Редактор CSS
Встроенный редактор CSS - это тип текстового редактора, который специально настраивается для помощи в написании CSS. Он доступен в качестве редактора в свойствах компонентов, предназначенных для получения CSS-кода в качестве их значения.
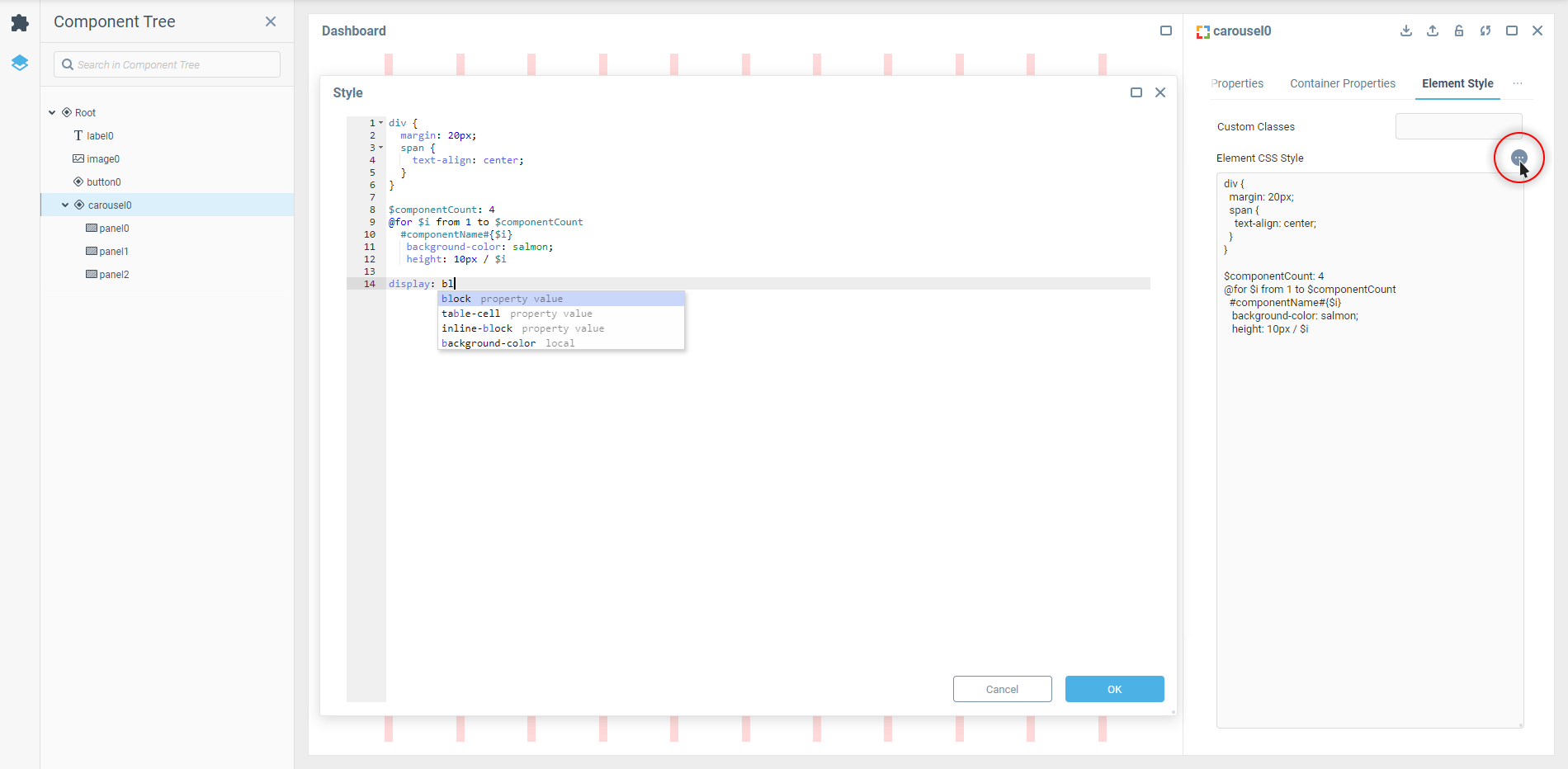
Редактор CSS доступен при нажатии крайней правой кнопки (

Редактор поддерживает все ключевые функции, которые вы ожидаете от достойного инструмента редактирования кода, такие как авто-завершение кода, подсветка синтаксиса и клавиатурные сокращения. Стили применяются в реальном времени после добавления.
Особенности синтаксиса
В свойствах компонентов есть два ключевых момента, характерных для редактора CSS:
Нет выбора, если вы хотите применить стили непосредственно к "главному" HTML-элементу компонента, за который отвечает группа свойств. Среднее значение - возможность записи стилей без использования
селектора {}. Это удобно для стилизации простых компонентов, таких как Подпись или Таймер.Селекторы, написанные в свойствах стилей компонентов, не требуют учета DOM панели инструментов за пределами компонента. Запускается подсчет с крайнего HTML-элемента самого компонента.
 | Помните о последней из перечисленных особенностей при использовании селекторов в пользовательских правилах CSS в свойствах компонентов. Это может быть причиной того, что пользовательские стили не применяются, несмотря на то, что селектор корректен с точки зрения классического HTML/CSS. |
Поддержка SCSS
SCSS (сокращение от Sassy CSS) - это синтаксис языка сценариев препроцессора SASS, который интерпретируется или компилируется в CSS. Если вы настолько хорошо разбираетесь в стилях веб-компонентов, что уже не хотите возвращаться к родному CSS - мы и здесь вас подстрахуем.
 | Препроцессоры CSS - это, по сути, дополнения для CSS, которые позволяют более эффективно писать код благодаря поддержке расширенных правил синтаксиса. |
Например, вы можете вложить стили, относящиеся к особым случаям, в общее правило:
div { Граница: 20px; span { text-align: center; } }
Текущая нотация приведет к следующему скомпилированному CSS:
div { Граница: 20px; } div span { text-align: right; }
Также можно создать циклы для применения различных стилей к элементам с похожими классами или идентификаторами:
$componentCount: 4 @for $i from 1 to $componentCount #componentName#{$i} background-color: salmon; высота: 10px / $i
Текущая нотация приведет к следующему скомпилированному CSS:
#componentName1 { background-color: salmon; Высота: 10px; } #componentName2 { цвет фона: лососевый; высота: 20px; } #componentName3 { цвет фона: лососевый; высота: 30px; }
 | Вы можете смешивать синтаксис SCSS и обычные обозначения CSS с обычными свойствами CSS, разрешенными редактором CSS, в пользовательском свойстве стиля, как вам захочется. |