Использование пользовательских изображений на картах
SberMobile Server поддерживает добавление собственных изображений на карты. Текущая статья описывает, как настроить инструментальную панель для использования пользовательских SVG-изображений на карте.
Добавление пользовательских нестандартных изображений в модель Изображения устройств
 |
|
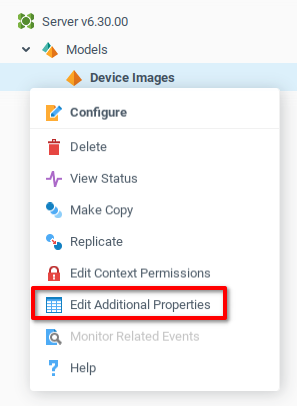
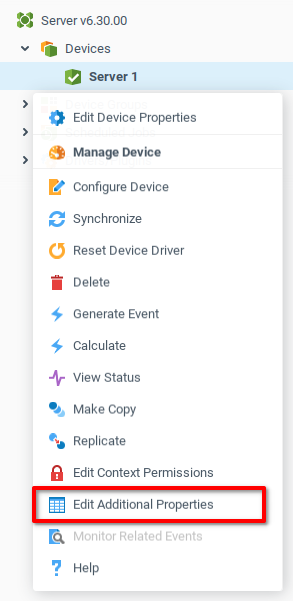
Расширяйте контейнер Модели в Системном дереве. Правой клавишей мыши щелкните модель Изображения устройств и выберите Редактировать дополнительные свойства.

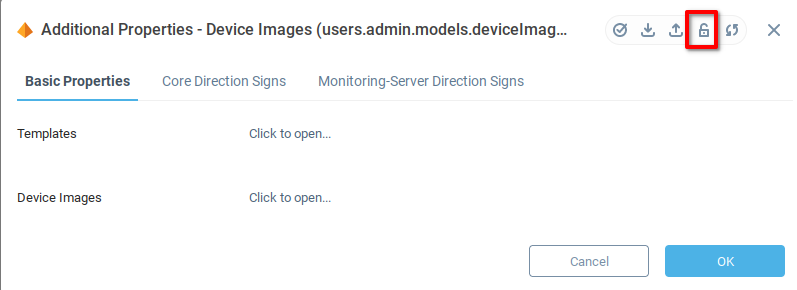
Отключите режим чтения, щелкнув значок замка.

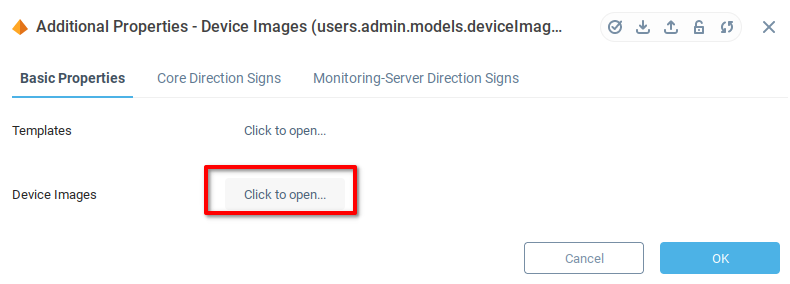
Нажмите кнопку Открыть... и добавьте собственное SVG-изображение с помощью кнопки Добавить строку (

