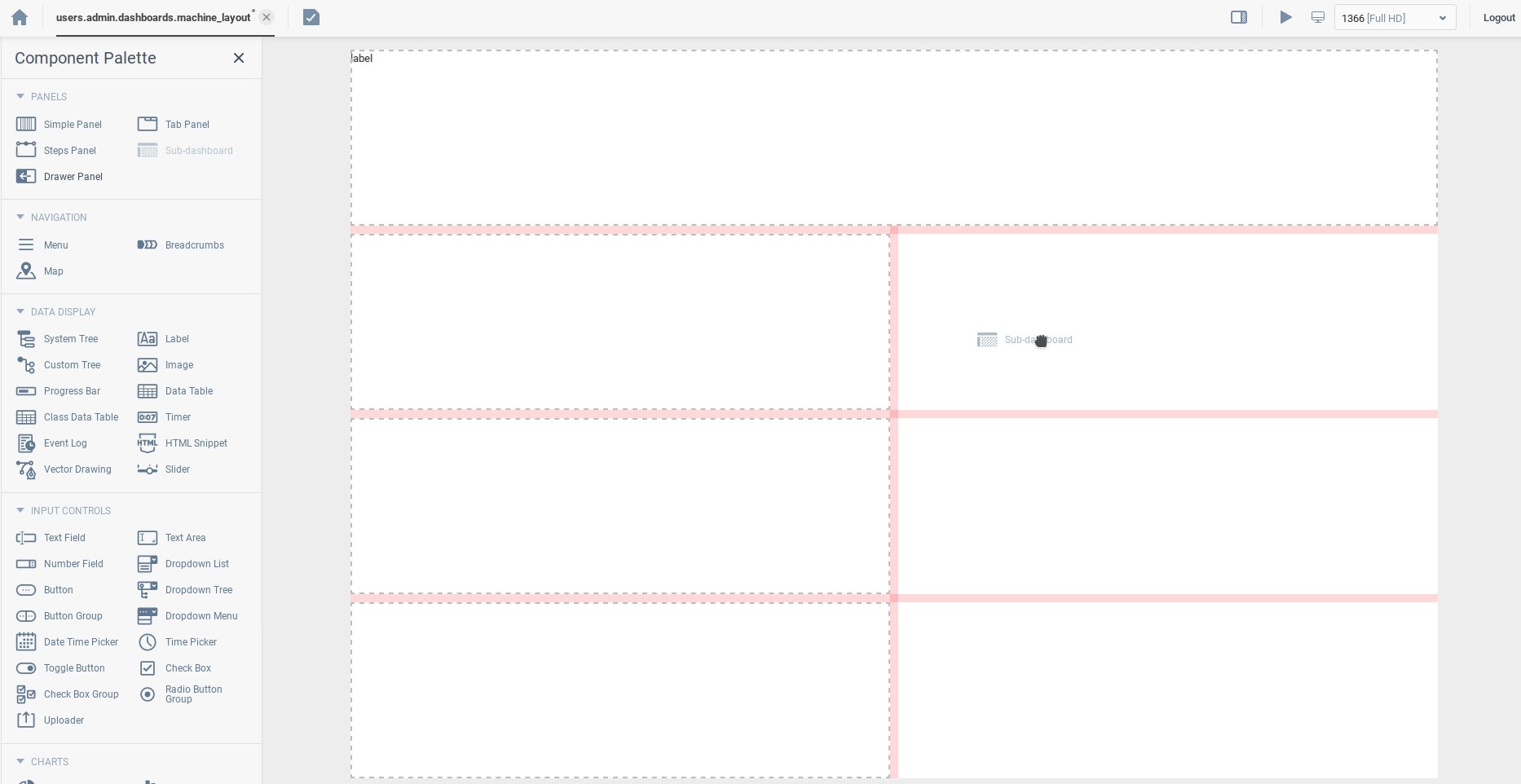
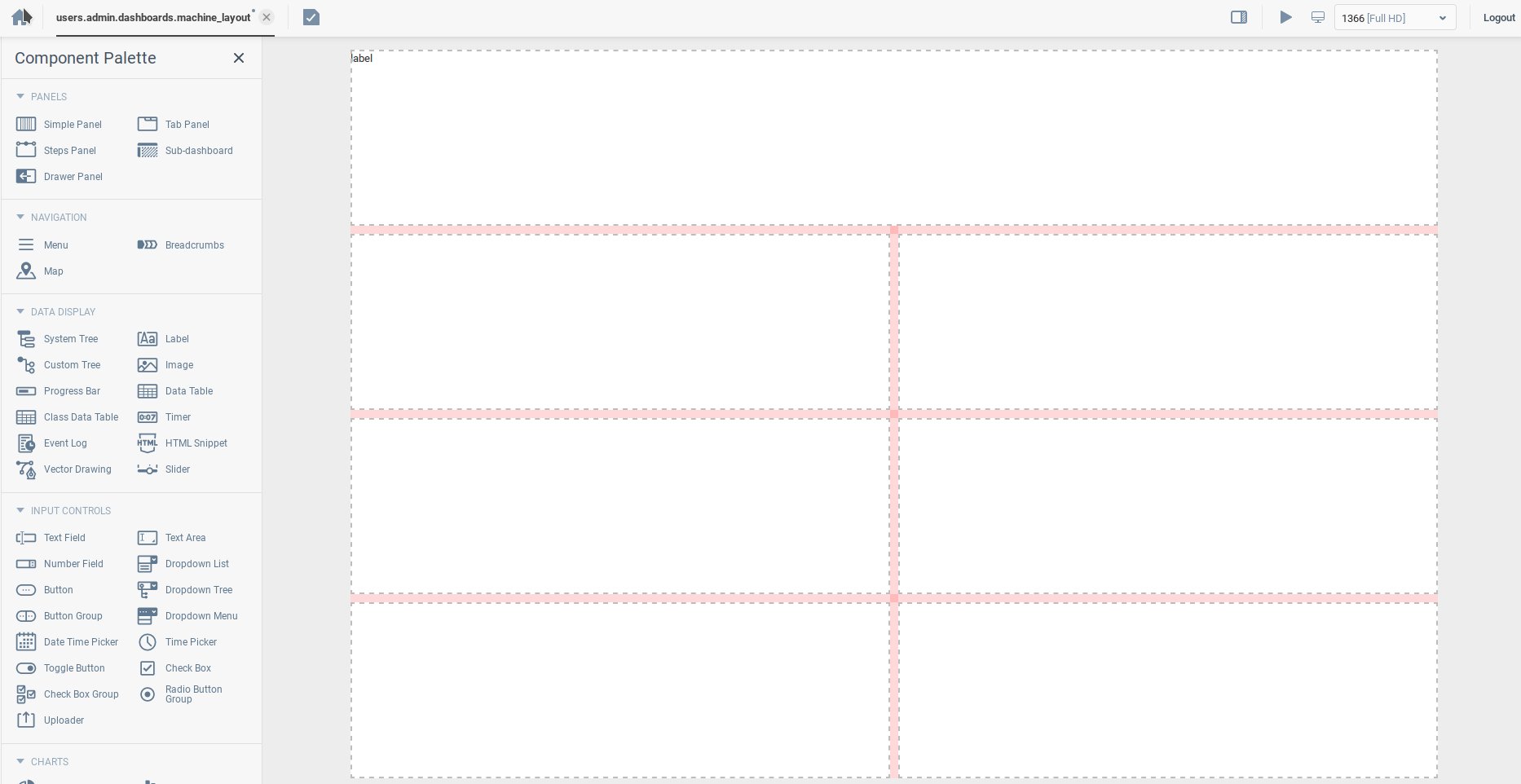
В каждую из 6 оставшихся ячеек мы добавим компоненты вложенных панелей, которые будут отображать слоты, содержащие различные продукты в нашей машине.
