Запись стилей в корневую панель
Работа с общими стилями через пользовательское свойство CSS корневой панели- рекомендуемый метод для работы с одностраничными и небольшими приложениями. Он также хорошо подходит для приложений любой сложности, если используется шаблон Инструментальной панели.
Основное отличие этого подхода от написания пользовательских стилей непосредственно в свойствах компонентов инструментальной панели заключается в том, что он требует использования более специфичных селекторов для составления CSS-правил, нацеленных на элементы компонентов.
 | Данный подход также используется в примере для подключения пользовательского шрифта в инструментальной панели в статье Пользовательские шрифты. |
Общие стили на одной Инструментальной панели
Наиболее простым сценарием является управление стилями нескольких идентичных компонентов на одной инструментальной панели.
Рассмотрим типичную ситуацию, когда в макете есть несколько кнопок одного стиля. Мы не будем слишком усложнять пользовательский интерфейс, поэтому добавим один компонент Кнопка на корневую панель и еще несколько внутри Простой панели рядом с первой кнопкой.
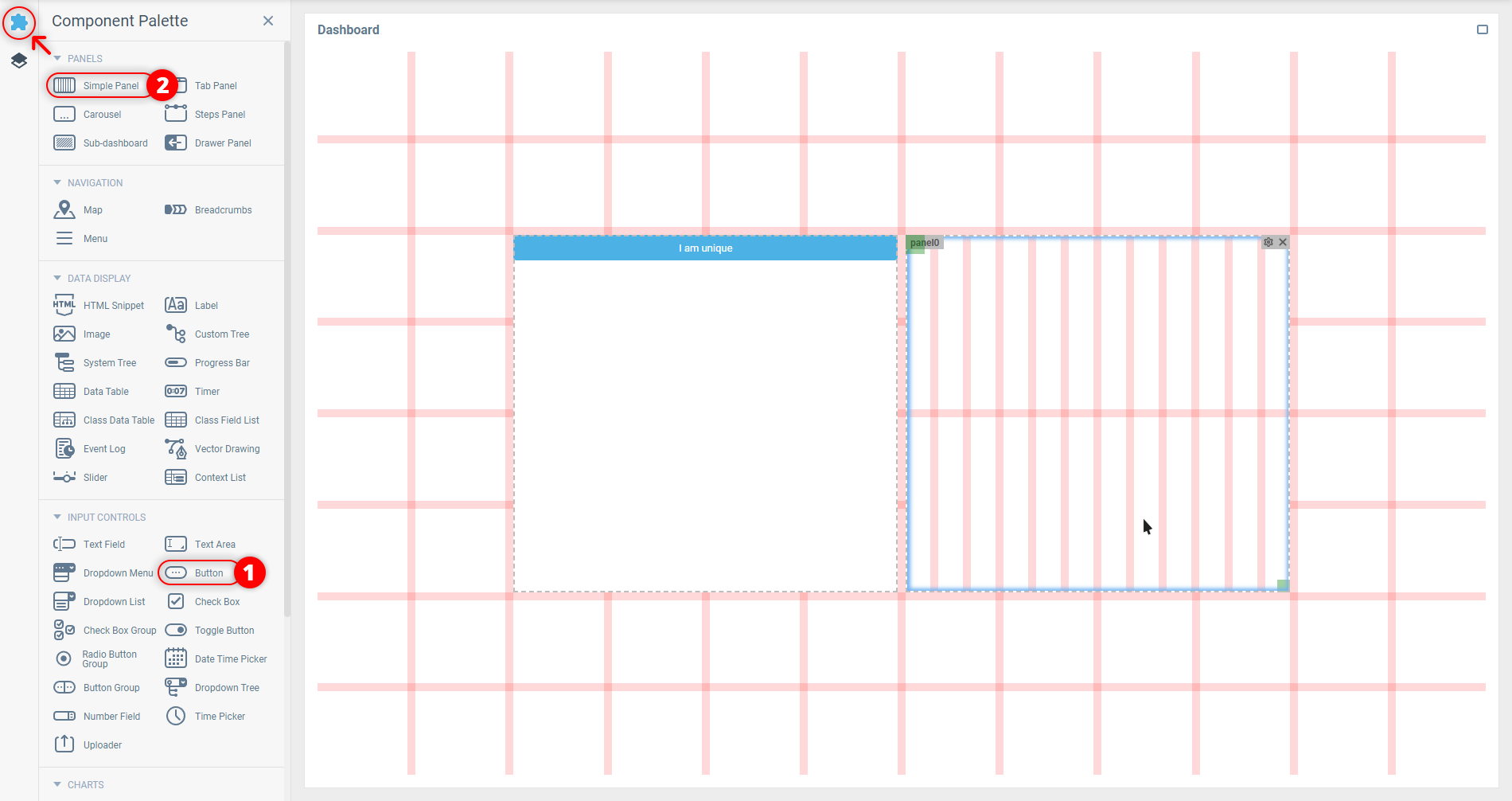
В конструкторе UI добавьте Кнопку на инструментальную панель, щелкнув по ней в Палитре компонентов или перетащив ее на макет.
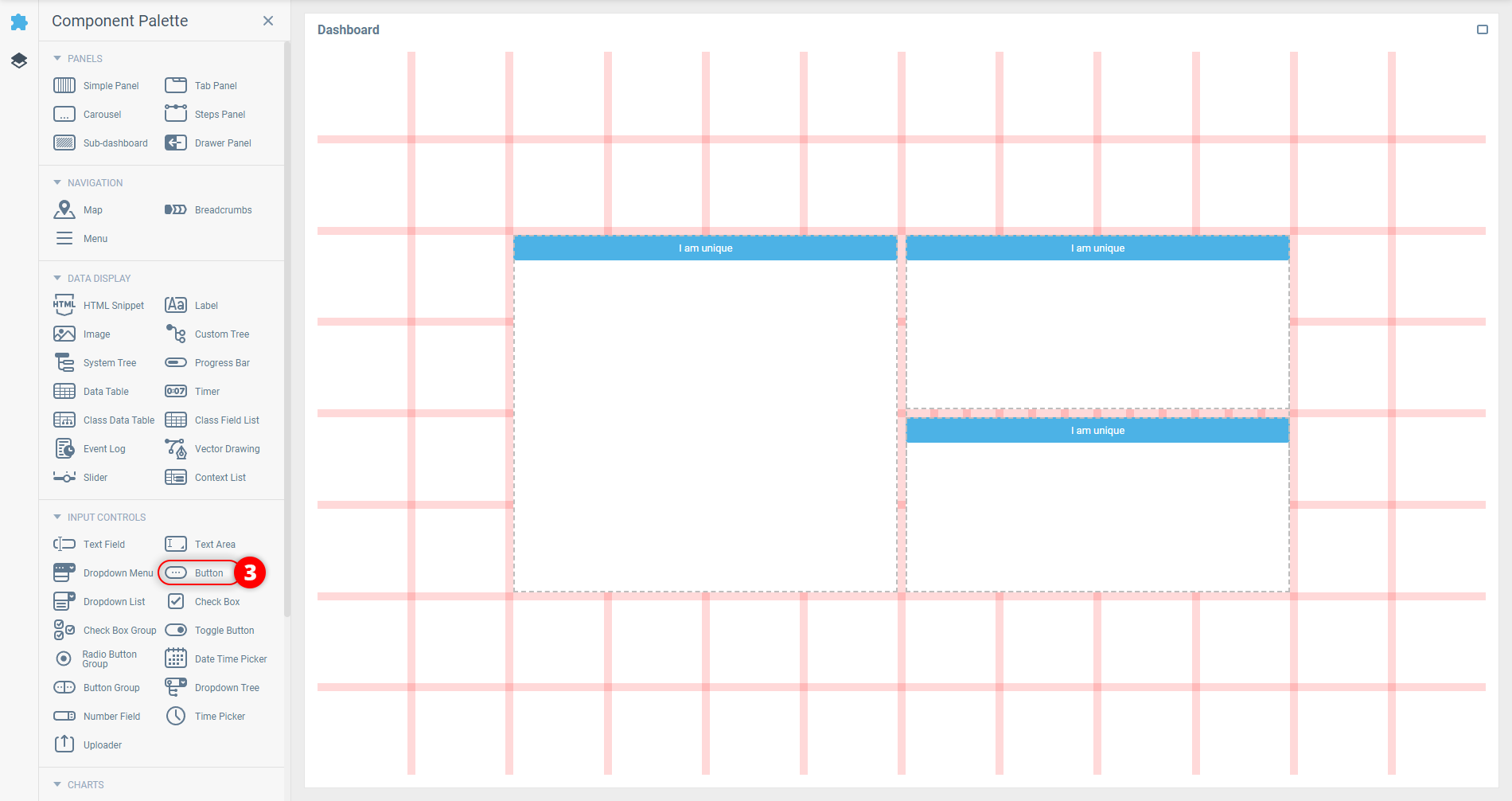
Добавьте Простую панель так же, как это было сделано с Кнопкой.

Добавьте еще две Кнопки на созданную Простую панель тем же способом, что и первые два компонента.
 | Вы можете добавить компоненты на вложенную панель в конструкторе UI, щелкнув по ним в Палитре компонентов, предварительно выбрав панель. |

Прежде чем перейти к свойствам Корневой панели для добавления общих стилей для кнопок, необходимо сначала определить оптимальные CSS-селекторы для правила. Это поможет применять стили к нужным элементам наиболее эффективным способом, не затронув другие элементы, не связанные с добавляемым правилом.
 | Статьи " Полезные инструменты браузера " и " Использование селекторов “ помогут лучше понять описанную процедуру |
Откройте инструменты разработчика браузера, нажав F12 в Windows/Linux или Опция + ⌘ + I на Mac. Альтернативный вариант - щелкнуть правой кнопкой мыши в любом месте страницы и выбрать пункт Просмотреть код (или аналогичный) из появившегося контекстного меню.
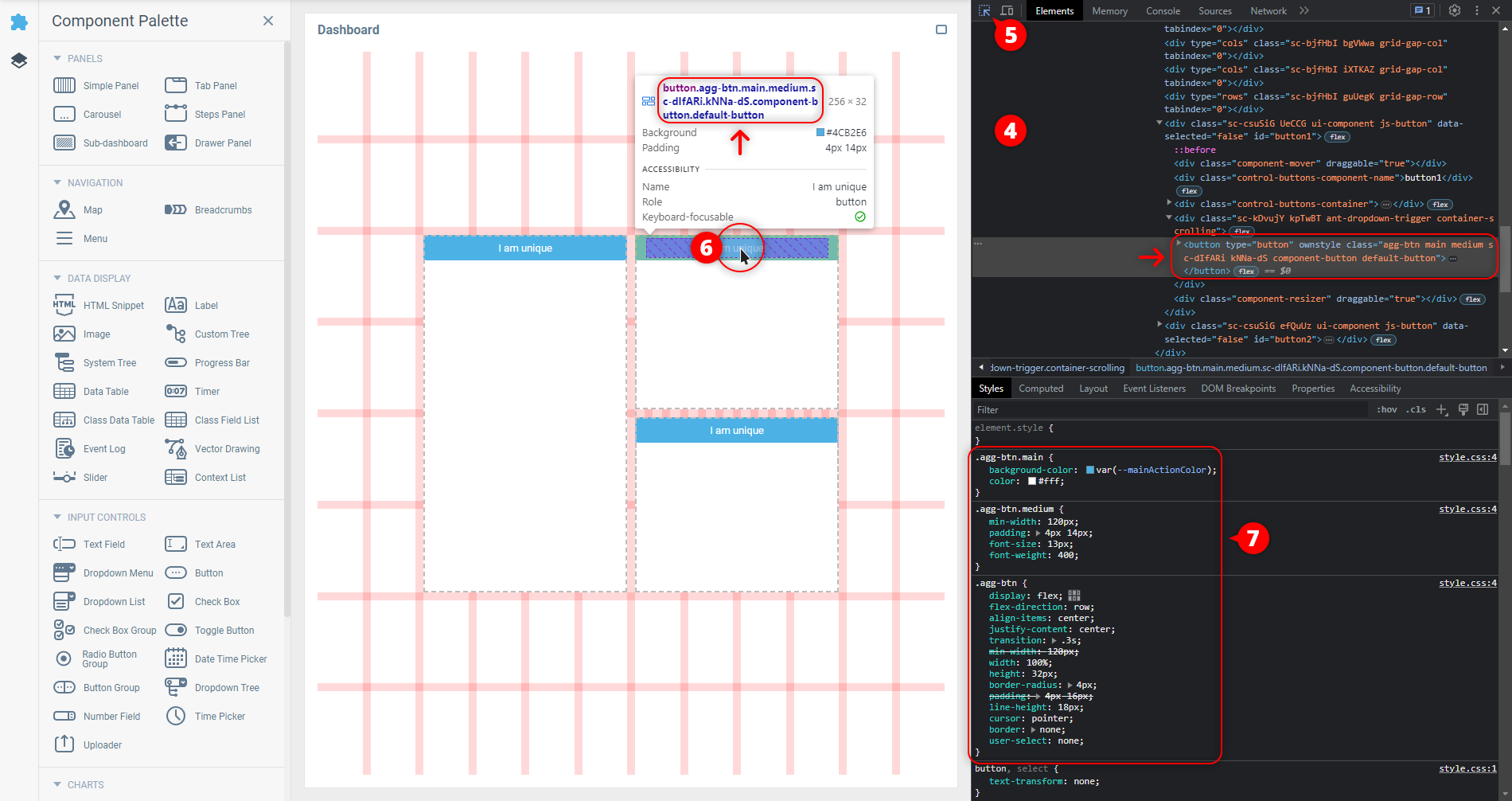
В инструментах разработчика включите инструмент Инспектор, доступный в левом верхнем углу открывшегося окна.
Наведите курсор на любую добавленную Кнопку и щелкните по ней, чтобы найти ее CSS-свойства. Это элемент
<button>с атрибутомclass="agg-btn main medium component-button default-button"и элементом<span>, внутри которого содержится название кнопки.Изучите свойства выбранной кнопки. Внешний вид элемента в основном обусловлен тремя правилами CSS, использующими селекторы
.agg-btn,.agg-btn.mainи.agg-btn.medium.

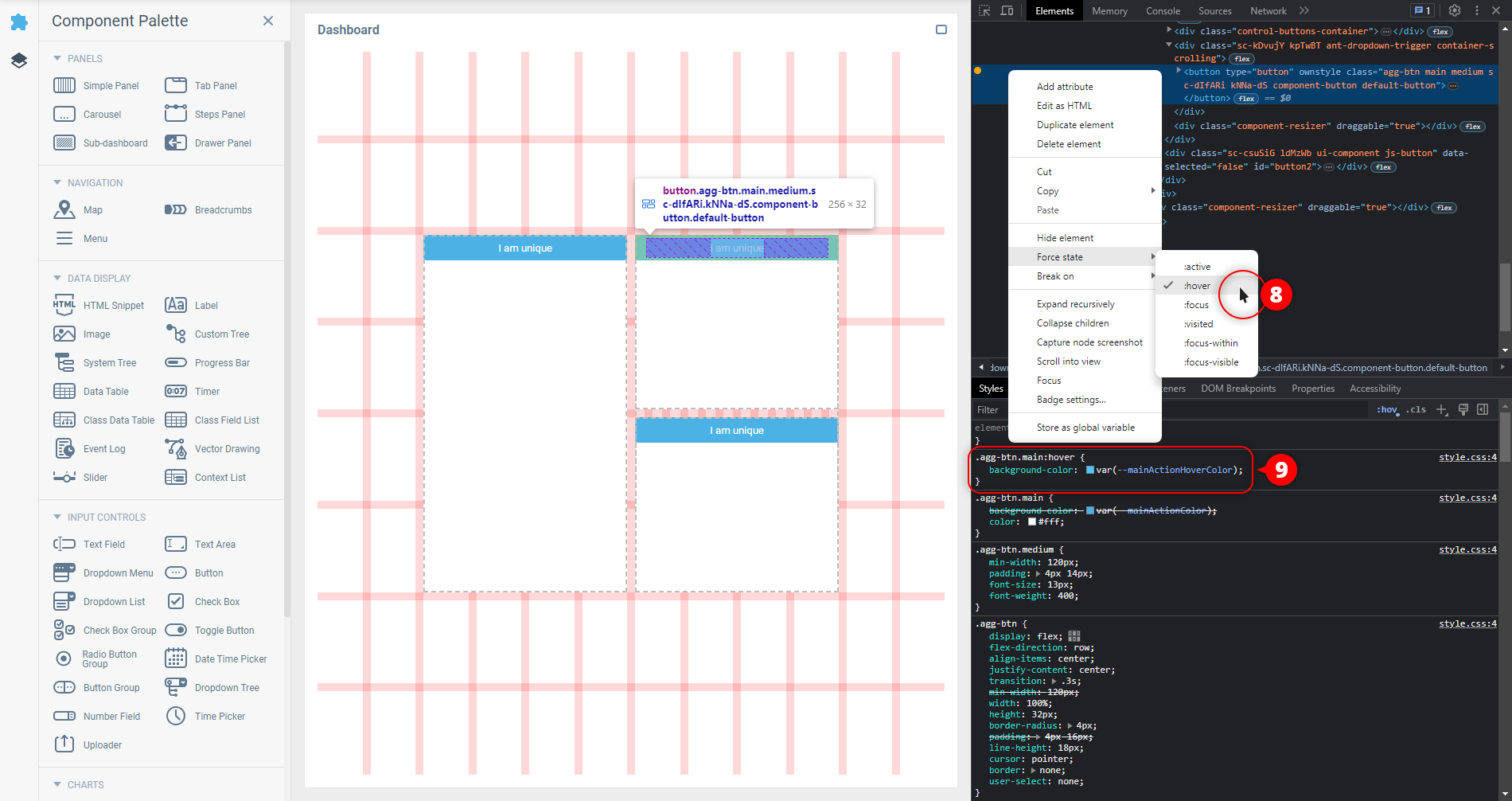
Чтобы узнать, что отвечает за стиль элемента в состоянии
наведения курсора мыши, принудительно вызовите это состояние, открыв контекстное меню правым щелчком мыши на элементе в дереве документа и выбрав состояние из группы Force State (или аналогичной).Правило с селектором
.agg-btn.main:hoverпоявится в списке Стилей.

Теперь мы можем перейти к добавлению CSS-правил в Корневую панель.
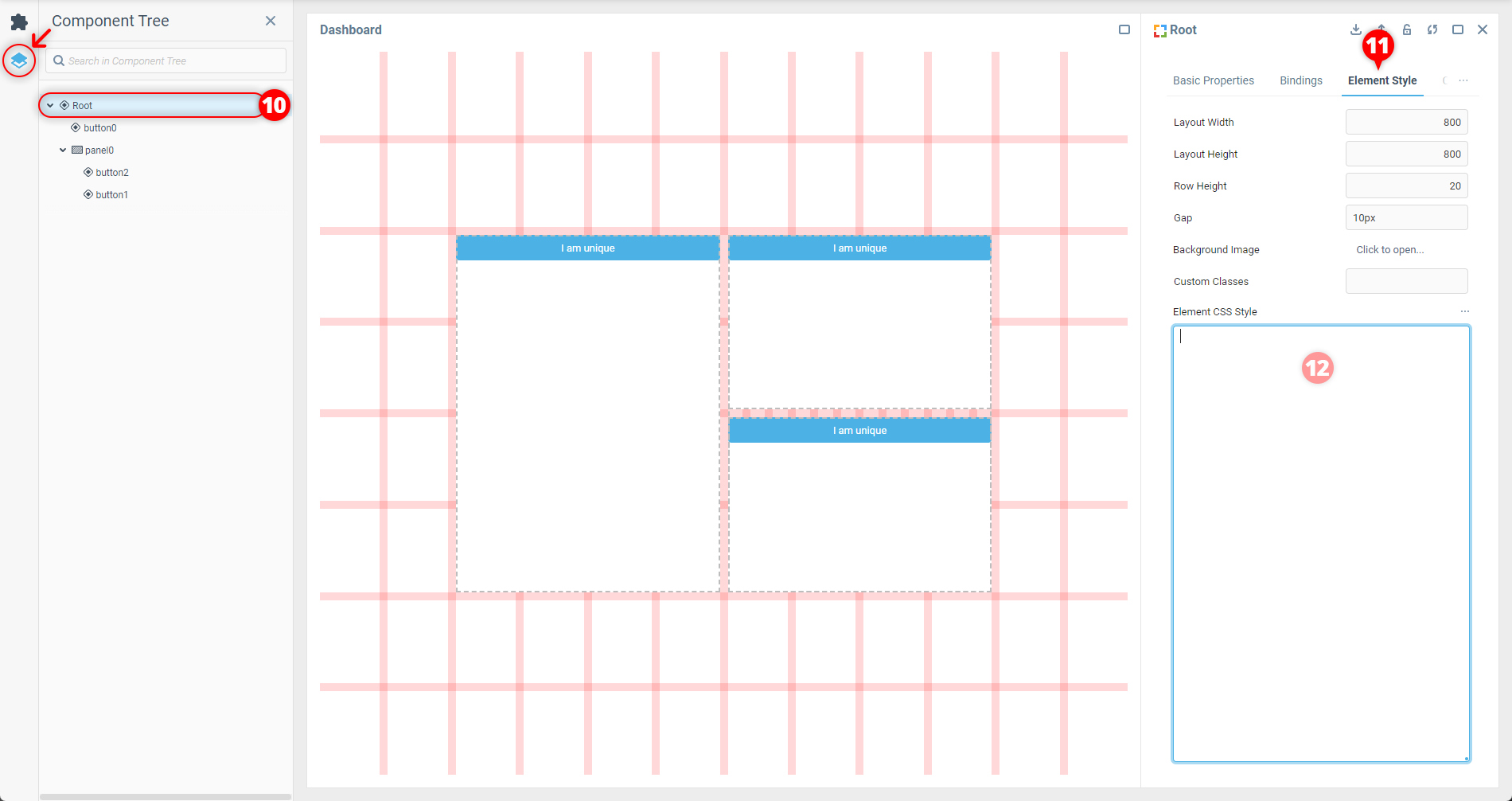
Откройте редактор свойств корневой панели, щелкнув по ней в Дереве компонентов.
В редакторе свойств переключитесь на вкладку Стиль элемента.

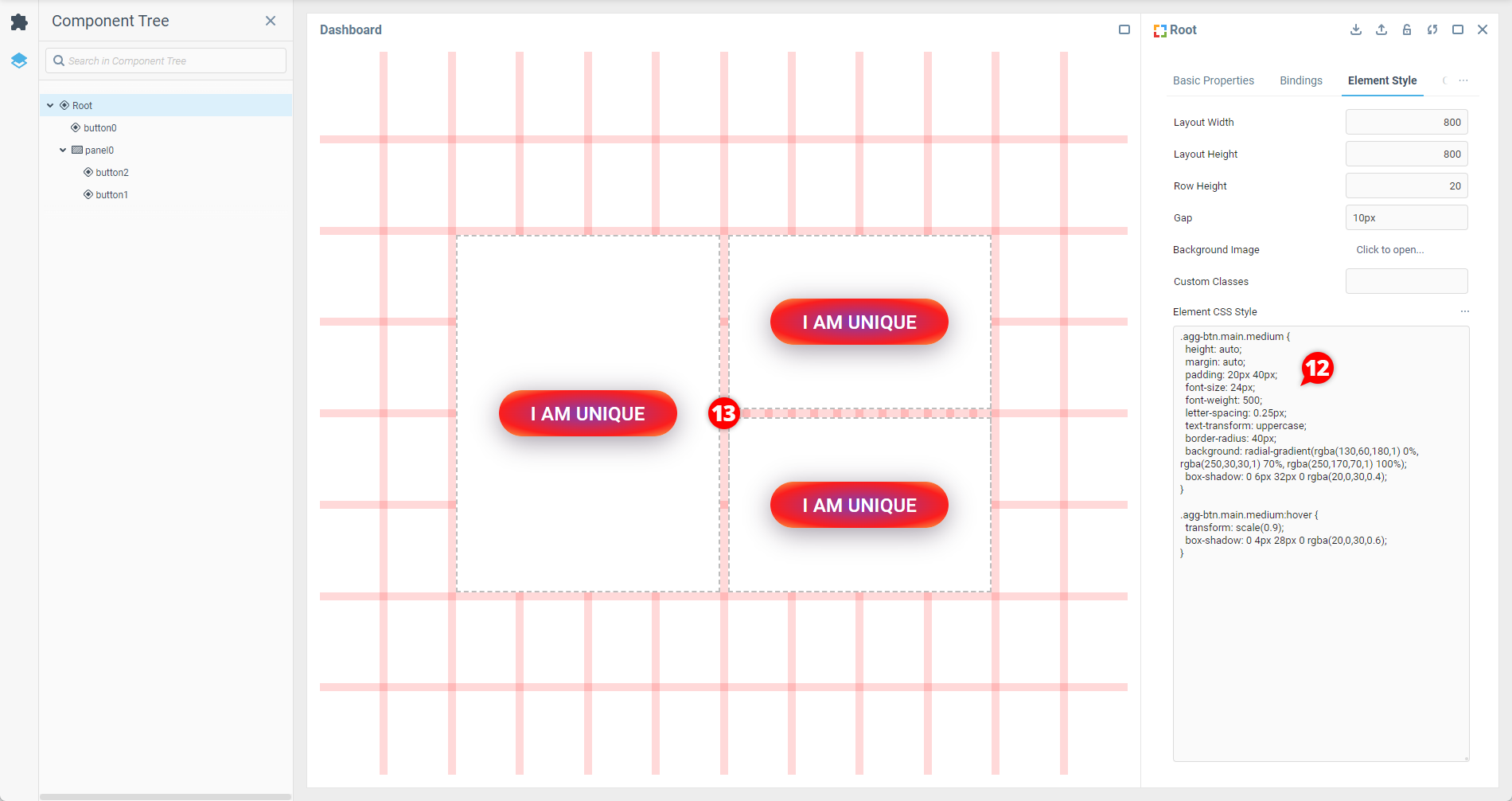
На вкладке Стиль элемента добавьте CSS-правила для кнопок и их состояния
при наведениив свойство " Стиль CSS элемента ". Используйте классы из обоих правил, отвечающих за внешний вид Кнопки, в селекторах, чтобы ограничить пользовательский CSS только до данного типа кнопок:
.agg-btn.main.medium {
height: auto;
margin: auto;
padding: 20px 40px;
font-size: 24px;
font-weight: 500;
letter-spacing: 0.25px;
text-transform: uppercase;
border-radius: 40px;
background: radial-gradient(rgba(130,60,180,1) 0%, rgba(250,30,30,1) 70%, rgba(250,170,70,1) 100%);
box-shadow: 0 6px 32px 0 rgba(20,0,30,0.4);
}
.agg-btn.main.medium:hover {
transform: scale(0.9);
box-shadow: 0 4px 28px 0 rgba(20,0,30,0.6);
} | Если вы планируете применить больше глобальных стилей к Корневой панели, используйте синтаксис CSS комментариев ( |
Стиль применяется сразу поле снятия фокуса с поля, и результат виден на инструментальной панели.

Если вы добавите на панель еще один компонент Кнопка из Палитры компонентов, то увидите, что к нему также будут применены добавленные пользовательские стили.
 | С помощью этого метода можно добавлять общие стили не только в корневую панель, но и в свойство Стиль CSS элемента вложенных панелей. Данный метод используется для локализации корректировки стилей в подмножестве компонентов, на которые влияют глобальные стили, добавленные на корневую панель или другие панели, расположенные выше в иерархии. |
Применение общих стилей с помощью шаблона Инструментальной панели
Действия в этом сценарии не сильно отличаются от описанного выше для одной инструментальной панели, но предполагают использование шаблона для открытия инструментальных панелей приложения.
После того как вы настроите шаблон, все шаги будут такими же, как в предыдущем примере для одной инструментальной панели, но, в этом случае, общие стили описываются в Корневой панели шаблона, а не инструментальных панелей, содержащих компоненты, которые вы хотите стилизовать.