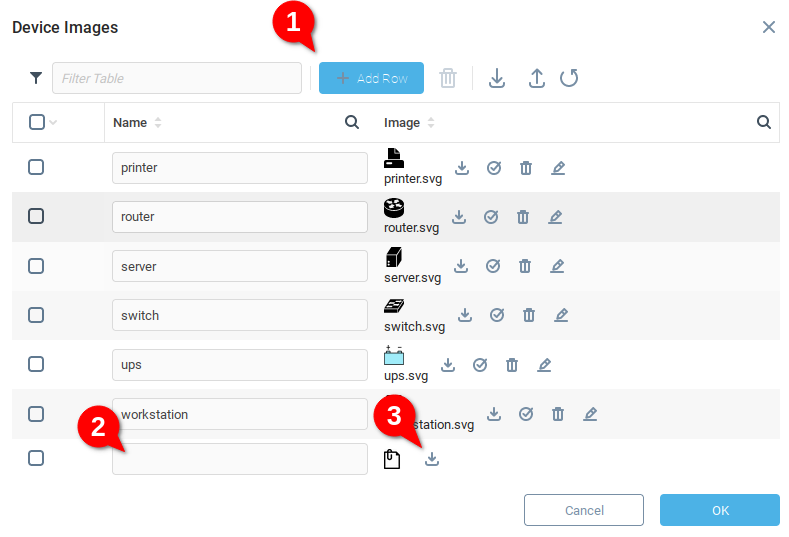
Из окна Изображения устройств можно добавить новое изображение, добавив строку (1), задав имя устройства (2) и загрузив соответствующее изображение (3).

В следующем примере будет использоваться изображение с именем сервера.
Добавить пользовательский тип устройства ко всем устройствам используя относительную модель
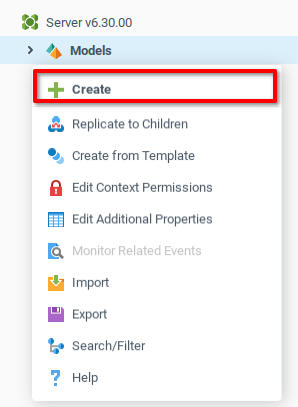
Создайте новую модель, выбрав пункт Создать в контекстном меню контейнера Модели.

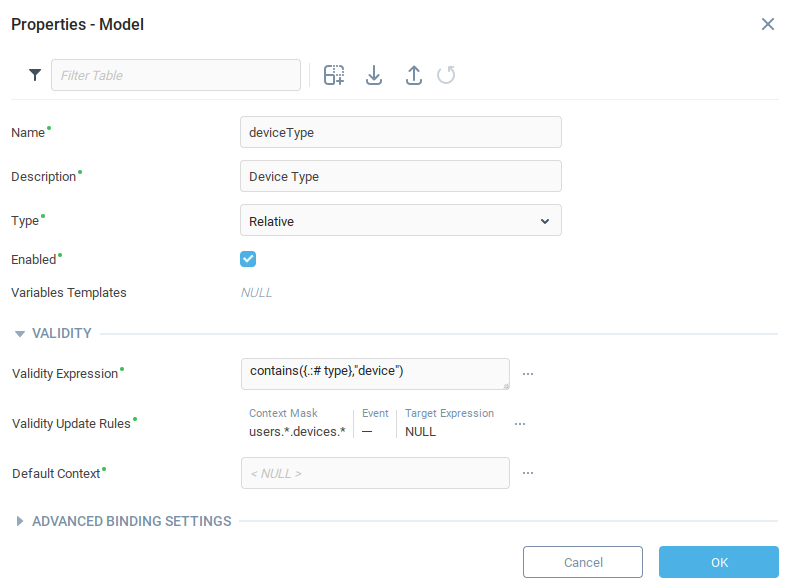
Создайте модель со свойствами, указанными в следующей таблице:
Свойство | Значение | Заметки |
|---|---|---|
Имя |
| Имя модели, используемой при формировании пути контекста. |
Описание |
| Описание модели, отображаемой в пользовательском интерфейсе. |
Тип |
| Тип модели. Относительные модели могут быть "прикреплены" к другим контекстам в соответствии с Правилом валидности. |
| Определяет, к каким контекстам будет прикреплена данная относительная модель. | |
| Указывает условия, при которых выражение валидности будет переоценено. |

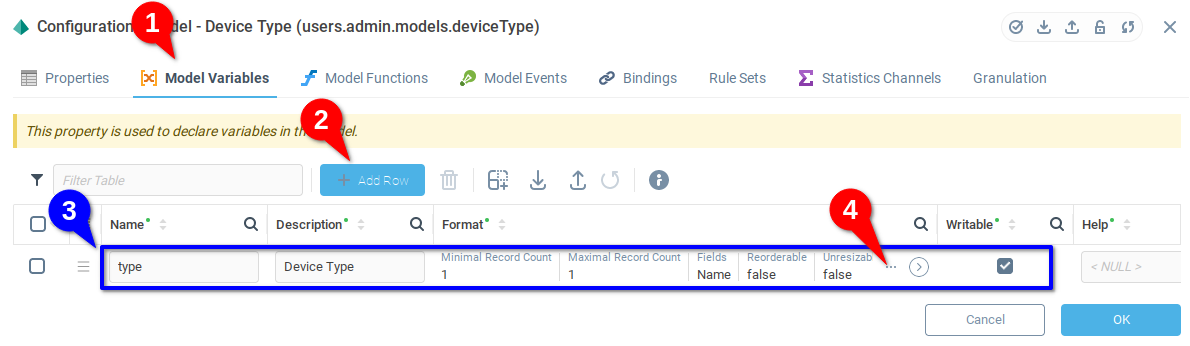
Нажмите OK, чтобы сохранить и открыть окно Конфигурация модели. Перейдите на вкладку Переменные модели (1) и нажмите Добавить строку (2). Введите данные, указанные в следующей таблице (3), а затем откройте поле Формат (4).
Поле | Значение | Описание |
|---|---|---|
Имя |
| |
Описание |
| |
Возможность записи |
|

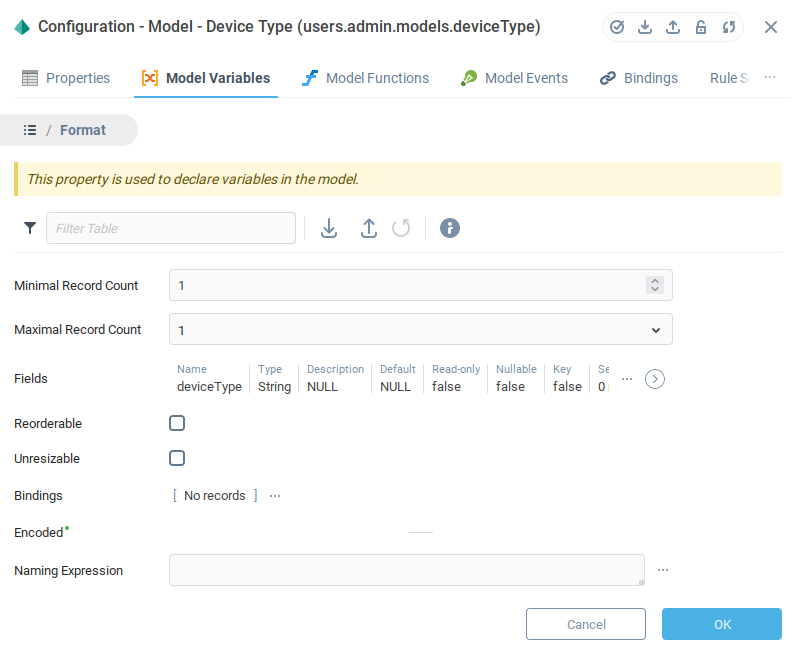
В меню Формат настройте формат переменной со следующими данными:
Свойство | Значение | Описание |
|---|---|---|
Минимальное количество записей |
| Поскольку таблица переменных должна содержать одну строку и один столбец, установите значение |
Максимальное количество записей |
| Поскольку таблица переменных должна иметь одну строку и один столбец, установите значение |
Поля |
| Определите тип данных переменной в виде строки. |

Кликните OK для сохранения и закрытия.
Выберите устройство из контекста Устройства, чтобы назначить тип. В текущем примере уже создано виртуальное устройство с именем Сервер 1. Откройте контекстное меню устройства и выберите Редактировать дополнительные свойства.

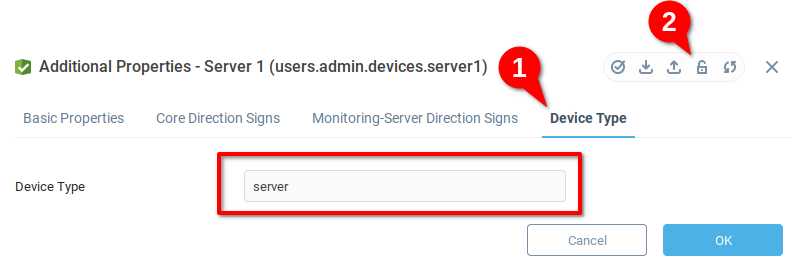
Перейдите на вкладку Тип устройства (1), переключите режим записи (2) и укажите имя устройства.

Кликните OK для сохранения и закрытия.
Указание координат устройства
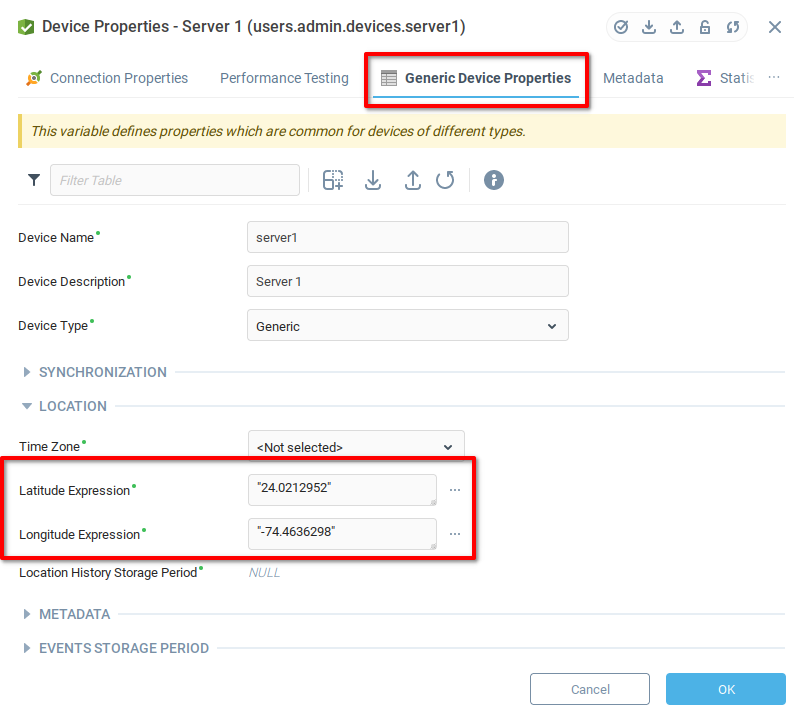
Чтобы отобразить устройство на карте, укажите его широту и долготу. В контекстном меню устройства выберите Редактировать свойства устройства. На вкладке Общие свойства устройства введите значение для Выражения широты и Выражения долготы.

Нажмите кнопку OK для сохранения и закрытия.
Повторите процесс добавления выражений широты и долготы для каждого устройства, которое должно быть включено в карту.
Создание Инструментальной панели с компонентом карты
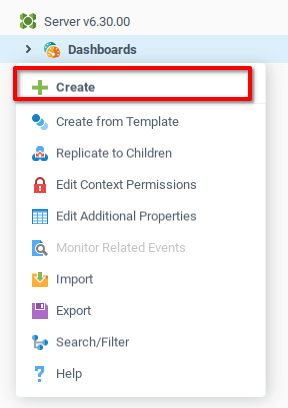
Нажмите кнопку Создать в контекстном меню инструментальной панели.

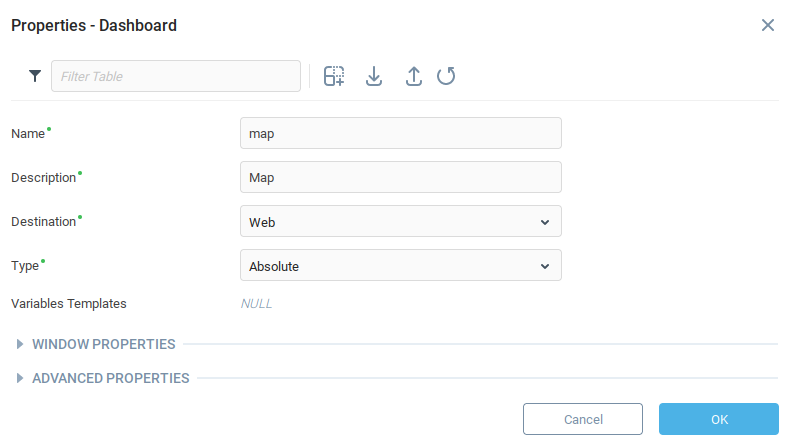
Заполните поля Имя и Описание и нажмите OK. В приведенном ниже примере имя и описание инструментальной панели - Карта.