Добавление компонентов должно выглядеть примерно так:

Динамическое назначение шаблонов Вложенных панелей
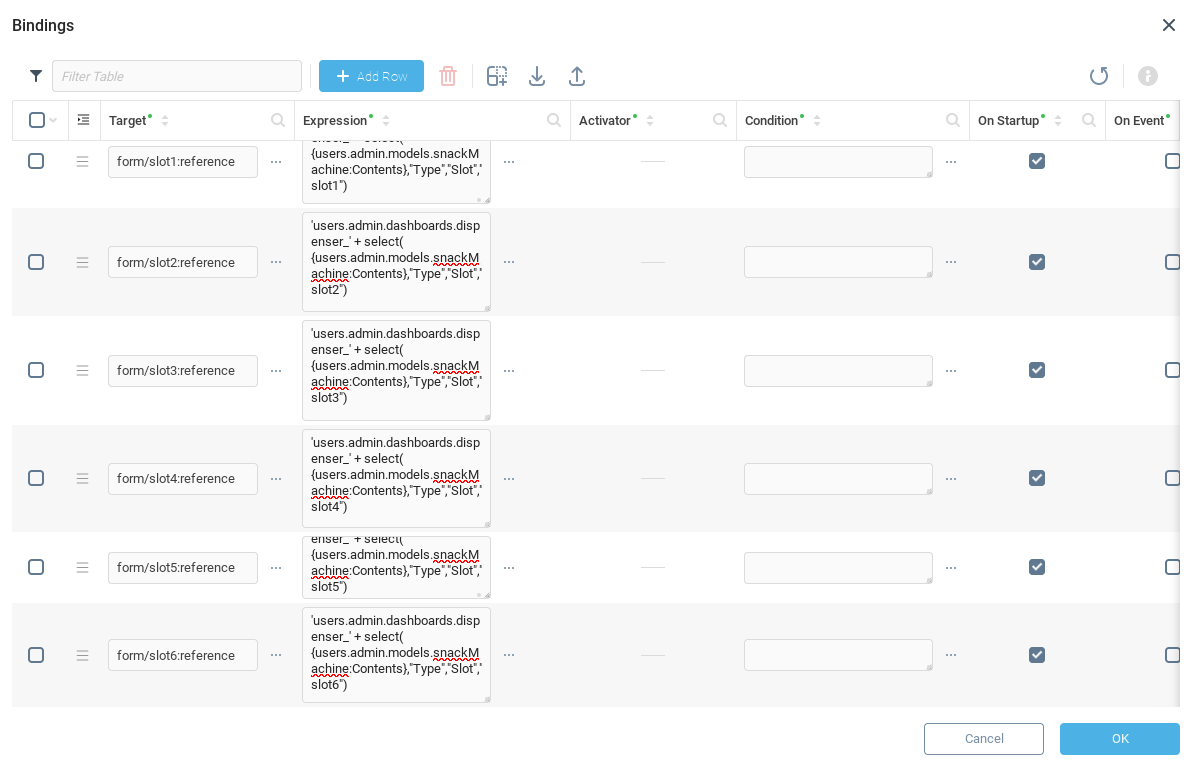
Тип автомата, установленного в слоте в данный момент, определяется полем Слот таблицы Содержимое. Таким образом, нам нужны шесть привязок, которые изменяют свойство Ссылка компонента Sub-Инструментальная панель во время запуска основной панели. Привязки шаблонов следует настроить следующим образом:
Цель |
|
Выражение расширенного поиска |
|
Активатор | - |
Условие | - |
Опции |
|
Текущая привязка изменяет шаблонную ссылку на вложенную панель, представляющую содержимое слота slot1, которое будет оцениваться при запуске основной панели. Выражение строит контекстный путь подпанели, который должен быть использован для отображения содержимого текущего слота. Текущий путь создается путем конкатенации префикса контекстного пути(users.admin.dashboards.dispenser_) и значения номера слота диспенсера, установленного в данном слоте.
Мы создаем аналогичные Привязки для слотов с 2 по 6:

Запуск Инструментальной панели.
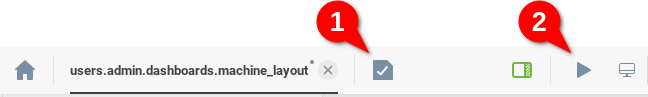
Сейчас, когда созданы привязки для нашей инструментальной панели и каждой из инструментальных панелей слотов, мы сохраним нашу работу (1) и запустим предпросмотр инструментальной панели (2):

Когда наша панель загрузится, мы увидим, что каждый из слотов отображается в компонентах Вложенной панели: