Область построения категорий
Категорийная область построения обычно используется для отображения столбчатых графиков, тем не менее, поддерживает также и линейные графики, графики областей и стеков и т.д.
Категорийная область построения обладает:
- Одной и более осями определений, отображающих строковые имена категорий. Данные оси являются осями Категорий.
- Одной и более осями измерений, отображающих числовые значения. Данные оси являются осями Значений.
Категорийные области построения могут быть отображены при помощи одной из двух типов ориентации:
- Горизонтальная ориентация: Ось параметров (категорий) появится слева или справа на графике, а ось значений появится сверху или снизу;
- Вертикальная ориентация: Ось параметров (категорий) появится сверху или снизу на графике, а ось значений появится слева или справа.
Категорийная область построения с горизонтальной ориентацией:

Цвет серий данных контролируется отрисовщиком области построения.
Область построения поддерживает горизонтальную прокрутку и масштабирование вдоль оси измерений.
Данный раздел описывает свойства категорийной области построения. Для описания типичных свойств области построения обратитесь к разделу Области построения графиков.
Приближение значения
Контролирует, включено ли приближение мыши вдоль оси значений.
Имя свойства: rangeZoomable
Тип свойства: Boolean
Порядок отображения элементов
Внутри каждого массива элементы данных отображаются в виде столбцов или линий, в восходящем порядке ( по умолчанию). В некоторых случаях вам может понадобиться изменить порядок отображения элементов (например, если отрисовщик отображает элементы таким образом, что происходит их наложение, как в случае с 3D отрисовщиком столбцов):
Порядок отрисовки столбцов
Порядок отображения элементов данных в виде столбцов.
Имя свойства: columnRenderingOrder
Тип свойства: String
Порядок отрисовки строк
Порядок отображения элементов данных в виде строк.
Имя свойства: rowRenderingOrder
Тип свойства: String
Аннотации области построения
Для выделения некоторых элементов данных в области построения могут быть добавлены аннотации. Доступны следующие стандартные типы аннотаций:
Аннотации
Список аннотаций.
Имя свойства: annotations
Тип свойства: Data Table
Маркеры
Маркеры используются для выделения различных категорий (маркеры параметров) или значений (маркеры значений).
Каждый маркер может быть помещен в один из двух слоев:
- Слой переднего плана: маркер отображаеся поверх серий данных.
- Фоновый слой: маркер отображается под сериями данных.
Маркеры параметров
Таблица, содержащая категорийные маркеры и их слои.
Имя свойства: domainMarkers
Тип свойства: Data Table
Маркеры значений
Таблица, содержащая маркеры значений и их слои.
Имя свойства: rangeMarkers
Тип свойства: Data Table
Свойства осей
Категорийная область построения обычно имеет одну ось определений и одну ось измерений. Однако могут быть добавлены дополнительные оси.
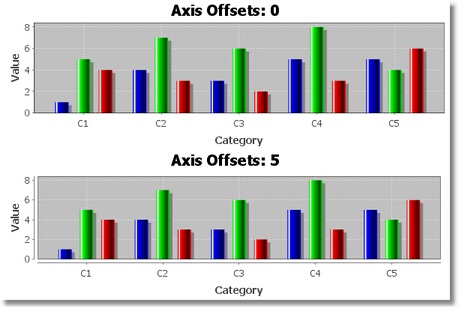
Смещение оси
Оси при необходимости могут быть немного смещены от краев области построения. Данное свойство контролирует смещение между областью построения графика и осями. См. Прямоугольные вставки.
Пример смещения оси:

Имя свойства: axisOffset
Тип свойства: Data Table
Оси параметров
Таблица, содержащая оси параметров (категорий) графика и их позиции.
Существуют четыре варианта положения оси параметров:
- Сверху или Слева: Сверху, если ориентация области построения является вертикальной, и слева, если ориентация области построения является горизонтальной
- Сверху или Справа: Сверху, если ориентация области построения является вертикальной, и справа, если ориентация области построения является горизонтальной
- Снизу или Слева: Снизу, если ориентация области построения является вертикальной, и слева, если ориентация области построения является горизонтальной
- Снизу или Справа: Снизу, если ориентация области построения является вертикальной, и справа, если ориентация области построения является горизонтальной
Имя свойства: domainAxes
Тип свойства: Data Table
Оси значений
Таблица, содержащая оси значений графика и их позиции.
Существует четыре варианта положения оси значений:
- Сверху или Слева: Сверху, если ориентация области построения является горизонтальной, и слева, если ориентация области построения является вертикальной
- Сверху или Справа: Сверху, если ориентация области построения является горизонтальной, и справа, если ориентация области построения является вертикальной
- Снизу или Слева: Снизу, если ориентация области построения является горизонтальной, и слева, если ориентация области построения является вертикальной
- Снизу или Справа: Снизу, если ориентация области построения является горизонтальной, и справа, если ориентация области построения является вертикальной
Имя свойства: rangeAxes
Тип свойства: Data Table
Видимость базовой линии значений
Флажок, контролирующий видимость нулевой линии напротив оси измерений.
Нулевая линия является базовой линией напротив оси измерений около нулевого значения.
Имя свойства: rangeZeroBaselineVisible
Тип свойства: Data Table
Штрих базовой линии значений
Штрих нулевой линии напротив оси измерений.
Имя свойства: rangeZeroBaselineStroke
Тип свойства: Data Table
Окраска нулевой линии
Цвет нулевой линии напротив оси измерений.
Имя свойства: rangeZeroBaselinePaint
Тип свойства: Data Table
Фиксированные размеры оси
Ширина и высота осей обычно определяются автоматически для использования необходимого пространства, т.е. ни больше, ни меньше. В некоторых случаях вам может понадобиться изменить данное поведение и задать определенное пространство для расположения осей. Это послужит упрощению выравнивания содержимого множества графиков.
Таблица фиксированного пространства осей содержит четыре значения (Сверху, Снизу, Слева, Справа), которые определяют пространство для расположения осей в верхней, нижней, левой и правой частях области построения соответственно. Так как область построения может включать в себя несколько осей, данные значения сопоставляют требования к пространству всех осей.
Фиксированное пространство оси параметров
Задает фиксированное пространство для отображения оси параметров.
Имя свойства: fixedDomainAxisSpace
Тип свойства: Data Table
Фиксированное пространство оси значений
Задает фиксированное пространство для отображения оси значений.
Имя свойства: fixedRangeAxisSpace
Тип свойства: Data Table
Перекрестия
Категорийная область построения поддерживает перекрестия для основных осей параметров и значений.
 | Перекрестия устанавливаются при нажатии мыши на графике в работающем виджете. |
Видимое перекрестие на оси параметров
Флажок, контролирующий, будет ли отображаться перекрестие на оси параметров.
Имя свойства: domainCrosshairVisible
Тип свойства: Boolean
Категория перекрестия на оси параметров
Ключ категории для точки перекрестия на оси параметров.
Имя свойства: domainCrosshairColumnKey
Тип свойства: String
Серия перекрестия на оси параметров
Ключ серии для точки перекрестия на оси параметров.
 | Данное свойство поддерживается только Линейными графиками и графиками Ганта. |
Имя свойства: domainCrosshairRowKey
Тип свойства: String
Штрих перекрестия параметров
Штрих перекрестия на оси параметров, если оно видимое.
Имя свойства: domainCrosshairStroke
Тип свойства: Data Table
Окраска перекрестия на оси параметров
Цвет перекрестия на оси параметров, если оно видимое.
Имя свойства: domainCrosshairPaint
Тип свойства: Data Table
Видимое перекрестие на оси значений
Флажок, контролирующий видимость перекрестия на оси значений.
Имя свойства: rangeCrosshairVisible
Тип свойства: Boolean
Значение перекрестия на оси значений
Значение точки перекрестия на оси значений.
Имя свойства: rangeCrosshairValue
Тип свойства: Float
Штрих перекрестия на оси значений
Штрих, используемый для отображения перекрестия на оси значений, если оно видимое.
Имя свойства: rangeCrosshairStroke
Тип свойства: Data Table
Окраска перекрестия на оси значений
Цвет, используемый для отображения перекрестия на оси значений, если оно видимое.
Имя свойства: rangeCrosshairPaint
Тип свойства: Data Table
Захват данных перекрестием на оси значений
Флажок, контролирующий, будет ли перекрестие на оси значений захватывать ближайшее значение данных, когда оно устанавливается по нажатию мыши на графике.
Имя свойства: rangeCrosshairLockedOnData
Тип свойства: Boolean
Линии сетки
По умолчанию Категорийная область будет отображать линии сетки только напротив основной оси измерений. Обычные линии сетки отображаются около каждого деления оси, Малые линии сетки отображаются около каждого Малого деления.
Имейте в виду, что линии сетки параметров и значений контролируются независимо друг от друга.
Видимые линии сетки параметров
Флажок, контролирующий видимость линий сетки напротив оси определений.
Имя свойства: domainGridlinesVisible
Тип свойства: Boolean
Позиция линий сетки параметров
Позиция линий сетки определений напротив оси определений: В начале, В середине или В конце каждой категории.
Имя свойства: domainGridlinePosition
Тип свойства: String
Штрих линий сетки параметров
Штрих линий сетки параметров.
Имя свойства: domainGridlineStroke
Тип свойства: Data Table
Окраска линий сетки параметров
Цвет линий сетки параметров.
Имя свойства: domainGridlinePaint
Тип свойства: Data Table
Видимость линий сетки значений
Флажок, контролирующий видимость линий сетки напротив оси значений.
Имя свойства: rangeGridlinesVisible
Тип свойства: Boolean
Штрих линий сетки значений
Штрих линий сетки значений.
Имя свойства: rangeGridlineStroke
Тип свойства: Data Table
Окраска линий сетки значений
Цвет линий сетки измерений.
Имя свойства: rangeGridlinePaint
Тип свойства: Data Table
Видимые малые линии сетки значений
Флажок, контролирующий, будут ли отображаться линии сетки около значений малых делений на основной оси значений.
Имя свойства: rangeMinorGridlinesVisible
Тип свойства: Boolean
Штрих малых линий сетки значений
Штрих малых линий сетки значений.
Имя свойства: rangeMinorGridlineStroke
Тип свойства: Data Table
Окраска малых линий сетки значений
Цвет малых линий сетки значений.
Имя свойства: rangeMinorGridlinePaint
Тип свойства: Data Table
Другие свойства
Ориентация
Ориентация области построения (Вертикальная или Горизонтальная). По умолчанию установлена на вертикальную.
Имя свойства: orientation
Тип свойства: String
Прокрутка значений
Флажок, контролирующий, можно ли выполнять прокрутку области построения на оси значений.
Имя свойства: rangePannable
Тип свойства: Boolean
Фиксированные элементы легенды
Все элементы легенды области построения, используемые для замещения автоматически сформированного набора элементов легенды, если он не является пустым.
Имя свойства: fixedLegendItems
Тип свойства: Data Table