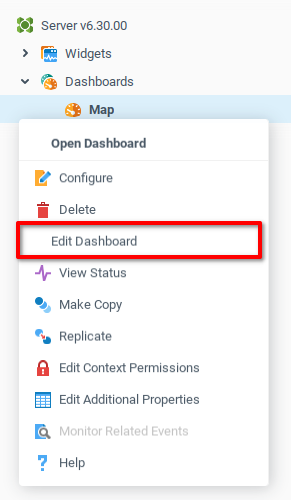
В только что созданном контекстном меню инструментальной панели нажмите Редактировать инструментальную панель, чтобы открыть Конструктор web UI.

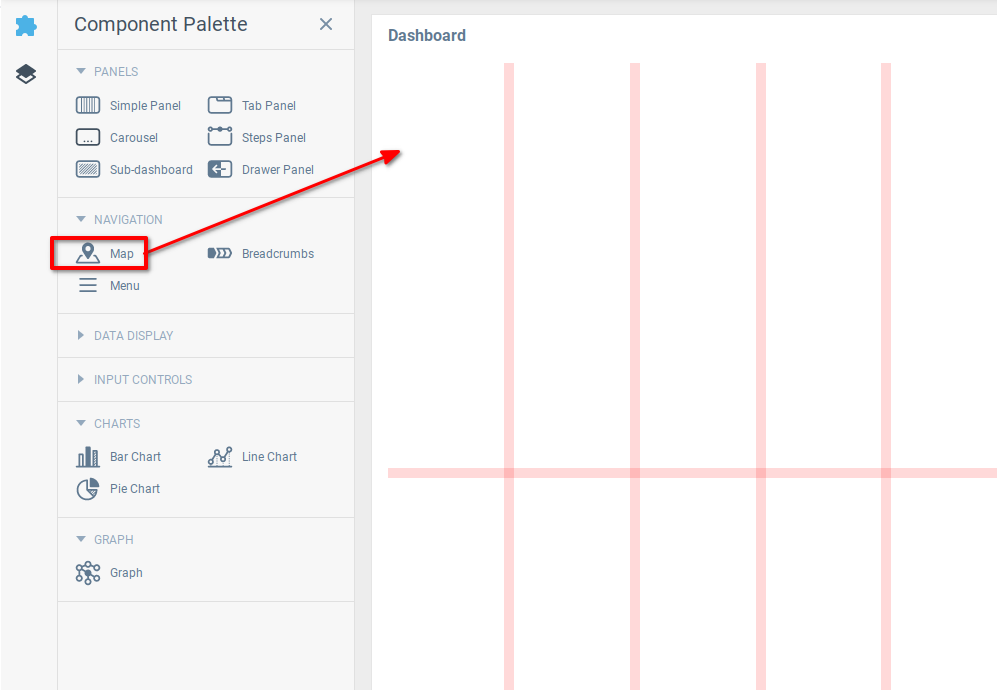
В Конструкторе web UI перетащите компонент Карта из палитры компонентов на сетку.

