Заливка
Цвет используется в компонентах виджета для заливки различных областей, начертания линий или других форм. Существуют четыре основных типа заливки:
Цвет
При таком типе заливки используется один цвет.
Линейный градиент
Линейный градиент определяет способ заливки форм, где цвет плавно переходит в другой слева направо. Пользователь может задать два и более цветов градиента, данная заливка обеспечит интерполяцию между каждым цветом. Пользователь также определяет начальные и конечные точки, которые указывают, где должен начаться и закончиться градиент в пользовательском пространстве.
Пользователь должен представить массив чисел с плавающей запятой, определяя тем самым распределение цветов по градиенту. Данные значения должны быть в пределе от 0.0 до 1.0 и действовать подобно ключевому кадру в градиенте (они отмечают, где именно градиент должен быть определенного цвета).
В случае, если пользователь не задал значение первого ключевого кадра на 0 и/или последнего ключевого кадра на 1, ключевые кадры будут созданы на данных позициях, а первый и последний цвета будут реплицированы. Поэтому, если пользователь вводит следующие значения для формирования градиента:
Относительное положение | Цвет |
0.3 | Синий |
0.7 | Красный |
это будет конвертировано в следующие ключевые кадры:
Относительное положение | Цвет |
0.0 | Синий |
0.3 | Синий |
0.7 | Красный |
1.0 | Красный |
Пользователь может также выбрать действие, которое должен выполнять градиент при заливке за пределами начальной и конечной точек. Если Цикличный метод не определен, по умолчанию будет выбрано свойство Отключен, которое означает, что цвет конечного ключевого кадра будет использован для заливки оставшейся области.
Изображение, следующее далее, представляет каждый из трех цикличных методов, применимых к линейному градиенту со следующими параметрами:
Start X, Start Y: 0.0
End X, End Y: 50.0
Цвета:
Относительное положение | Цвет |
0.0 | Красный |
0.2 | Белый |
1.0 | Синий |

Радиальный градиент
Радиальный градиент представляет собой способ заливки формы, при котором цвет плавно переходит в другой из центра к краям. Пользователь может назначить 2 и более цветов градиента, и данная заливка обеспечит интерполяцию между каждым цветом.
Пользователь должен задать круговое контролирование шаблона градиента, которое определяется центральной точкой и радиусом. Пользователь может также назначить отдельный фокус в данном кругу, который будет контролировать положение первого цвета градиента. По умолчанию фокус установлен на центр круга.
Данная заливка назначит первый цвет градиента для фокуса и последний цвет внешней границы круга, плавная интерполяция между любыми цветами определяется пользователем. Любая линия от фокуса к окружности заполнит промежутки между всеми цветами градиента.
Определение фокусной точки вне радиуса круга приведет к тому, что фокус будет установлен в точке пересечения линии центра фокуса и внешней границы круга.
Пользователь обязан предоставить массив чисел с плавающей запятой для распределения цветов по градиенту. Данные значения должны быть в пределе от 0.0 до 1.0 и действовать подобно ключевому кадру в градиенте (они отмечают, где именно градиент должен быть определенного цвета).
В случае, если пользователь не задал значение первого ключевого кадра на 0 и/или последнего ключевого кадра на 1, ключевые кадры будут созданы на данных позициях, а первый и последний цвета будут реплицированны. Поэтому, если пользователь вводит следующие значения для формирования градиента:
Относительное положение | Цвет |
0.3 | Синий |
0.7 | Красный |
это будет конвертировано в следующие ключевые кадры:
Относительное положение | Цвет |
0.0 | Синий |
0.3 | Синий |
0.7 | Красный |
1.0 | Красный |
Пользователь может также выбрать действие, которое должен выполнять градиент при заливке за пределами границ радиуса круга. Если Цикличный метод не определен, по умолчанию будет выбрано свойство Отключен, которое означает, что цвет конечного ключевого кадра будет использован для заливки оставшейся области.
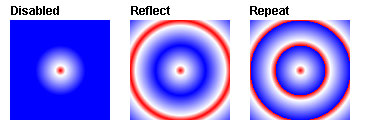
Изображение, следующее далее, представляет каждый из трех цикличных методов, применимых к радиальному градиенту со следующими параметрами:
Start X, Start Y: 50.0
Radius: 25.0
Focus X, Focus Y: 50.0
Цвета:
Относительное положение | Цвет |
0.0 | Красный |
0.2 | Белый |
1.0 | Синий |

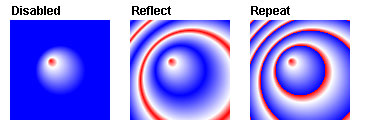
Другое изображение представляет каждый из трех цикличных методов, применимых к радиальному градиенту, с теми же параметрами, но с не центрированным фокусом (Focus X, Focus Y: 40.0):

Текстура
Текстура представляет собой способ заливки фигуры каким-либо изображением текстуры. Размер изображения принимает вид прямоугольника, размеры которого определяются параметрами Start X, Start Y, End X и End Y. Данный прямоугольник реплицируется во всех направлениях пространства фигуры.
Свойства заливки
Поле | Имя | Тип |
Тип | type | целое |
Цвет | color | цвет |
Начало X | startx | плавающее |
Начало Y | starty | плавающее |
Конец X | endx | плавающее |
Конец Y | endy | плавающее |
Радиус | radius | плавающее |
Фокус X | focusx | плавающее |
Фокус Y | focusy | плавающее |
Цвета | colors | таблица данных |
Цикл | cycle | целое |
Текстура | texture | блок данных |