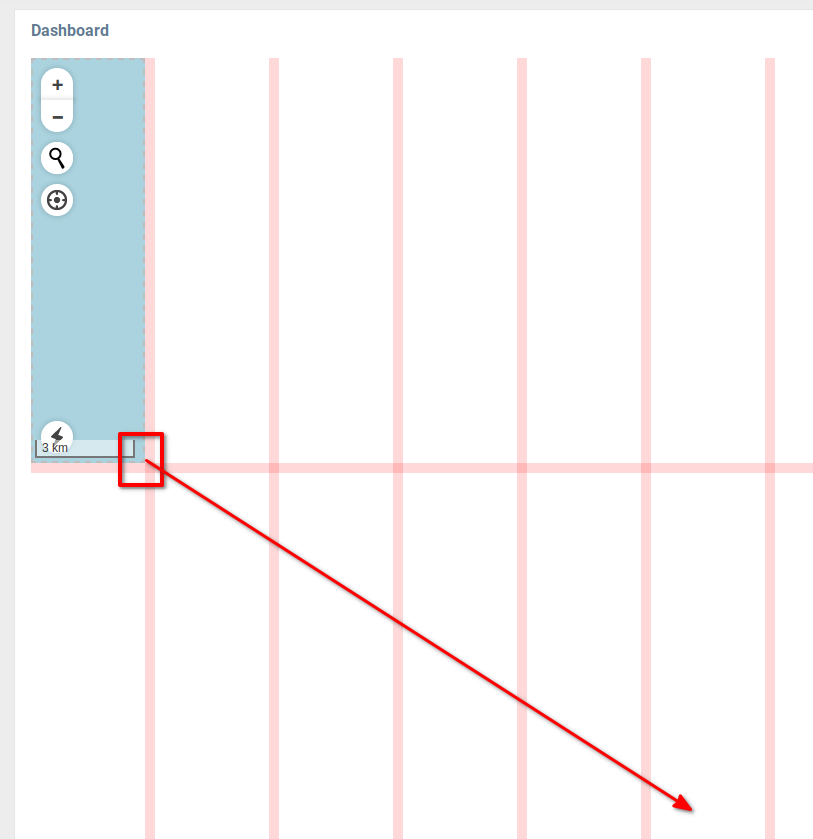
Перетащите правый нижний угол компонента карты, чтобы увеличить площадь экрана, которую он занимает.

Добавление маркеров на карту
Маркер можно поместить в точку на карте, указав широту и долготу. Каждый маркер должен быть помещен в отдельный слой. На следующих шагах создайте слой, поместите маркер в слой, представляющий устройство Сервер 1, а затем загрузите пользовательское изображение вместе со слоем.
Создание слоя
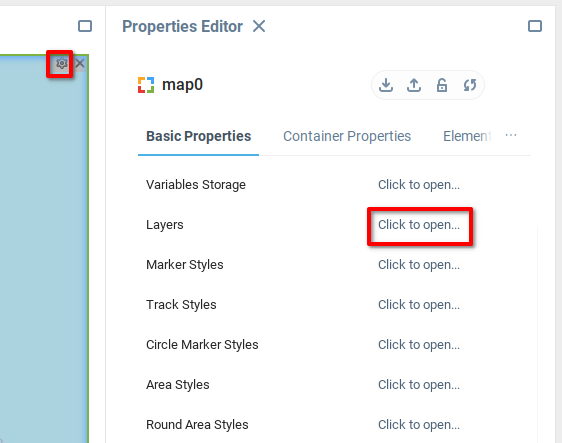
Откройте редактор свойств карты, а затем откройте для редактирования свойство "Слои" .

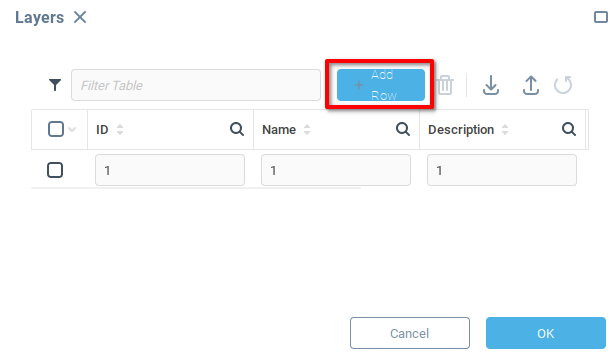
Добавьте один слой на карту, нажав кнопку Добавить Строку и добавив указанные данные.
Поле | Значение | Описание |
|---|---|---|
ID |
| Текущий идентификатор слоя, на который должны ссылаться все связанные с ним маркеры. |
Название |
| Имя при ссылке на слой на языке выражений. |
Описание |
| Описание слоя, которое будет показано в пользовательском интерфейсе. |

Создать маркер из устройства
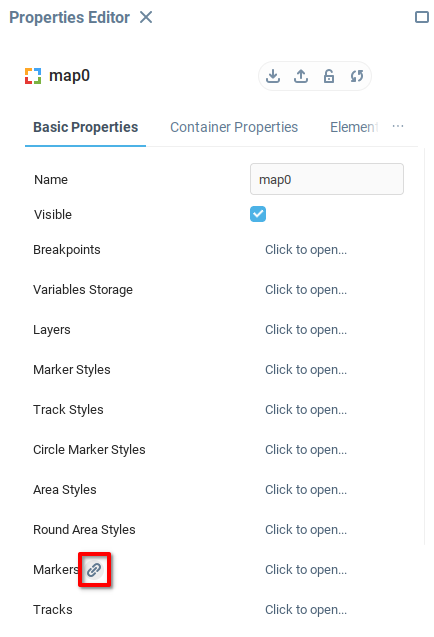
Маркеры будут созданы с помощью привязок компонентов, поскольку они должны автоматически обновляться в соответствии с изменениями в устройстве. В редакторе свойств карты откройте привязки для маркеров.

В меню Привязать свойство создайте новую привязку со следующими данными:
Свойство | Значение | Заметки |
|---|---|---|
Цель |
| Текущая цель, в данном случае таблица-контейнер всех маркеров. |
Выражение | addRecords( {form/map0:markers}, | Мы добавляем записи в таблицу Маркеры
|
При запуске |
| Установите значение true, чтобы активировать привязку при загрузке инструментальной панели. |
Стиль маркера с пользовательским изображением
Аналогично вышеописанному откройте привязки Стили маркеров и добавьте следующие данные
Свойство | Значение | Заметки |
|---|---|---|
Цель |
| Текущая цель, в данном случае таблица, содержащая стили маркеров. |
Выражение | addRecords( {form/map0:markerStyles}, | Мы добавляем записи в таблицу Стили маркеров
|
При запуске |
| Установите значение true, чтобы активировать привязку при загрузке инструментальной панели. |
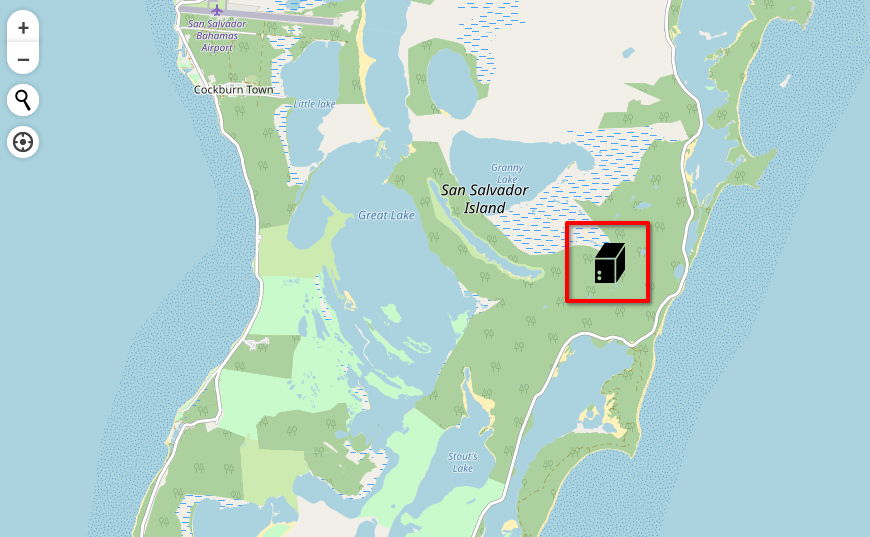
Просмотр результата
Наконец, запустите инструментальную панель и просмотрите результат. Перейдите к широте и долготе, указанным для устройства. В нашем случае мы видим сервер, расположенный на острове Сан-Сальвадор на Багамах.